HTML5学习笔记(2)
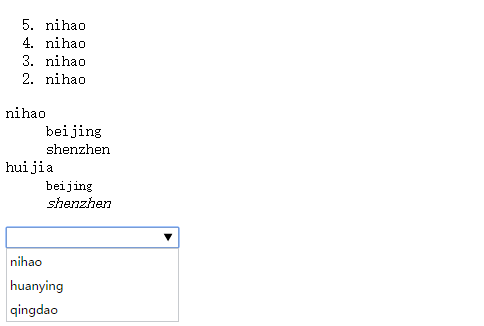
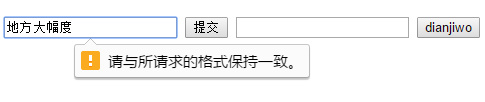
效果图


以下为源码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <ol start="5" reversed="8"> <li>nihao</li> <li>nihao</li> <li>nihao</li> <li>nihao</li> </ol> <dl> <dt>nihao</dt> <dd>beijing</dd> <dd>shenzhen</dd> <dt>huijia</dt> <dd><small>beijing</small></dd> <dd><cite>shenzhen</cite></dd> </dl> <input type="text" autocomplete="on" list="test"> <datalist id="test"> <option>nihao</option> <option>huanying</option> <option>qingdao</option> </datalist> <script> function yrdyd() { var control=document.getElementById("test"); var direction=control.selectionDirection; alert(direction); } </script> <form> <input type="text" pattern="[A-Z]{3}" name="pattern"> <input type="submit"> <input type="text" name="pattern" id="test"> <input type="button" value="dianjiwo" onclick="yrdyd()"> </form> </body> </html>
其中control.selectionDirection不起作用,即每次alert(direction),都弹出提示underfine(用的是谷歌浏览器和火狐浏览器),估计可能浏览器对该属性支持还不完善.
作者:tuohaibei
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利.
如果您觉得文章对您有帮助,可以点击文章右下角"推荐".您的鼓励是作者坚持原创和持续写作的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?