Chrome Dev Tools的几点小技巧
-
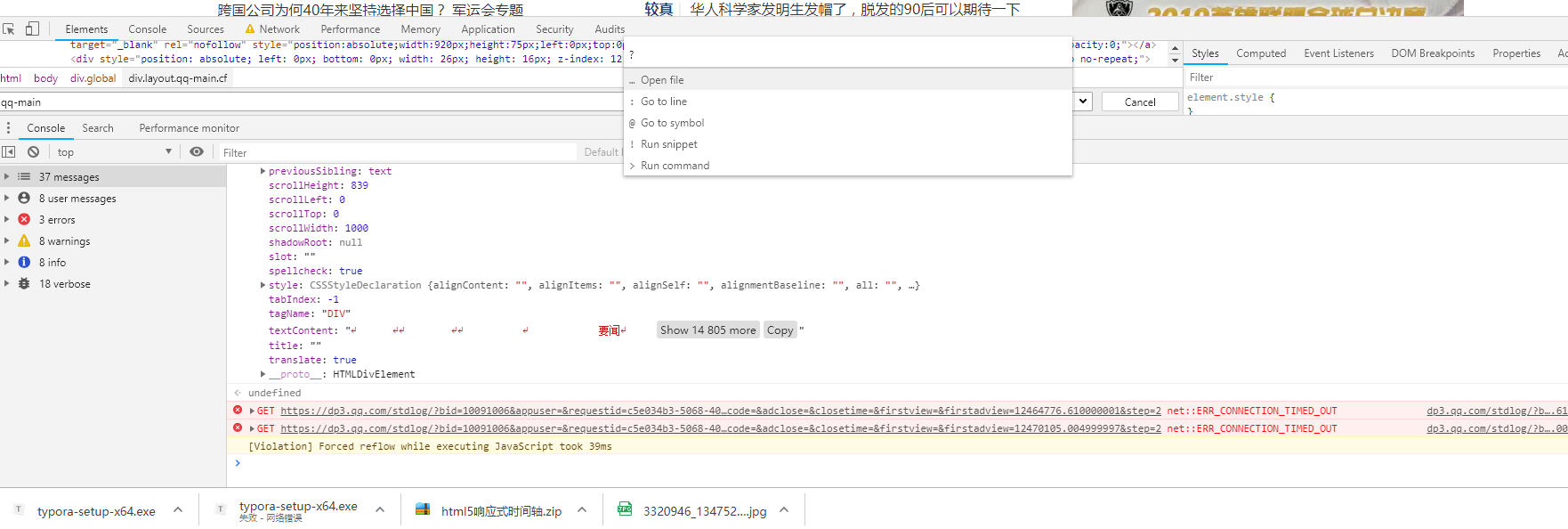
呼出快捷指令面板:
cmd + shift + p在
Devtools界面下,键入cmd + shift + p`将其激活,然后开始在栏中键入要查找的命令或输入?号以查看所有可用命令 .如下图:其中Open file,Go to line,Go to symbol对于快速打开文件和定位文件位置还是节省了不少时间.
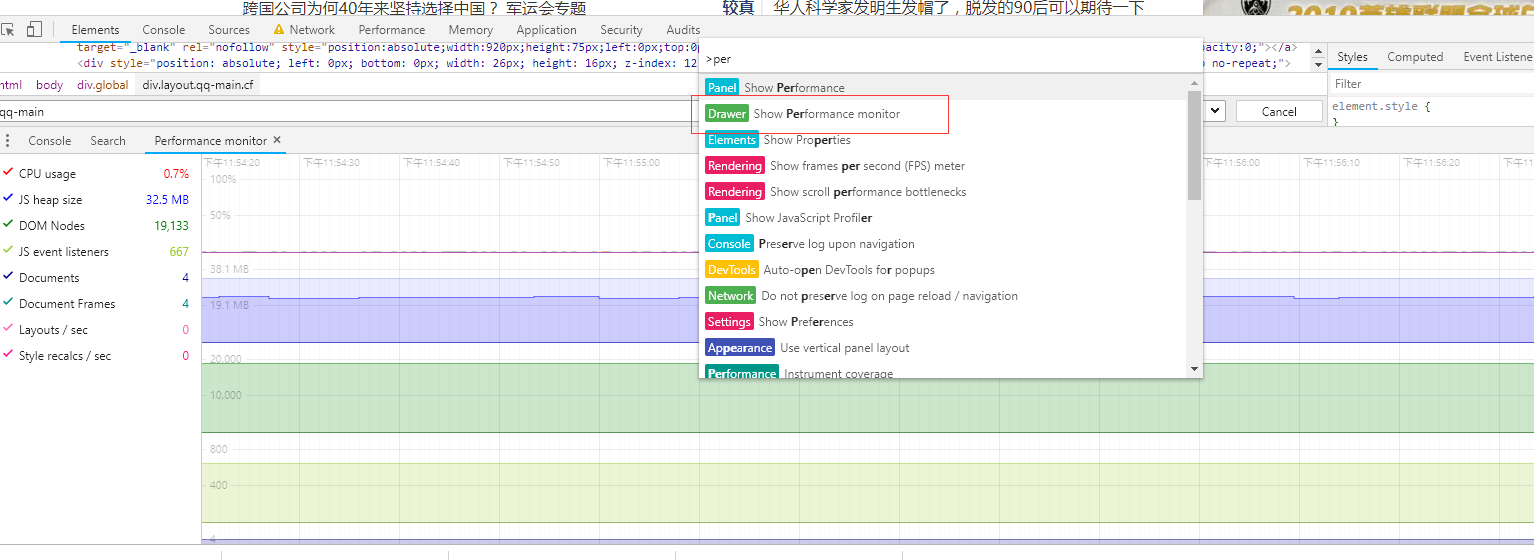
1.性能监视器:> performance monitor

-
本地覆盖:
local overrides感觉这个特性是超级棒。 使用我们自己的本地资源覆盖网页所使用的资源。 多说无益,直接举个例子大家就明白了。
 大家看到了吧,我们可以把网络资源直接和本地资源映射,再次刷新网页,取得资源文件就是本地的了。这种对js、css等文件批量修改调试特别有用。
大家看到了吧,我们可以把网络资源直接和本地资源映射,再次刷新网页,取得资源文件就是本地的了。这种对js、css等文件批量修改调试特别有用。
local overrides还可以模拟Mock数据,如果后端API还不OK或者不想频繁的发布后台API。这个功能是相 当有用,不过听说还不支持XHR请求。
-
控制台内置指令
私以为如果网页里面如果没有引用jquery是不是就不能使用$这样的语法了,nonono
$(selector, [startNode]):单选择器可以选择元素并触发元素事件.

$$(选择器,[startNode]):全选择器
$x(path, [startNode]):xpath选择器
$x(path)返回与给定xpath表达式匹配的DOM元素数组 .
1.变量打印:%s、%o、%d、和%c
例如: const text = "文本1"
console.log(打印${text})
//结果为打印文本1
2.布尔断言打印:console.assert()
做前端调试时很有用。
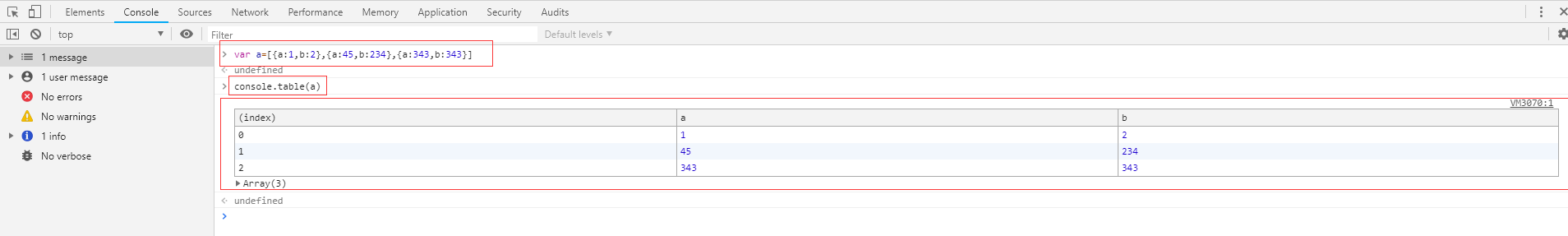
3.console.table()内容可以以表格的形式输出.

作者:tuohaibei
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利.
如果您觉得文章对您有帮助,可以点击文章右下角"推荐".您的鼓励是作者坚持原创和持续写作的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2018-10-21 Docker Compose