1\
var element = document.querySelector("section article .css-1dbjc4n div > div[role='group']");
element.scrollHeight = element.Height
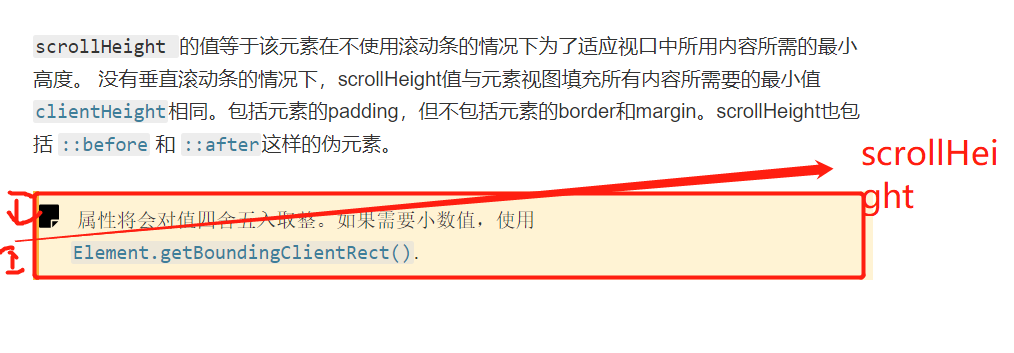
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。

2、
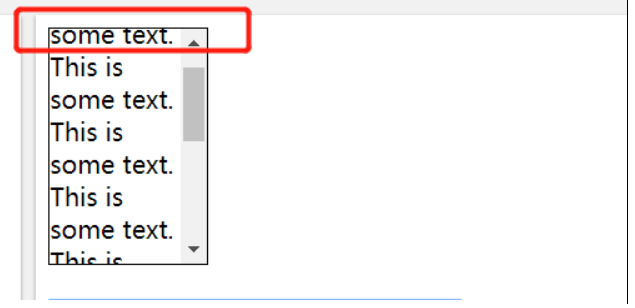
解释:元素滚动条内的顶部隐藏部分的高度。
scrollTop属性只有DOM元素才有,window/document没有。


3、scrollHeight
解释:元素滚动条内的内容高度

相当于滚动的高度
scrollTop 可以被设置为任何整数值,同时注意:
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"non-scrollable"属性),
scrollTop将被设置为0。 - 设置
scrollTop的值小于0,scrollTop被设为0 - 如果设置了超出这个容器可滚动的值,
scrollTop会被设为最大值





