浅析网站开发中的 meta 标签的作用
为什么要有 meta 标签
1.<meta>元素可提供有关页面的元信息(meta-information)
例如:提供给搜索引擎过滤的描述(description)和关键词(keywords)
2.限定页面针对浏览器解析的特性.
例如:在移动端的缩放比例,是否允许用户缩放页面,是否自动识别一组数字为电话号码等行为.
3.<meta>的特征: 标签的属性定义了与文档相关联的名称/值对。永远都应该写在 head 标签中,且没有 /来结束
4.<meta>下可选的属性
- http-equiv:把 content 属性关联到 HTTP 头部 相当于http的文件头作用,浏览器会根据此来调用相应的字符集.常用来指定编码格式(解决中文乱码问题),设置是否缓存,设置页面过期时间
-
name:HTML 和 XHTML标签都没制定对应的属性名,所以用户是可以自己定义对自己来说有意义的名称的,但常用的有以下几种:
- author :作者信息
- description :页面描述
- keywords :关键词
- robots:机器人向导-告诉搜索引擎哪些页面需要索引
- generator :生成方式-指明文件是用什么工具生成的
- revised :修改-一般用来标注修改时间
- revisit-after(重返)告诉搜索引擎多少天访问一次
-
others :其他
移动设备专用属性:(下面我们将详细介绍)
- format-detection:格式探查.作用是将页面中的数字识别为电话号码-移动端特有
- apple-mobile-web-app-capable:苹果移动设备专用,可以控制状态栏的显示和隐藏
- apple-mobile-web-app-status-bar-style:苹果移动设备专用,控制状态栏颜色
-
scheme
meta 使用场景与兼容
-
name 属性 主要用来描述页面的属性
<meta name="参数" content="具体的参数值">文章上面已经提到,name没有制定对应的属性名,所以我们可以定义对自己来说有意义的名称,当然这对别人或者说搜索引擎来说或许没有任何作用.
例如
<meta name="thanks" content="mother"> <!--感谢妈妈对我编程上的指导...-->这种写法在各大主流浏览器上都是成立的
这里就不一一验证.
常用的name参数名
文章上面罗列的几种常用的name属性名中最常用的还是提供给搜索引擎检录的参数.
Keywords和Description.
这两个属性对网站的SEO优化有着一定的作用的.因为它们是专门提供给搜索引擎作为网站类型划分的重要依据的.实现起来的原理又是怎样的?我们简单讨论下搜索引擎的工作原理.
试想一下,在我们发布几个页面到服务器上的时候,是否有种石沉大海的感觉,那么如何做到别人在搜索引擎下搜素一定的关键词就可以找到你的网页呢.抛开其他干扰因素我们来探讨一下搜索引擎是如何在茫茫网海中找到你的页面的.这里需要介绍一个关键角色--勤劳的采集工具网页爬虫,也有人叫它"蜘蛛".因为它的本名就是spider--蜘蛛(直译)
网页爬虫会像蜜蜂一样到处采集他要的东西(各式各样的网页数据).搜索程序会定期给它设定一定的ip范围让他们采用轮询的机制去检索和收录新网站或者更新的网站. 我们都知道网址是通过DNS解析IP转化过来的,换句话说网址的实质是IP地址,网址五花八门没有规律可循,而IP有规律可循,所以划定IP段让它们作为开始的地点,然后再从所抓取的网页中提取出超链接,顺着超链接去继续抓取网页,这样其实就可以抓取到绝大部分的网站了
那么刚刚提到的,爬虫可以抓取大部分的网页.那么这么多的网站它们是如何进行分类的呢?绕了一圈.我们回到
keywords和Description爬虫抓取网页后开始对网页内部的内容进行分析,这时候它会检索到<name="keywords" content="">此时它将会获取 keywords 对应的 content中的值,并以此为依据进行分类,将分类好的网站收录到引擎数据库.作为用户搜索所使用的关键词的匹配项.但其实作用更大的是<title>.这个我们下面再进行讨论
当它检索到
<name="Description" content="">它将会获取 Description 对应的 content中的值,并以此作为网站的描述,给用户第一感觉这网站是干嘛用的
注意:
刚刚我们说到<meta>标签中的
name属性是没有固定值的.也就是说keywords和Description是一种约定大于配置的规则.即没有强制性措施说网页上一定要存在这两个属性,也没有强制性措施说搜索引擎一定要根据这两个来属性决定网站的分类和描述.也就是说这两个属性随时都有可能是毫无作用的.现在,Google和百度(2014年改版之后)都已经不把 Meta Keywords 和 Description 作为排名的因素,但Description在Google还没退出中国的情况下对流量是有帮助的,Google的网页爬虫直接使用Description来作为页面描述,也就是说你设置的Description是别人在Google上看到你的网站的第一印象.写得文采飞扬估计也应该能带来多一点的流量.但现在悲剧的是在大陆使用Google是需要FQ的,而且大多数大陆网民还是比较习惯使用百度.
此外:且不论上述观点.被收录的另一重大因素是受搜索引擎本身的赢利模式影响,我们在这里不深入讨论
-
Robots
Robots 是用来告诉搜索引擎 这个网站的那些页面是不要被检索的.有些网站的内容并不希望被公开.如管理员登录界面(没必要被外界访问)
属性取值如下
<meta name="Robots" content="all|none|index|noindex|follow|nofollow">- all:文件将被检索且链接可被查询. (默认)
- none:文件将不被检索,且页面上的链接不可以被查询
- index:文件将被检索
- follow:页面上的链接可以被查询
- noindex:文件将不被检索,但页面上的链接可以被查询
- nofollow:文件将不被检索,页面上的链接可以被查询
顺便提一下与,<meta name="Robots" content=" " >拥有同样功能的 robots协议 全称为:"“网络爬虫排除标准" 也称为 爬虫协议
网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取,与meta 标签不同的是它是以文件的形式存在的.一般路径为网站根目录,名称为 robots.txt 这是一种约定,一种道德规范,是需要搜索引擎自觉去遵守的 当然没办法采用强制性措施也算是一个缺陷.网站的隐私某种程度上是暴露的.
文件写法: User-agent: * 指定引擎种类,如Google 百度 搜狗 等.*代表所有
Disallow: /目录名/ 禁止爬寻指定目录下面的目录
Disallow: /目录名/*.文件拓展名 禁止访问指定目录下的所有指定拓展名的目录包括子目录
Allow: 则与 Disallow相反.语法相同
Sitemap: 站点地图 告诉爬虫这个页面是站点地图
-
revisit-after:
告诉搜索引擎多长时间访问一次(Google默认的是28天),
理论上来讲这有利于页面内容更新后,让搜索引擎收录过的内容尽快与之同步.之所以加上理论上来讲这五个字,是因为引擎方需要考虑到程序的执行压力,它不一定按照你设定的范围时间去更新你的关键词或描述等信息.<meta name="revisit-after" content="1 days" >
-
http-equiv: 把content属性关联到HTTP头部。
- 当我们指定 http-equiv 属性时,服务器会将将把名称/值对添加到发送给浏览器的内容头部
-
浏览器将根据 http-equiv 的属性值来选择最合适的方式来显示当前网页
-
charset 定义字符编码格式
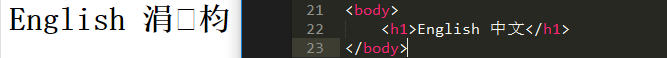
<meta http-equiv="content-Type" content="text/html; charset=UTF-8" />不加编码格式时的中英文对照

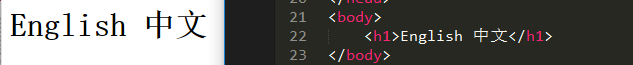
指定utf-8编码格式后的结果

-
Content-Language: 定义页面语言
content 对应的是国家编码
给浏览器作为优化显示的依据,例如在页面上加上
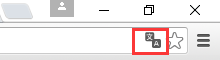
<meta http-equiv="Content-Language" content="en-US"> <!-- <meta http-equiv="Content-Language" content="zh-CN"> --> <!--Chrome下 第二个将第一个的值冲掉-->Chrome 考虑到用户体验出现翻译的选项,证明了Chrome获取了至少两个信息
1.中国地区.
2.打开了英文页面 en-US表示页面语言是美国英语

-
Pragma: 用来设置浏览器缓存相关项
合理的设置浏览器缓存有助于降低服务器的性能消耗和提高用户体验
数据传输需要时间,当我们第一次访问完一个网页的时候,浏览器会适当的将网页中的js文件,css文件,以及图片等等,缓存在本地.当用户第二次打开的时候直接从缓存中取出来呈现在页面上,省去了到远程服务器上请求的过程,体验随之提升.并且不需要每次打开页面都与服务器做数据交互,降低了服务器的消耗. 但是这样做也有弊端,例如当浏览器缓存过一次之后,服务器端更新了一张图(假设名称和之前一致),这时我们看到的图片还是旧的图片.这就导致了一个数据不及时同步的问题.当然手工清缓存可以解决这个问题.如:Chrome下 Ctrl+F5 实现无缓存刷新.这不是我们讨论的重点
<meta http-equiv="Pragma" content="no-cache">--禁止浏览器从本地计算机的缓存中访问页面内容,即每次访问都去服务器请求一次
做手机端页面的调试非常实用,因为手机端页面缓存清理比较麻烦
-
Expires: 网页期限
用于设定网页的到期时间,一旦网页过期,必须到服务器上重新传输。
<meta http-equiv="expires" content="Fri,12 Jan 2001 18:18:18 GMT">注意:过期时间必须使用GMT格式
-
Refresh: 页面刷新
<meta http-equiv="Refresh" content="6;https://www.baidu.com">-6秒钟后自动跳转到百度,如果不加后面的URL 刷新页面本身
-
Window-target: 显示窗口的设定
<meta http-equiv="Window-target" content="_top">-禁止在别的框架里当前页面
-
Page-Enter: 进入或者离开时的动画
<meta http-equiv="Page-Enter" content="revealTrans(duration=5.0,transition=20)">Chrome,Firefox,IE下无效果.可能是笔者打开方式不对
-
-
scheme: 属性设置或返回用于解释 content 属性的值的格式
-
例如
<meta name="revised" content="2016-03-26" scheme="YYYY-MM-DD" />*content 2016-03-26
*scheme YYYY-MM-DD
*翻译 2016-03-26 的时候使用 YYYY-MM-DD 的格式来翻译
-
移动端实用的<meta>标签属性
在当今情形下,移动端web开发现在有着举足轻重的地位,移动用户大军越来越多的在手机等移动设备上完成日常的一些需求,例如:阅览,购物,社交等等.所以一个移动端页面的用户体验能帮你带来更多的流量.其他因素我们暂时不讨论.关于<meta>标签在移动端的应用有以下几种常见用法:
-
页面宽度适应: name 属性的 viewport 值
-
viewport: (视区)页面的可见区域,通常指除去状态栏,地址栏,工具栏,滚动条等,显示网页内容本身的区域.
-
属性值:
- width: 指定viewport的宽度.可以直接指定一个值,如660px;
- height: 指定viewport的高度
- initial-scale: 缩放比例,页面第一次加载时生效
- minimum-scale: 允许用户缩放的最小比例
- maximum-scale: 允许用户缩放的最大比例
- user-scalable: 用户是否能进行缩放,值:yes,no
-
常见用法:
-
解决页面在移动端打开后页面元素缩小的问题
<meta name="viewport" content="width=device-width">device-width:表示当前设备的宽度,这样设置的好处,不止在不同屏幕的移动设备上能够很好适应.横屏竖屏切换时也能兼容
-
禁止用户缩放页面
<meta name="viewport" content="width=device-width,user-scalable=no"> * 注意:通常与width=device-width 联合使用 -
初始化缩放比例
<meta name="viewport" content="initial-scale=1" > * 注意:一般情况下设置为1,其默认值也是1
-
-
-
格式探查:format-detection
-
作用:控制是否将数值串识别为手机号码,
微信下默认情况下是开启识别.而Safari默认关闭 原理:系统自动将页面中存在的数字串转为以下格式:
假设页面存在数值串 1312212322 系统将其转为下面格式
<a href="tel:1312212322">1312212322</a>说明:
tel:号码在移动端起到调用拨号功能,当然受权限影响,会询问用户是否拨打 -
常见弊端
-
带来方便的同时,也带来问题:
假设我们页面存在的数字串不是电话号码,系统也将识别为电话号码,那么这就多次一举了,本为方便用户,反而误导了客户(因为本身就不是电话号码,还误导客户去拨打)
-
禁用方式: telephone=no 语法如下
<meta name="format-detection" content="telephone=no" >
-
-
-
苹果移动设备上特有的属性
-
apple-mobile-web-app-capable: (全屏模式)控制显示或隐藏菜单栏 yes,no 默认显示-yes
-
用法:隐藏菜单栏
<meta name="apple-mobile-web-app-capable" content="yes" >
-
-
apple-mobile-web-app-status-bar-style:
-
用法:
<meta name="apple-mobile-web-app-status-bar-style" content="default | black | black-translucen" >
-
-


