官方vue-cli4升级Vue-cli5升级方案
官方vue-cli4升级Vue-cli5升级方案
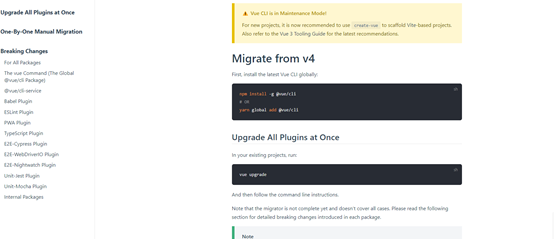
官方文档给出方案:https://cli.vuejs.org/migrations/migrate-from-v4.html

直接进行第二步:vue upgrade
失败:

这个失败的原因是这个项目本身许多插件之间并不匹配。之前项目启动是用-force命令强制安装的依赖包的。到这一步可以先修改这些插件的版本问题。但是依旧可以强制安装。
红框部分是本次升级需要升级的依赖,直接使用npm install –force 命令强制更新依旧可以
例如 npm install --loglevel error @vue/cli-service@~5.0.8
也可以直接在packge.json中修改

删除 node_modules文件夹和package-lock.json
然后执行npm I –f命令。
使用命令查看vue-cli升级是成功的。但是启动会报错误

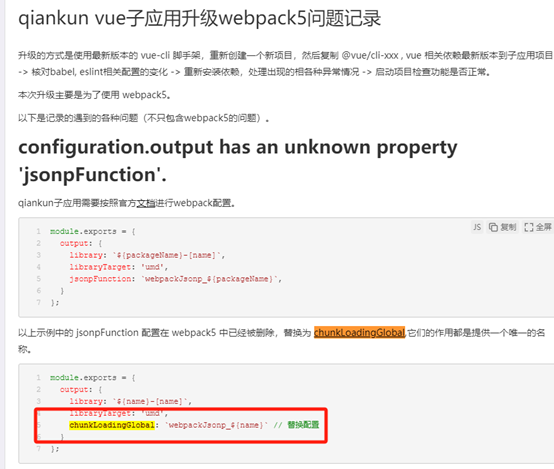
单看报错,以为是这个插件的问题,其实是webpack版本和vue-cli版本不一致导致的
去node_modules下看下webpack

发现webpack版本还是4.
npm install webpack@latest

执行1、2、3、4、5步骤,发现继续报错

继续启动服务
官方vue-cli4升级Vue-cli5升级方案
官方文档给出方案:https://cli.vuejs.org/migrations/migrate-from-v4.html
直接进行第二步:vue upgrade
失败:
这个失败的原因是这个项目本身许多插件之间并不匹配。之前项目启动是用-force命令强制安装的依赖包的。到这一步可以先修改这些插件的版本问题。但是依旧可以强制安装。
红框部分是本次升级需要升级的依赖,直接使用npm install –force 命令强制更新依旧可以
例如 npm install --loglevel error @vue/cli-service@~5.0.8
也可以直接在packge.json中修改
删除 node_modules文件夹和package-lock.json
然后执行npm I –f命令。
使用命令查看vue-cli升级是成功的。但是启动会报错误
单看报错,以为是这个插件的问题,其实是webpack版本和vue-cli版本不一致导致的
去node_modules下看下webpack
发现webpack版本还是4.
npm install webpack@latest
执行1、2、3、4、5步骤,发现继续报错
继续启动服务
这两个错误其实在版本4的时候就存在,但是只是警告,所以没管过。修复这些bug
这个问题是因为vue-cli默认集成url-loader,但是vue-cli5默认不集成。
重新安装一遍
npm install url-loader --save-dev -f
继续报错:
这个问题是重复的文件打包是在相同目录了。Vue-cli版本也是有这个问题,但是也只是警告。这个算是这个项目业务问题。继续修复
暂时先注释,保证项目启动
项目到此启动完成。
修复下前面版本差异导致npm install 命令失败问题
升级 file-loader
npm install file-loader@latest
继续升级less 和less-loader
Vue版本和view-design 不匹配。应该使用2.6版本的。继续改。
注意vue-template-compiler插件也要和vue保持一致
结束。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)