HTML5学习笔记(3)--主题结构元素-1
Article元素
以下为对应代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <article> <header> <h1>极客学院</h1> </header> <article> <header>页面头部1</header> <p>评论</p> <footer>底部1</footer> </article> <footer><p>页面底部</p></footer> </article> <article> <object> <embed src="test.html" width="600" height="700"></embed> </object> </article> </body> </html>
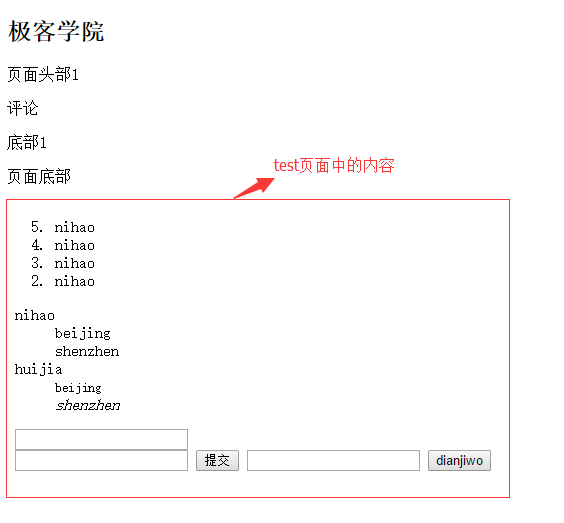
效果图:

总结:article可以做为引入外部页面的语义化元素.article可以使页面代码结构更清晰.
Section元素
以下为对应代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <section> <h1>test</h1> <p>这是水果</p> </section> <article> <h1>这是一个水果类</h1> <p>这是水果</p> <section> <h1>这是一个红富士</h1> <p>这是红富士</p> </section> <section> <h1>这是一个国光</h1> <p>这是国光</p> </section> </article> <section> <h1>玩具类</h1> <article> <h2>这是玩具1</h2> <p>玩具1</p> </article> <article> <h2>这是玩具2</h2> <p>玩具2</p> </article> </section> </body> </html>
效果图:

总结:article嵌套section时字体大小发生了变化,但是section嵌套article字体却还是一样.
article通常做为一个页面的独立部分存在,而section强调对页面内容的划分.
NAV导航
以下为对应代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <nav> <ul> <li><a href="#">主页</a></li> <li><a href="#">开发文档</a></li> </ul> <article> <header> <h1>页面导航</h1> <nav> <ul> <li><a href="#1">html5</a></li> <li><a href="#">css3</a></li> </ul> </nav> </header> <section id="#1"> <h1>html5</h1> <p>......</p> </section> <section> <h1>css3</h1> <p>......</p> </section> <footer> <a><p>版权</p></a> </footer> </article> </nav> </body> </html>
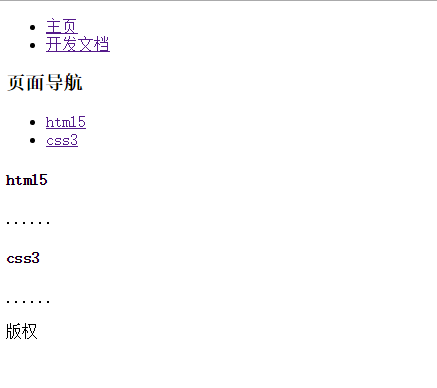
效果图

总结:个人感觉该标签的文档语义大于功能语义
Aside元素
以下为对应代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <title> </title> <body> <header> <h1>test</h1> </header> <article> <h1>语法</h1> <p>文章的正文</p> <aside> <h1>名词解释</h1> <p>语法:这是一个对语言来说很重要的内容体</p> </aside> </article> <aside> <nav> <h2>评论</h2> <ul> <li><a href="#">2015-3-10</a></li> <li><a href="#">元素1</a></li> </ul> </nav> </aside> </body> </html>
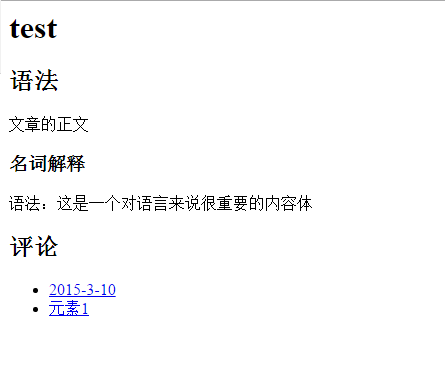
效果图

结论:没看到什么效果,要跟具体的css样式合作使用吧,否则也只是个语义标签
作者:tuohaibei
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利.
如果您觉得文章对您有帮助,可以点击文章右下角"推荐".您的鼓励是作者坚持原创和持续写作的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?