2、django路由(urls)
1、路由的分发
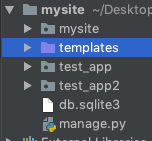
在django项目内容逐渐增多时,光一个全局路由可能导致看着不太直观。可以使用二级甚至三级等等

如上图。mysite项目内有两个app。test_app和test_app2。首先。我们在mysite的全局路由中。只需要分配二级路由的指向。关键字include。
1 from django.urls import path, include, re_path 2 from test_app import views 3 4 urlpatterns = [ 5 re_path(r'^$', views.index, name='ShouYe'), 6 path('test_app/', include('test_app.urls')), 7 path('test_app2/', include('test_app2.urls')) 8 9 ]
#re_path可以使用正则匹配。用法与url一致。
接下来则只要在二级路由中进行操作。
# coding:utf-8 from django.contrib import admin from django.urls import path from test_app import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), path('extend_index/', views.extend_index), path('extend_order/', views.extend_order), path('extend_shopping_list/', views.extend_shopping_list) ]
如上。所有链接带test_app的都会从mysite的urls指向test_app目录下的urls。然后再指向对应的view。
2、路由的反向解析。
场景:一个页面的地址要修改多次。正常情况下不仅要修改url的路径。而且还要在html中修改。(如表单提交,需要修改action)
反向解析核心:给url路径起别名。然后在html中使用别名。避免硬编码,解耦。
操作步骤:
1、给对应的url起别名
2、然后针对html做对应优化。如表单的action,修改action的值为:"{% url '别名' %}"
然后以后我们无论怎么修改页面的路径,就只需要在url里面修改route参数(第一个参数),html中则不需要修改。因为如果html中有别名,在渲染的
时候会通过html的别名找到url中对应的别名。拿到route。替换掉之前的"{% url '别名' %}",这样就能正常访问了。
html如下:

urls如下: