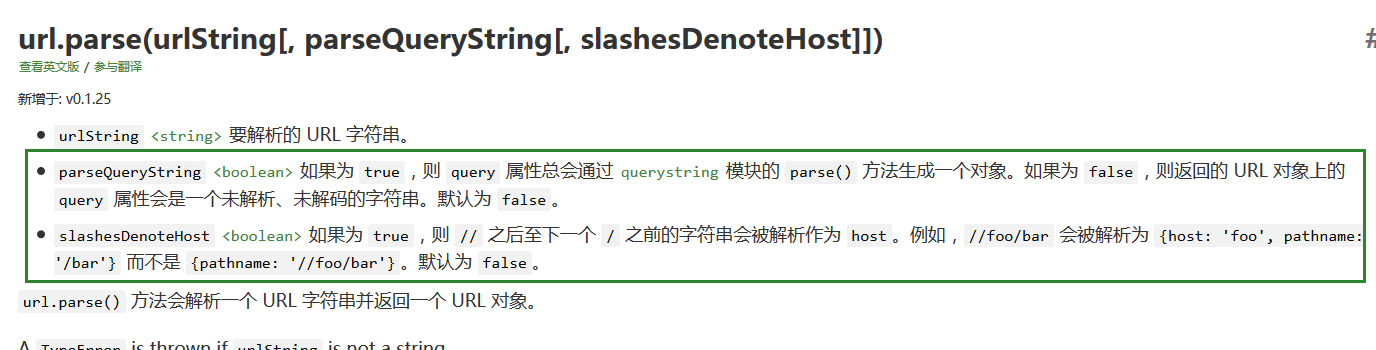
1. url.parse(网址): 将字符串 解析成对象.

1-1) 一个参数 : 或者 参数1, false(默认), false(默认)
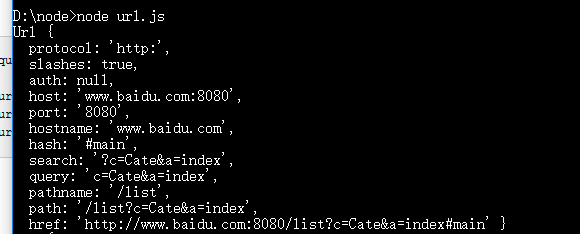
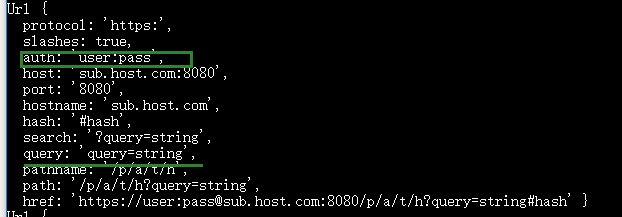
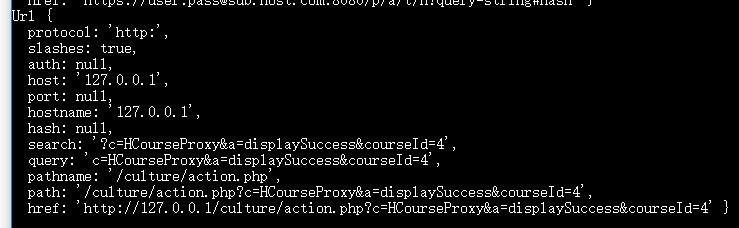
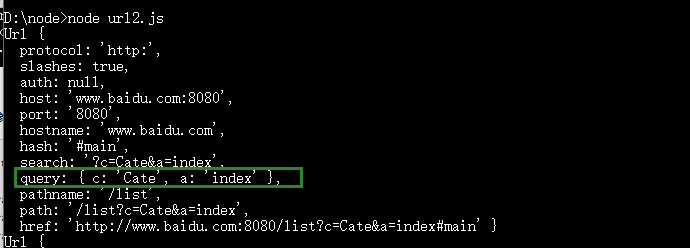
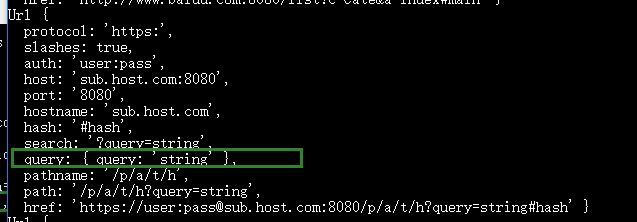
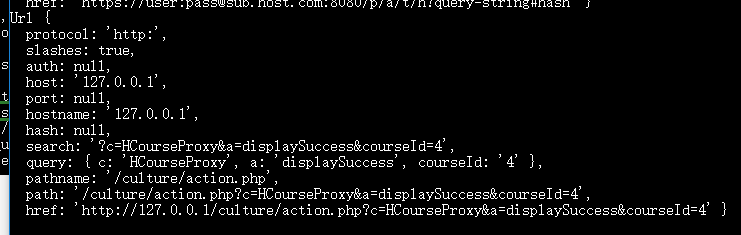
var url = require('url'); console.log(url.parse("http://www.baidu.com:8080/list?c=Cate&a=index#main")); console.log(url.parse("https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash")); console.log(url.parse("http://127.0.0.1/culture/action.php?c=HCourseProxy&a=displaySuccess&courseId=4"));
运行:



--------------------------------------------------
1-2) 两个参数 或者 是 参数1, true, false(默认)
如果第二个参数设置为 true. 那么 query属性 就会调用 querystring模块的 方法 ,生成一个对象.
1 var url = require('url'); 2 3 console.log(url.parse("http://www.baidu.com:8080/list?c=Cate&a=index#main", true)); 4 console.log(url.parse("https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash", true)); 5 console.log(url.parse("http://127.0.0.1/culture/action.php?c=HCourseProxy&a=displaySuccess&courseId=4", true));
运行:



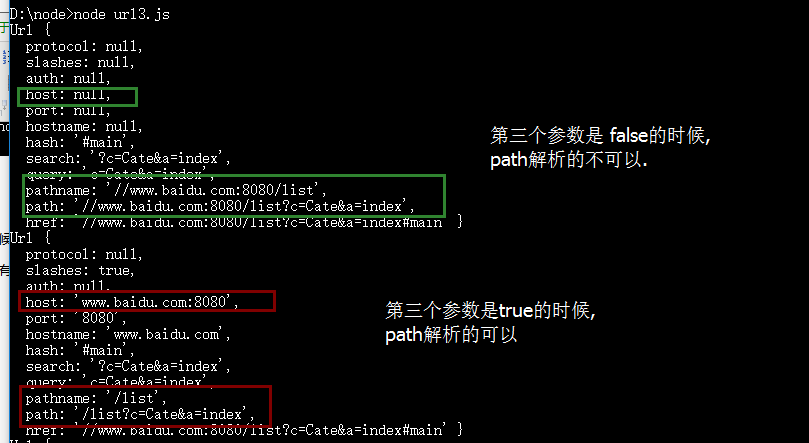
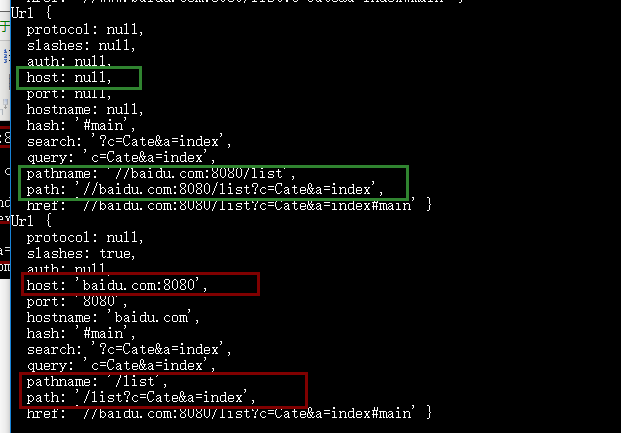
1-3) 三个参数: 参数1 , 参数2(布尔值), true
对于 不知道是什么协议的时候, 如果想解析//www.baidu.com:8080/list?c=Cate&a=index#main 这种 , 就可以将第 三个参数设置为 true.
1 var url = require('url'); 2 3 console.log(url.parse("//www.baidu.com:8080/list?c=Cate&a=index#main")); 4 console.log(url.parse("//www.baidu.com:8080/list?c=Cate&a=index#main", false, true)); 5 6 console.log(url.parse("//baidu.com:8080/list?c=Cate&a=index#main")); 7 console.log(url.parse("//baidu.com:8080/list?c=Cate&a=index#main", false, true));
1-4) 实例:
第一: 入口文件: index.js
1 var server = require('./server'); 2 3 server.start();
require('./server'); 引入的是 自己定义的本地模块 . 这里 是 ./server
第二: 服务器文件: server.js
1 var http = require("http"); 2 var url = require("url"); 3 4 5 function start(){ 6 http.createServer(function(request, response) { 7 8 console.log(url.parse(request.url)); 9 console.log(url.parse(request.url).query); 10 var pathname = url.parse(request.url).pathname; 11 console.log('request for [' +pathname+ "] received."); 12 response.writeHead(200, {"Content-Type": "text/plain"}); 13 response.write("Hello World"); 14 response.end(); 15 }).listen(8888); 16 17 console.log("server has started."); 18 } 19 20 exports.start = start;
访问:

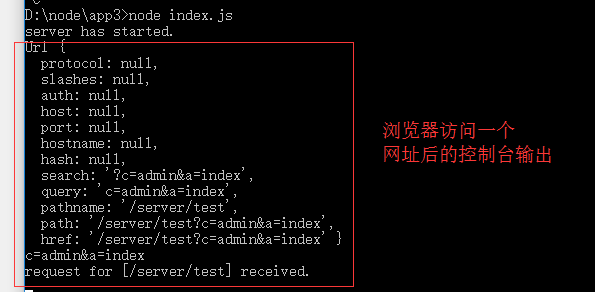
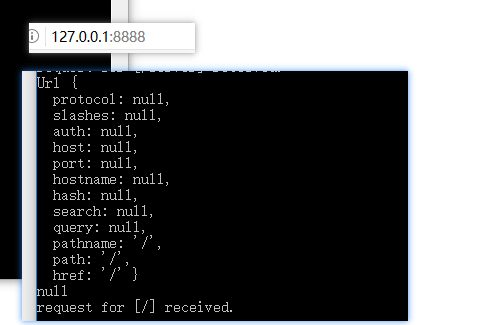
浏览器访问:

结果控制台输出:

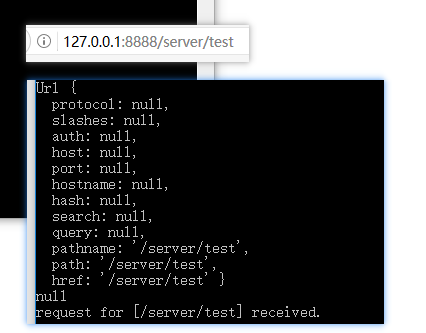
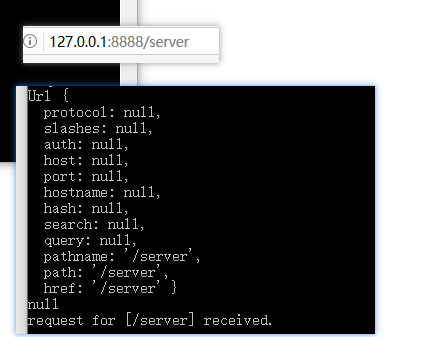
不同的网址的输出: pathname, pathname.query . pathname.pathname

-------

-------

----
2. url.format(对象) 将对象 转成 字符串
var url = require('url'); console.log(url.format({ protocol: 'https:', slashes: true, auth: 'user:pass', host: 'sub.host.com:8080', port: '8080', hostname: 'sub.host.com', hash: '#hash', search: '?query=string', query: 'query=string', pathname: '/p/a/t/h', path: '/p/a/t/h?query=string', href: 'https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash' }));
运行:

3. url.resolve()

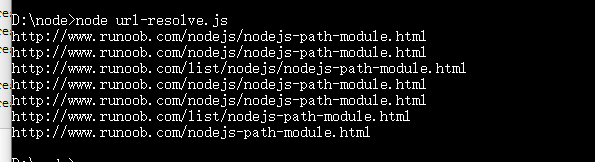
1 var url = require('url'); 2 3 console.log(url.resolve("http://www.runoob.com/", "nodejs/nodejs-path-module.html")); 4 console.log(url.resolve("http://www.runoob.com/", "/nodejs/nodejs-path-module.html")); 5 6 console.log(url.resolve("http://www.runoob.com/list/", "nodejs/nodejs-path-module.html")); 7 console.log(url.resolve("http://www.runoob.com/list/", "/nodejs/nodejs-path-module.html")); 8 console.log(url.resolve("http://www.runoob.com/list", "/nodejs/nodejs-path-module.html")); 9 10 console.log(url.resolve("http://www.runoob.com/list/cate/", "../nodejs-path-module.html")); 11 console.log(url.resolve("http://www.runoob.com/list/cate", "../nodejs-path-module.html"));
运行:

可见:
1)当 第一个参数只是 域名的时候, 第二个参数总是追加在 第一个参数的后面 , 参见 代码 3 ,代码 4
2)当第一个参数 不只是域名,还有path 的时候, 第一个参数末尾是否带有 / , 以及 第二个参数开始是否有/ .都 会对生成的 url地址产生影响.
运行:
--------------





 浙公网安备 33010602011771号
浙公网安备 33010602011771号