
1.横向滚动条.
div.1 > div.2 > img img img
第一: 设置 div.1 一个固定的宽度 和高度 . 例如宽度 700px; 高度是 120px; 设置 overflow-x
第二; 每个图片的 宽度是 150px, 高度 100px( 比 div.1 小, 要可以显示横向滚动条
第三: 重点 . 设置 div.2 的宽度 . 如果有 10个图片, 每个图片margin-right 为 10px, 那么 div.2 的宽度就是 (150+10)*10
这里要考虑 inline-box 的元素之间有间隙. 可以设置 div.2 的font-size 为 0px; img 的font-size 为 16px;
参考样式:
1 .kecheng_03_content { 2 width: 100%; 3 height: 120px; 4 overflow-x: auto; 5 /*border: 1px solid red;*/ 6 margin-top: 20px; 7 } 8 9 .kecheng_03_content .xuan { 10 width: 750px; 11 font-size: 0px; 12 -webkit-text-size-adjust:none; 13 } 14 15 .kecheng_03_content .xuan div { 16 width: 120px; 17 height: 90px; 18 display: inline-block; 19 margin-right: 20px; 20 box-shadow: 0px 0px 2px 2px #DBDBDB; 21 22 } 23 24 .kecheng_03_content .xuan div video { 25 width: 120px; 26 height: 90px; 27 } 28 29 .kecheng_03_content .xuan div img { 30 width: 120px; 31 height: 90px; 32 }
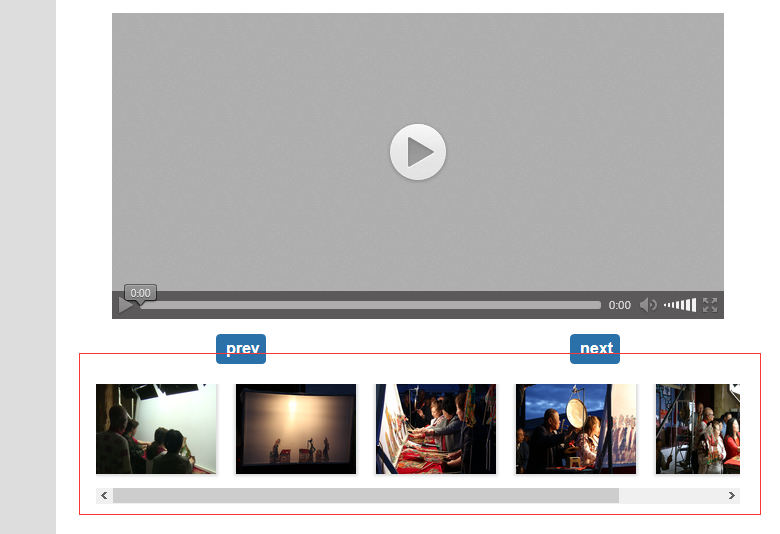
2. 点击切换视频或者图片.
要求:
1)点击下面滚动条中的图片, 图片对应的视频可以切换;
2)也可以 直接点击 perv 或者 next 切换视频.
---------------------------
保证视频 和图片 都是 这样的命名方法: 1.mp4 , 2.mp4, 3.mp4, 4.mp4, 5.mp4; 1.png, 2.png , 3.png , 4.png , 5.png
---------------------------
2-1: html结构:
1 2 <div class="kecheng_03"> 3 <div class="kecheng_03_video" > 4 <video controls preload="none"> 5 <source src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/1.mp4'; ?>" type="video/mp4"> 6 </video> 7 </div> 8 9 <div class="kecheng_03_button" data-num="1" data-totalnum="5" data-subsrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/'; ?>"> 10 <div onclick="jumpButton('prev', this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div> 11 <div onclick="jumpButton('next', this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div> 12 </div> 13 14 <div class="kecheng_03_content"> 15 <div class="xuan"> 16 <div data-num="1" onclick="jumpContent(this)"> 17 <img data-videosrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/1.mp4'; ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/1.png'; ?>"> 18 </div> 19 20 <div data-num="2" onclick="jumpContent(this)"> 21 22 <img data-videosrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/2.mp4'; ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/2.png'; ?>"> 23 </div> 24 25 <div data-num="3" onclick="jumpContent(this)"> 26 27 <img data-videosrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/3.mp4'; ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/3.png'; ?>"> 28 </div> 29 <div data-num="4" onclick="jumpContent(this)"> 30 31 <img data-videosrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/4.mp4'; ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/4.png'; ?>"> 32 </div> 33 <div data-num="5" onclick="jumpContent(this)"> 34 35 <img data-videosrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/5.mp4'; ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/5.png'; ?>"> 36 </div> 37 38 </div> 39 40 41 </div> 42 </div>
第9行: 设置了 data-num="1" data-totalnum="5" data-subsrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/'; ?>"
data-num 当前的播放的是第一个视频, data-totalnum 总共视频是 5个. data-subsrc 视频存放的上级地址. 视频播放地址 = data-subsrc + 1.mp4
第 16- 18行:
<div data-num="1" onclick="jumpContent(this)">
17 <img data-videosrc="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/1.mp4'; ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/dzsk/video/1.png'; ?>">
18 </div>
data-num 表示点击这个图片,对应的视频是 1.mp4
data-videoserc 表示的这个图片对应的视频地址.
2-2: 上一个,下一个对应的js 函数.
1 /** 2 * [jumpButton 点击上下按钮切换视频] 3 * @param {[type]} dirc [description] 4 * @param {[type]} node [description] 5 * @return {[type]} [description] 6 */ 7 function jumpButton(dirc, node) 8 { 9 // alert('11111'); 10 if (dirc == 'prev') { 11 // alert('2222'); 12 //总的视频数: 13 var totalnum = Number($(node).parents('.kecheng_03_button').attr('data-totalnum')); 14 // console.log('totalnum', totalnum); 15 // console.log(typeof totalnum); 16 //视频地址: 17 var subsrc = $(node).parents('.kecheng_03_button').attr('data-subsrc'); 18 //当前地址: 19 var nownum = Number($(node).parents('.kecheng_03_button').attr('data-num')); 20 21 if (nownum == 1) { 22 var nextnum = 1; 23 } else{ 24 var nextnum = nownum - 1; 25 26 }; 27 28 //添加html: 29 $(".kecheng_03_video").remove(); 30 $(".kecheng_03_button").remove(); 31 32 var str = ''; 33 str += '<div class="kecheng_03_video">' 34 + '<video controls preload="none">' 35 + '<source src="' +subsrc+nextnum+'.mp4" type="video/mp4">' 36 + '</video>' 37 + '</div>' 38 39 + '<div class="kecheng_03_button" data-num="' +nextnum+ '" data-totalnum="' +totalnum+ '" data-subsrc="' +subsrc+ '">' 40 + '<div onclick="jumpButton(\'prev\',this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div>' 41 + '<div onclick="jumpButton(\'next\',this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div>' 42 + '</div>'; 43 44 $(".kecheng_03_content").before(str); 45 46 } 47 48 if (dirc == 'next') { 49 50 //总的视频数: 51 var totalnum = Number($(node).parents('.kecheng_03_button').attr('data-totalnum')); 52 // console.log('totalnum', totalnum); 53 // console.log(typeof totalnum); 54 //视频地址: 55 var subsrc = $(node).parents('.kecheng_03_button').attr('data-subsrc'); 56 //当前地址: 57 var nownum = Number($(node).parents('.kecheng_03_button').attr('data-num')); 58 59 if (nownum == totalnum) { 60 var nextnum = totalnum; 61 62 } else{ 63 var nextnum = nownum + 1; 64 65 }; 66 67 //添加html: 68 $(".kecheng_03_video").remove(); 69 $(".kecheng_03_button").remove(); 70 71 var str = ''; 72 str += '<div class="kecheng_03_video">' 73 + '<video controls preload="none">' 74 + '<source src="' +subsrc+nextnum+'.mp4" type="video/mp4">' 75 + '</video>' 76 + '</div>' 77 78 + '<div class="kecheng_03_button" data-num="' +nextnum+ '" data-totalnum="' +totalnum+ '" data-subsrc="' +subsrc+ '">' 79 + '<div onclick="jumpButton(\'prev\',this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div>' 80 + '<div onclick="jumpButton(\'next\',this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div>' 81 + '</div>'; 82 83 $(".kecheng_03_content").before(str); 84 85 }; 86 }
2.3 滚动条中的图片点击触发的函数.
1 2 /** 3 * [jumpContent 滚动条选择视频] 4 * @param {[type]} node [description] 5 * @return {[type]} [description] 6 */ 7 function jumpContent(node) 8 { 9 //当前点击的视频: 10 var nownum = Number($(node).attr("data-num")); 11 //视频的地址: 12 // var src = $(node).find('source').attr("src"); 13 var src = $(node).find('img').attr("data-videosrc"); 14 15 //视频总数: 16 var totalnum = $('.kecheng_03_button').attr('data-totalnum'); 17 //sub地址: 18 var subsrc = $('.kecheng_03_button').attr('data-subsrc'); 19 20 21 //添加html: 22 $(".kecheng_03_video").remove(); 23 $(".kecheng_03_button").remove(); 24 25 var str = ''; 26 str += '<div class="kecheng_03_video">' 27 + '<video controls preload="none">' 28 + '<source src="' +src+ '" type="video/mp4">' 29 + '</video>' 30 + '</div>' 31 32 + '<div class="kecheng_03_button" data-num="' +nownum+ '" data-totalnum="' +totalnum+ '" data-subsrc="' +subsrc+ '">' 33 + '<div onclick="jumpButton(\'prev\',this)" class="kecheng_03_button_left button2" style="width: 50px; margin-left: 120px;">prev</div>' 34 + '<div onclick="jumpButton(\'next\',this)" class="kecheng_03_button_right button2" style="width: 50px; margin-left: 290px;">next</div>' 35 + '</div>'; 36 37 $(".kecheng_03_content").before(str); 38 39 }
所用的样式:
1 /* ********课程 03************************** */ 2 .kecheng_03 { 3 margin: 40px; 4 margin-top: 0px; 5 /*border: 1px solid red;*/ 6 } 7 8 .kecheng_03_video { 9 width: 95%; 10 /*height: 300px;*/ 11 margin: 0px auto; 12 } 13 14 .kecheng_03_video video { 15 /*width: 400px;*/ 16 /*height: 300px;*/ 17 width: 100%; 18 } 19 20 21 22 .kecheng_03_content { 23 width: 100%; 24 height: 120px; 25 overflow-x: auto; 26 /*border: 1px solid red;*/ 27 margin-top: 20px; 28 } 29 30 .kecheng_03_content .xuan { 31 width: 750px; 32 font-size: 0px; 33 -webkit-text-size-adjust:none; 34 } 35 36 .kecheng_03_content .xuan div { 37 width: 120px; 38 height: 90px; 39 display: inline-block; 40 margin-right: 20px; 41 box-shadow: 0px 0px 2px 2px #DBDBDB; 42 43 } 44 45 .kecheng_03_content .xuan div video { 46 width: 120px; 47 height: 90px; 48 } 49 50 .kecheng_03_content .xuan div img { 51 width: 120px; 52 height: 90px; 53 }
1 .button2 { 2 background-color: #2A71A9; 3 height: 30px; 4 display: inline-block; 5 font-size: 16px; 6 font-weight: 700; 7 color: #fff; 8 line-height: 30px; 9 text-align: center; 10 border-radius: 4px; 11 12 margin-top: 10px; 13 margin-right: 10px; 14 padding: 0px 10px; 15 cursor: pointer; 16 17 }



