运行时框架,编译时框架
举个例子记录一下想法。
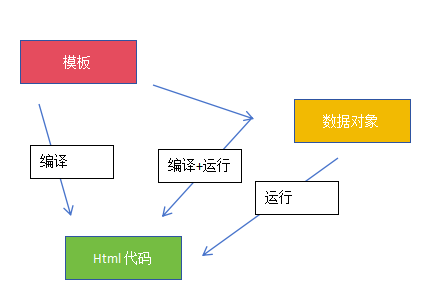
基础认识:最基本最根本的是html代码,因为浏览器只认识这些代码,无论通过多么复杂的技术手段,最终都要转为html代码
先列出涉及到如下三个东东:
1. html代码
html代码是最终目标,比如<div>你好</div>
2. 数据对象
数据对象是中间物,比如:{tag:'div',children:'你好'}
3. 模板
模板三个自定义产物,比如:<hello>你好</hello>,<hello>不是html标签。
不是一个html标签,所以浏览器不认识,但你就喜欢这么写,你有你的理由。
咋办?
只能想办法把这个<hello>转换为<div>。