1、
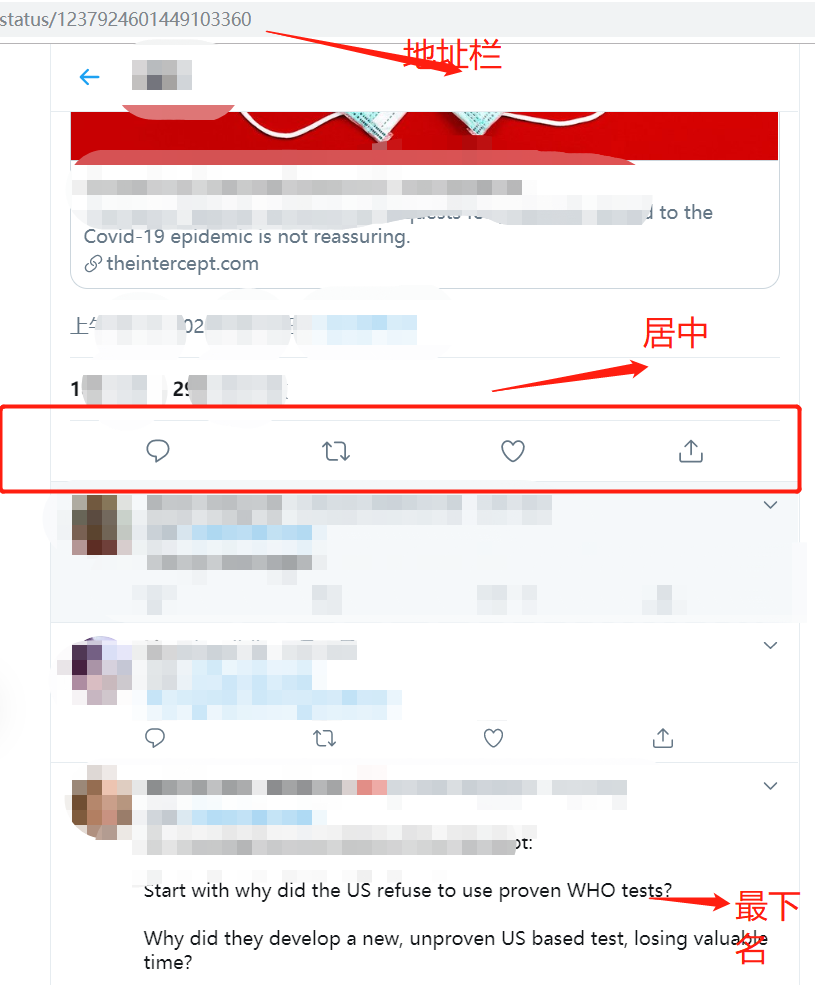
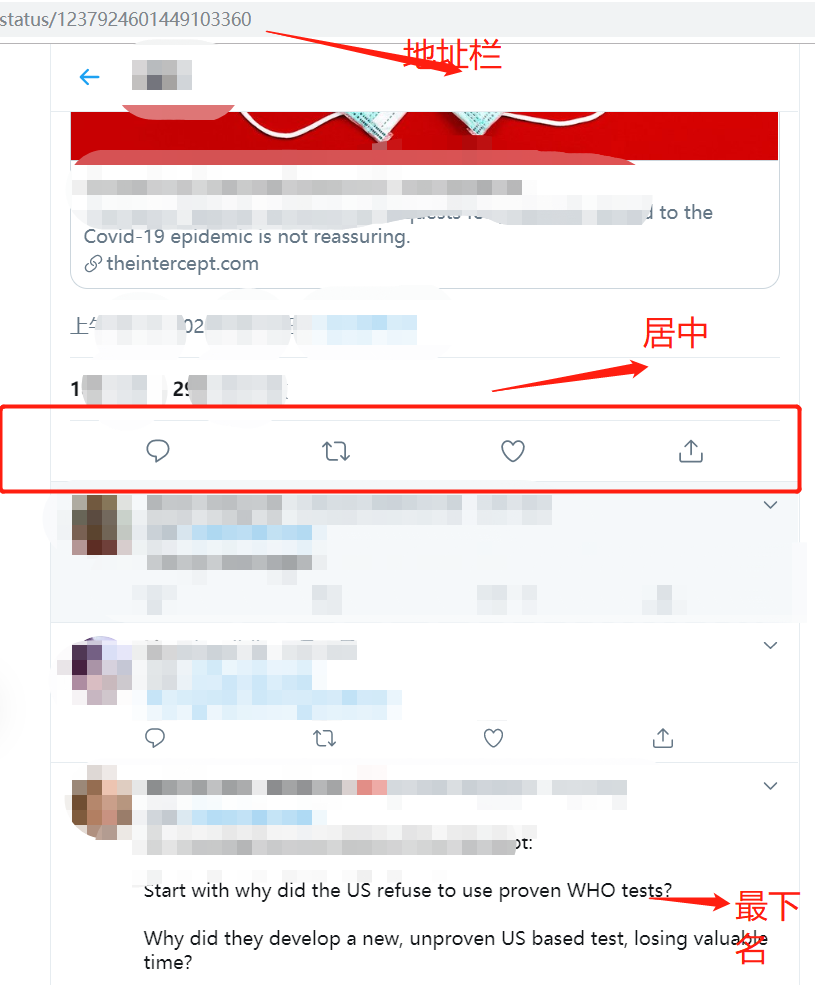
document.querySelector("section article .css-1dbjc4n div > div[role='group']").scrollIntoViewIfNeeded() 元素将在其所在滚动区的可视区域中居中对齐 好用

document.querySelector("section article .css-1dbjc4n div > div[role='group']").scrollIntoViewIfNeeded(false)
则元素将与其所在滚动区的可视区域最近的边缘对齐。 根据可见区域最靠近元素的哪个边缘,元素的顶部将与可见区域的顶部边缘对准,或者元素的底部边缘将与可见区域的底部边缘对准
链接:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView
示例:
var element = document.getElementById("box");
element.scrollIntoView(); 元素的顶端将和其所在滚动区的可视区域的顶端对齐
element.scrollIntoView(false); 元素的底端将和其所在滚动区的可视区域的底端对齐
element.scrollIntoView({block: "end"});
element.scrollIntoView({behavior: "instant", block: "end", inline: "nearest"});