vue elementUI 主题颜色切换 echarts 换肤
这篇的前提是
vue elementUI 主题颜色切换 基础篇
vue elementUI 主题颜色切换 修改elementUI
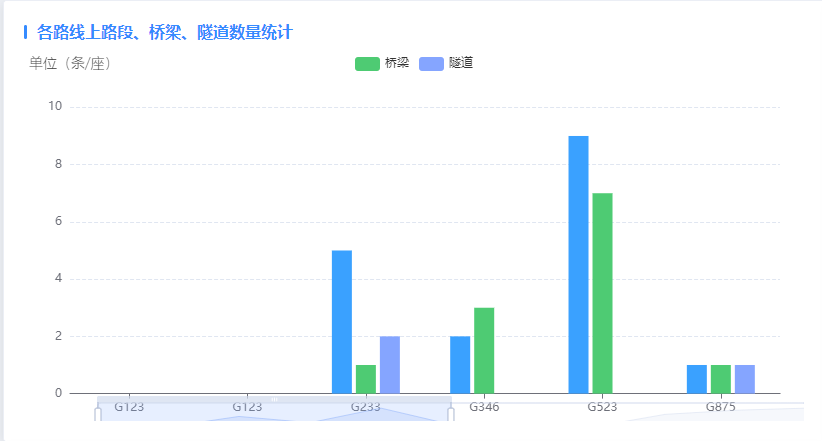
因为项目中有echarts 图表。图表颜色不切换很奇怪。所以必须要适配echarts.
所以要在之前的基础上修改。


echarts 自己有个主题配置。因为我用的是vue-echarts,可能和echarts有点区别,但是逻辑是一样的
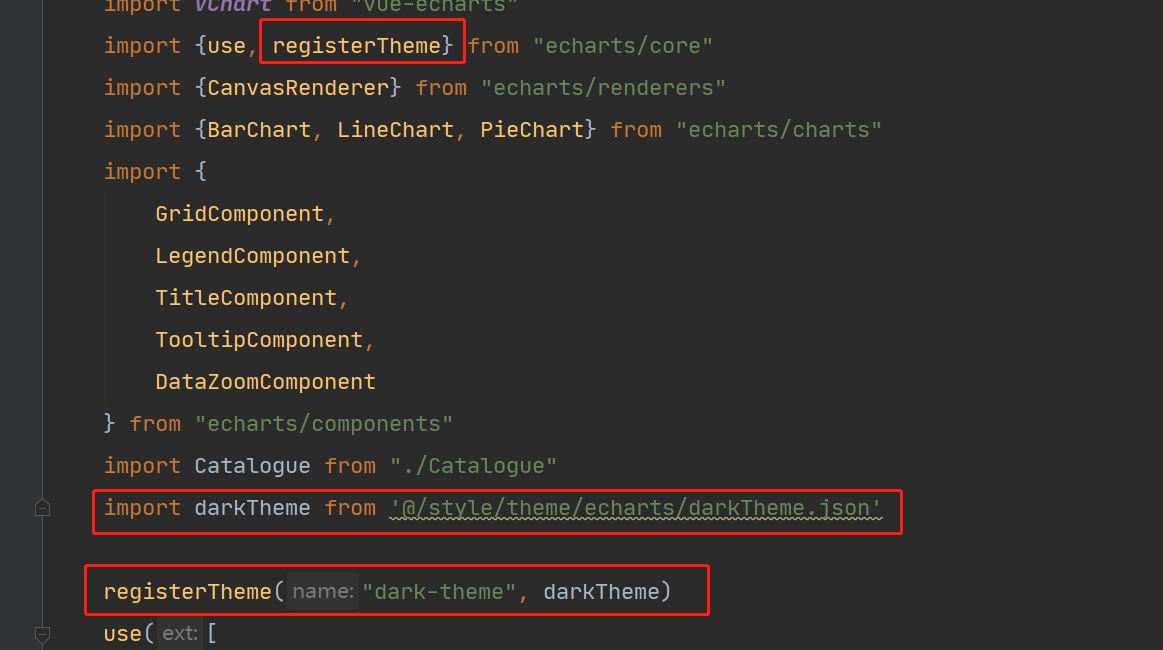
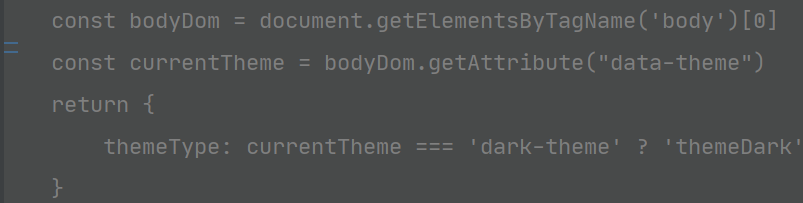
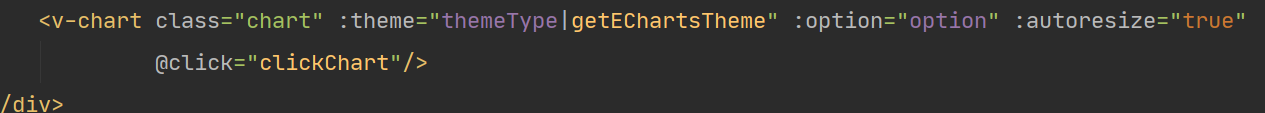
首先将需要的echarts 主题配置json文件注册。然后通过判断body 上的自定义属性。选择不同主题



这样有个bug。因为是在data中获取的body属性。当页面body属性改变时无法监听到改变。这样还是不行。
想到采用 vuex,在这个页面监听。改变的时候获取新值。
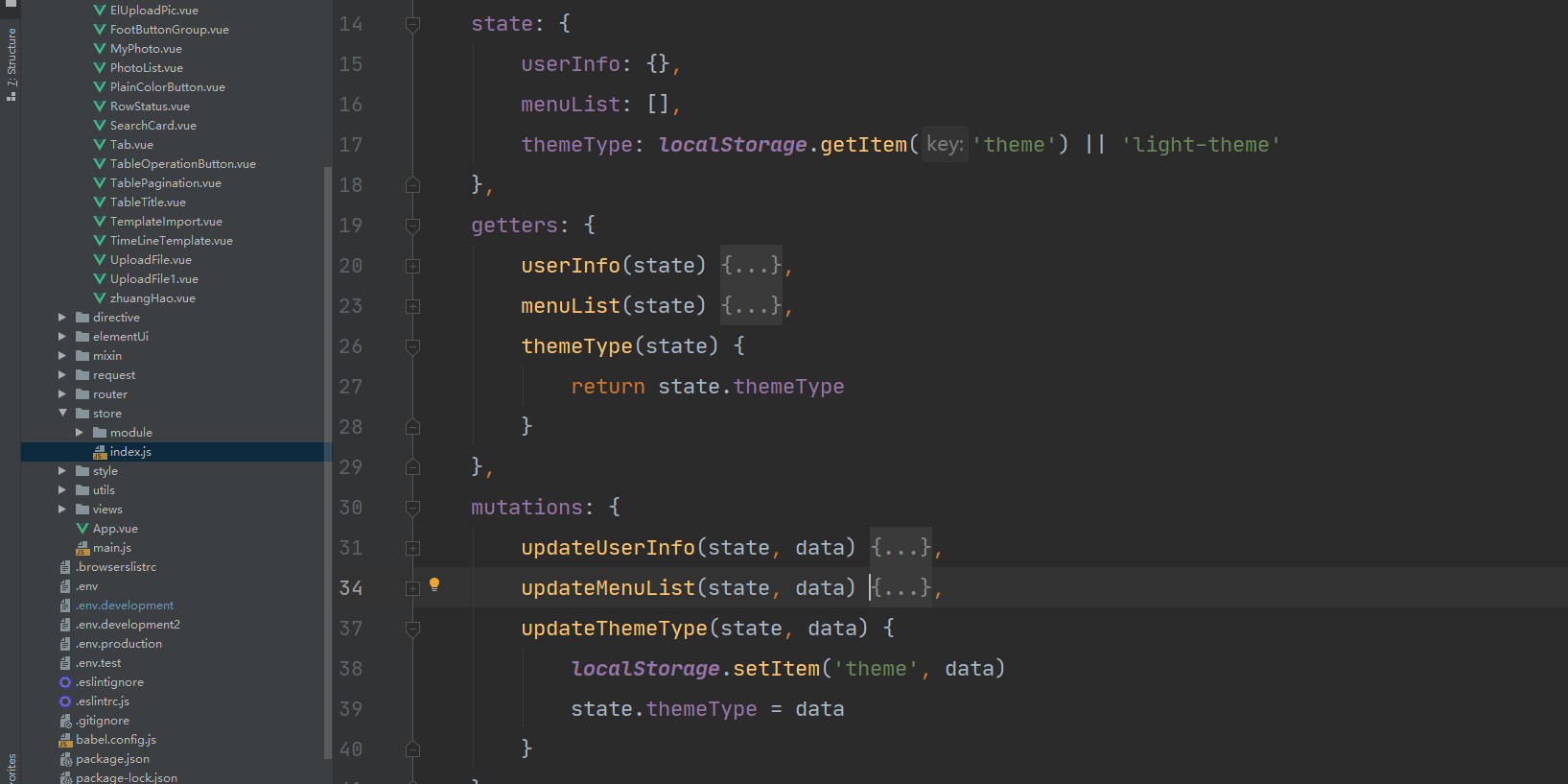
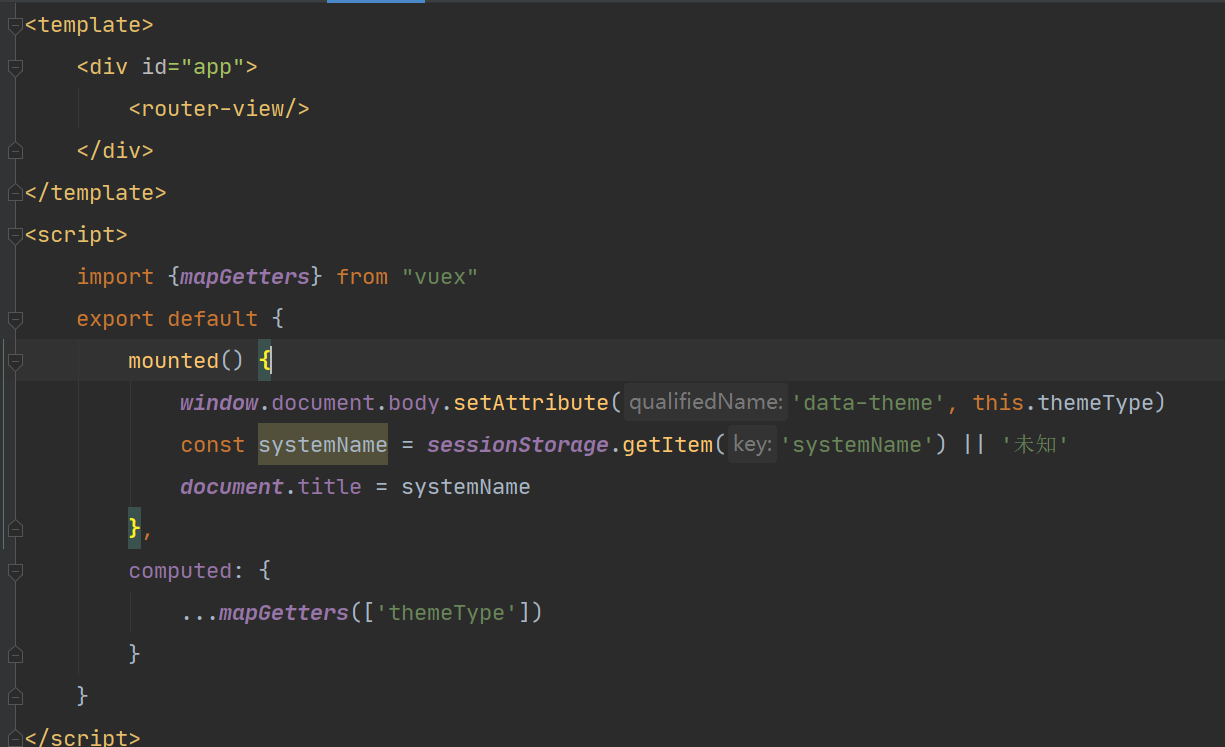
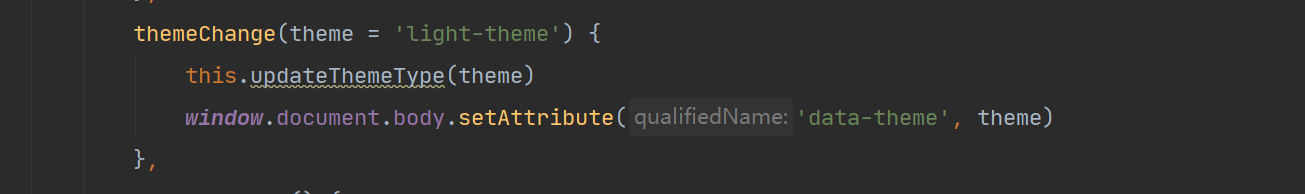
所以这个themeType写全局。默认取缓存,在App.vue内也取vuex内部数据赋值到body,在改变的时候也是调用mapMutations刷新



在图表页面中


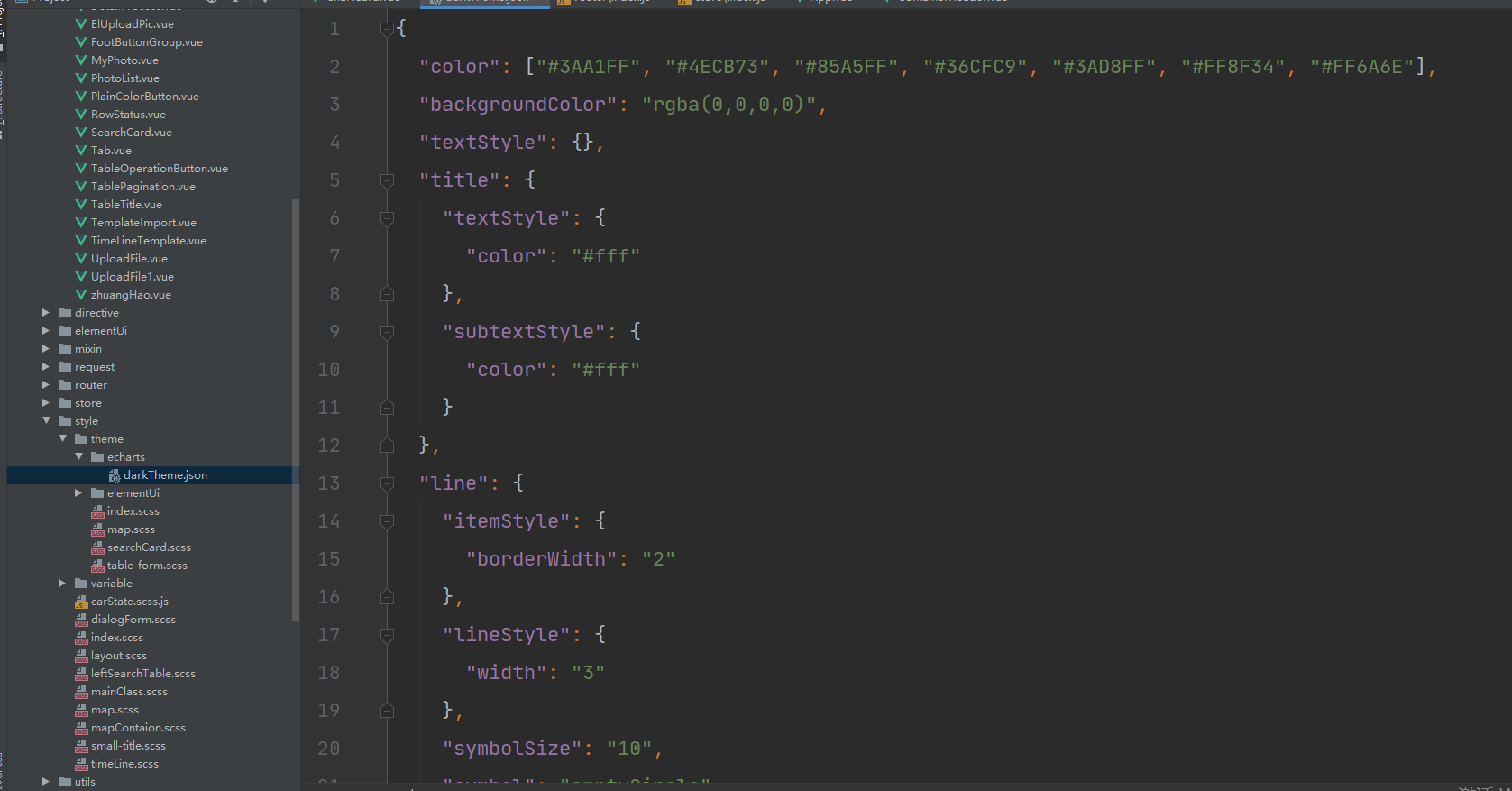
echarts 的主题json文件

这个设计也有一个问题。这个echarts 主题文件是个json文件。无法引入scss 变量。只能手写颜色。
就导致,如果需要改变那就需要新增scss 文件和echarts主题。需要在echarts内部注册。我现在没有好的解决方案。
所以建议echarts封装一个组件。否则如果添加新的配色。累死人。
可以说如果不需要echarts主题的切换。就不需要采用vuex
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类