vue-cli webpack url-loader
在项目打包时发现
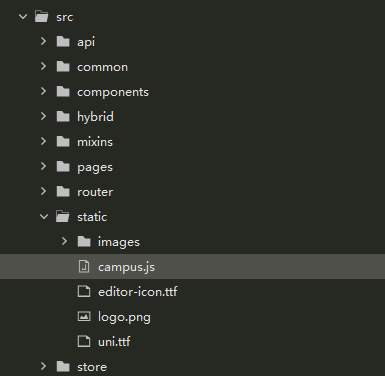
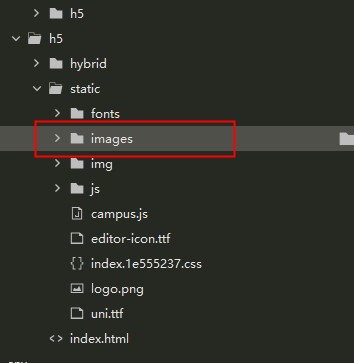
static文件在打包时原封不动的打包到dist下的images文件下了。
但是奇怪的是还有一个名叫img的文件夹。


经过对比发现img里的文件都是images里的图片文件。
而且数量远远比images里的文件少,还带了一串哈希值。
然后发现哈希值前面的名称在images里对应图片名称。
那么为什么是多出来这些文件呢?这些文件明显重复需要优化,那能不能去掉?
从文件命名方式应该是url-loader打包生成的文件。

然后就开始我的踩坑之行
一、既然是url-loader打包生成的文件,为啥会出现?
因为webpack打包的原因,在页面使用import引入图片或者css里引入图片时。webpack会对文件分析模块打包,使用url-loader分析打包生成了一个图片。
至于生成图片的位置不写就是图片默认的位置和名称。
二、那能不能避免掉?
1、可以选择在页面<template>里用绝对地址引入。
2、或者把url-loader的limit属性设置大一点,生成base64。(这个在性能优化上肯定不靠谱,不能用)
三、既然是url-loader打包的,那能不能修改配置。把打包路径写在相同文件夹下,用同一个名字覆盖掉?
开始
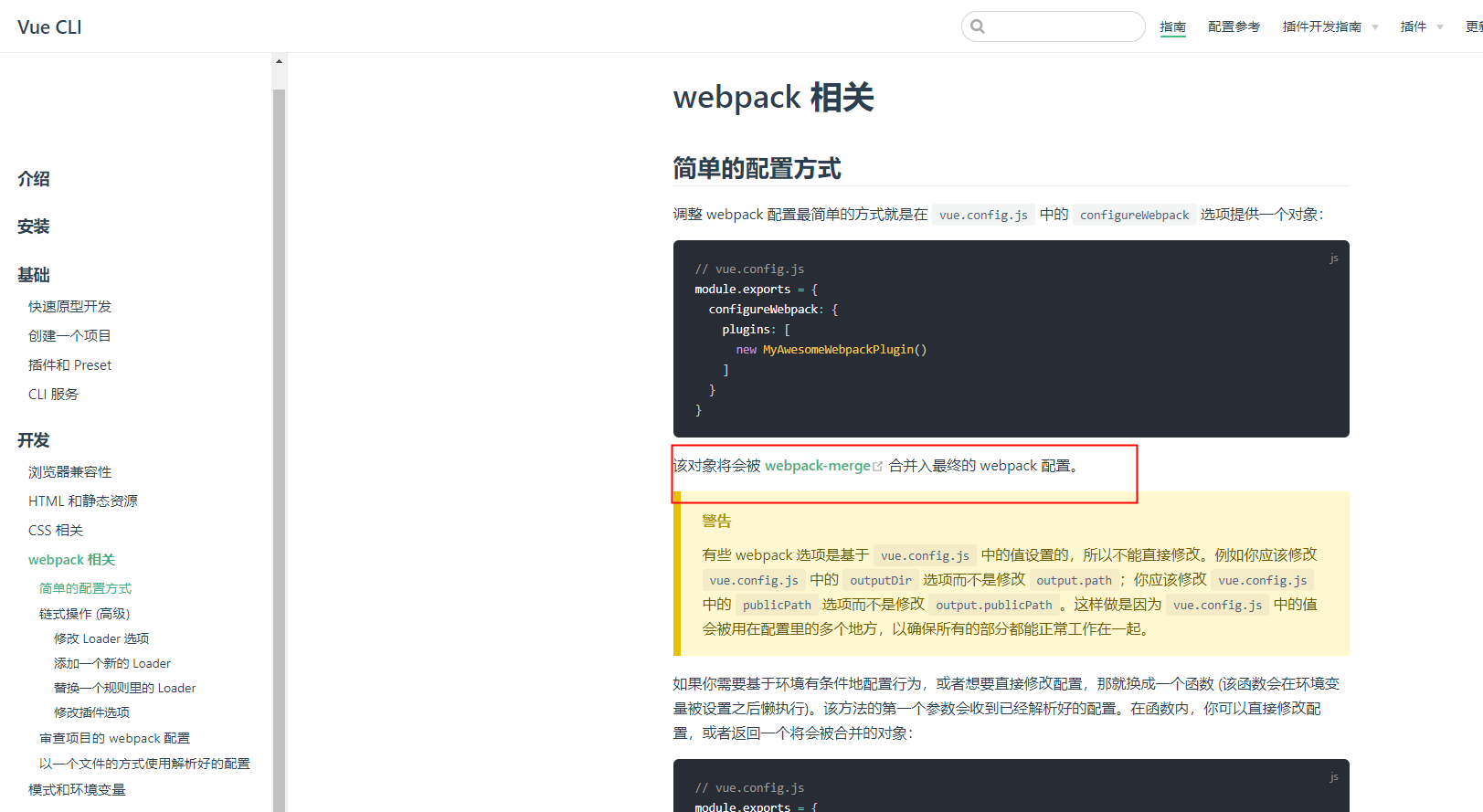
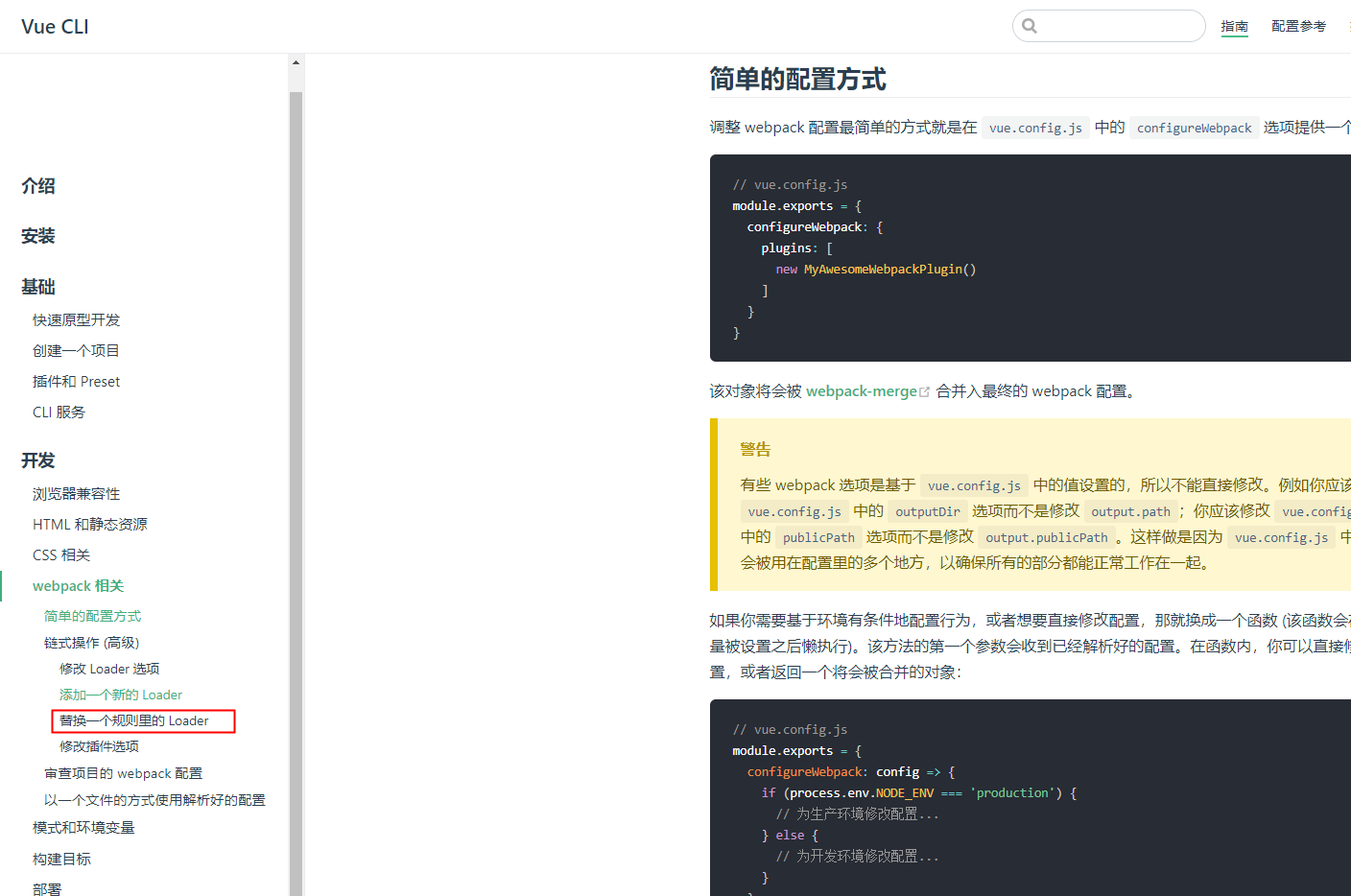
vue-cli项目默认是没有生成vue.config.js文件的。需要手动创建。在官网查询了
给地址吧,请记住这个网址。

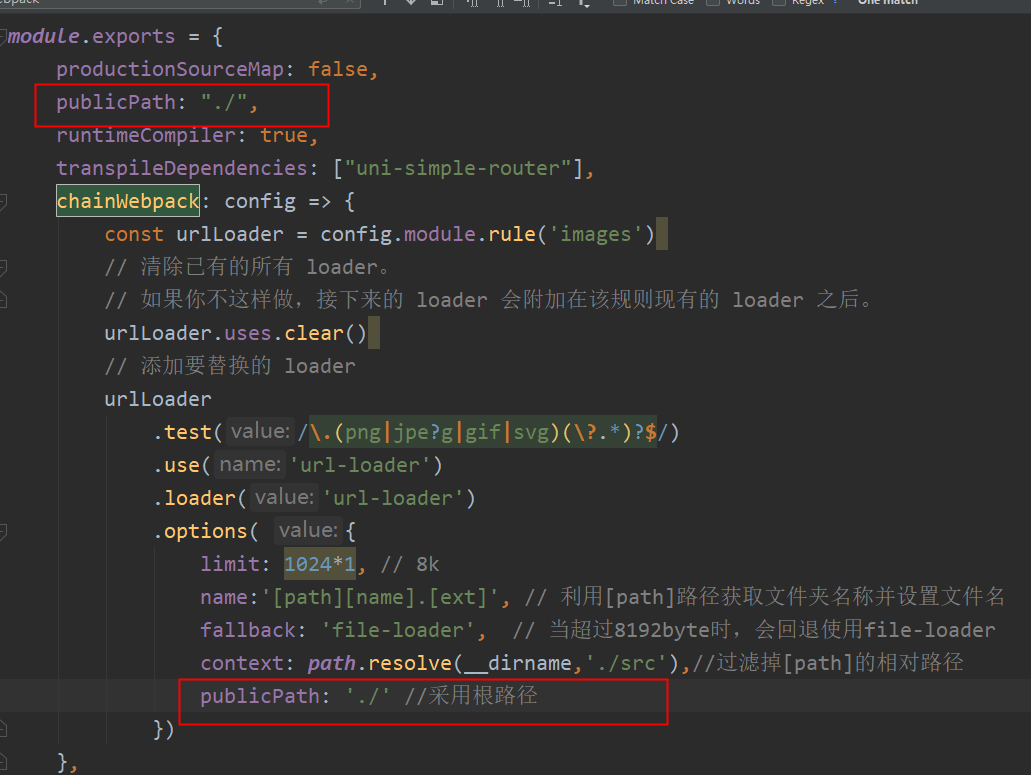
在官网查询了之后,配置了下面的代码。
configureWebpack: { module:{ rules:[ { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, include:/src/, // 在源文件目录查询 use: [{ // 图片文件小于8k时编译成dataUrl直接嵌入页面,超过8k回退使用file-loader loader: 'url-loader', options: { limit: 1024*8, // 8k name:'[path]/[name].[ext]', // 利用[path]路径获取文件夹名称并设置文件名 fallback: 'file-loader', // 当超过8192byte时,会回退使用file-loader context: path.resolve(__dirname,'./src'),//过滤掉[path]的相对路径 publicPath: './' //采用根路径 } }] } ] } },
打包发现没有再生成img文件了,只有一个images文件。而且是按照src下的目录结构生成的。完美~。
四、然鹅,在项目编译时,我的图片不见了?我可慌了。
一开始以为是所有图片地址不对了,然而发现在template里这样引入是可以的。
<image style="width: 200px; height: 200px; background-color:#eeeeee;"
src="/static/images/changeMarjors/apply-checkbox-fill.png"
></image>
那就是important的问题了。
然后以为是使用configureWebpack属性覆盖了其他属性,可能是@别名被覆盖掉了。
但是在测试组件时发现别名是在的。

然后我就百度了一天。url-loader 图片丢失的问题。
发现网友都是在讲,图片打包丢失,相对位置的事情。
网友讲得都对。可是我不是打包后丢失,我是在编译后就丢失了。
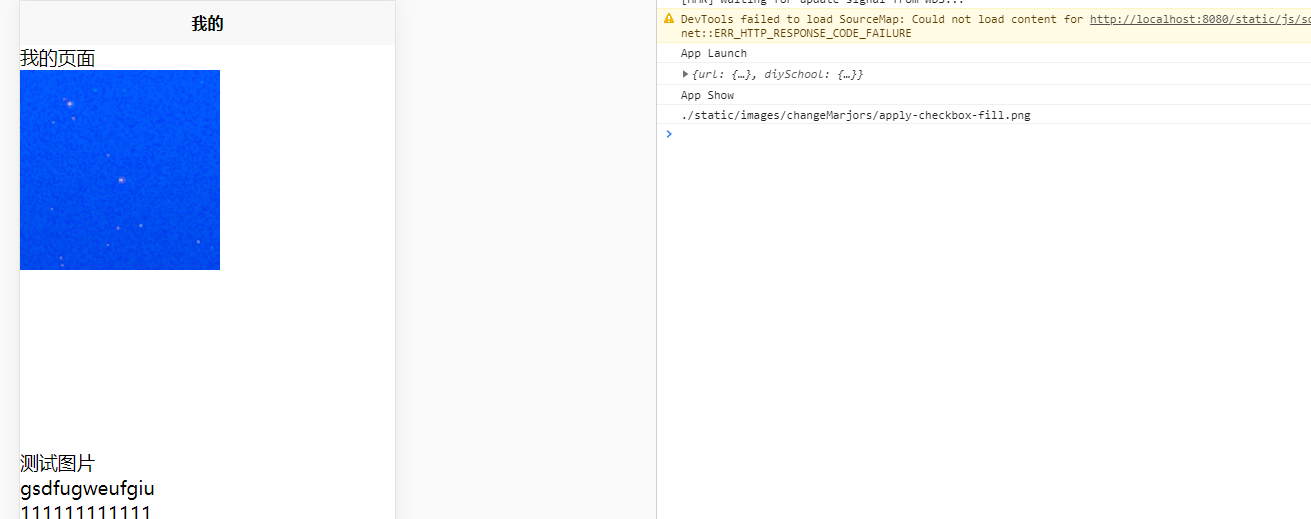
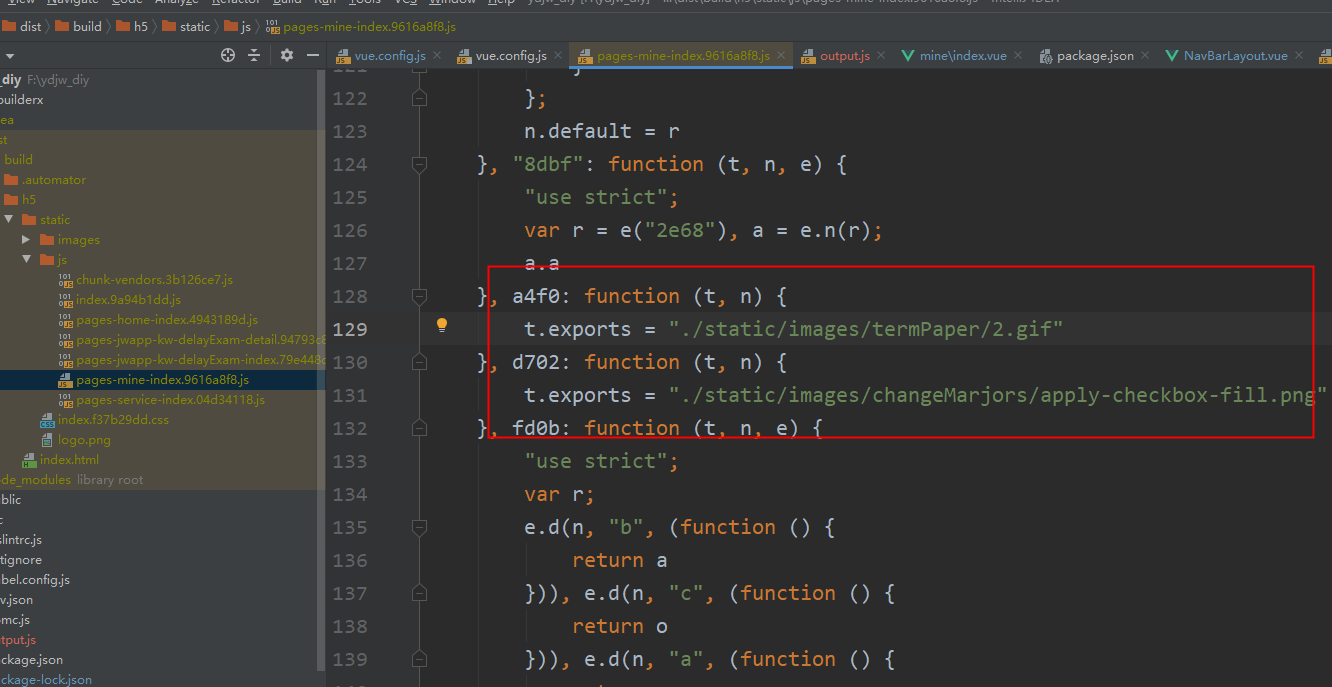
一天无果后,我就打印了一下看看我引入的 img是什么

这个是什么?眼熟不?这是最开始出现问题的地址啊?气吐血。早点看到这个地址我也不会百度一天!
我明明已经修改了url-loader的配置。地址已经改到images文件夹下面了。img文件夹根本不存在啊?正确地址应该是下面这个

如果我的配置不生效那么打包不会正确啊。如果生效那编译不会出现原来的地址啊?
我真的是想破了脑袋。
五、多个url-loader配置混乱
后来我认真想了一下,出现两个结果会不会是有两个url-loader混乱使用。打包时使用我配置的,编译时使用了另外一个。
这个也不是不可能,vue-cli默认配置好了webpack.config.js。都没有暴露出配置。vue.config.js我也配置了一个。会不会在这里重复的?
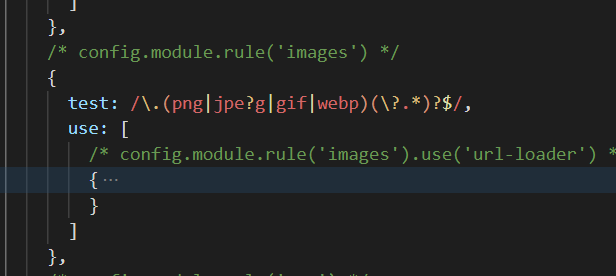
还记得这张图吗?圈红的是什么?
明明在眼前。我却错过了一天,再次吐血。

六、替换loader
下图,要替换就要使用chainWebpack的语法。拿到loader的别名,就是下图中的"svg"字符串,
要知道vue-loader的别名是什么?那怎么知道别名?

七、暴露webpack配置拿到别名。还是那张vue-cli官网。
然而我暴露失败了。生成的input.js是空白的!,空白的!,空白的!
气死我。
我没解决这个问题,但是网友暴露成功了,再给个连接,去看这个链接里的图片。
我自己暴露失败是因为我是全局安装的vue.2.9的版本、这个暴露命令是3.0和4.0版本的。我重新安装4的就可以成功了

看到这行我都快哭了。

最后完成了我的配置
chainWebpack: config => {
const urlLoader = config.module.rule('images')
// 清除已有的所有 loader。
// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后。
urlLoader.uses.clear()
// 添加要替换的 loader
urlLoader
.test(/\.(png|jpe?g|gif|svg)(\?.*)?$/)
.use('url-loader')
.loader('url-loader')
.options( {
limit: 1024*1, // 8k
name:'[path][name].[ext]', // 利用[path]路径获取文件夹名称并设置文件名
fallback: 'file-loader', // 当超过8192byte时,会回退使用file-loader
context: path.resolve(__dirname,'./src'),//过滤掉[path]的相对路径
publicPath: './' //采用根路径
})
}
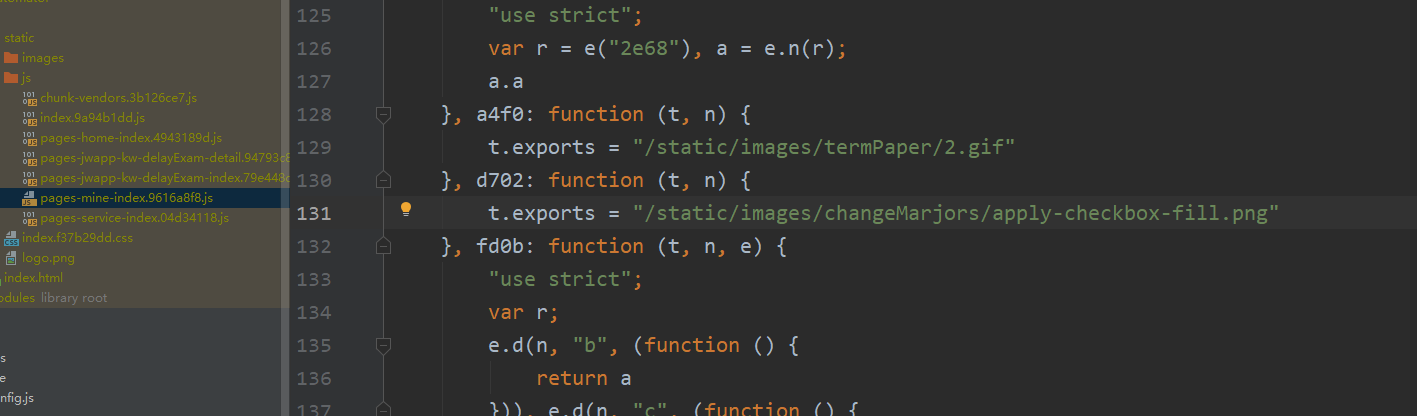
发现打印地址终于对了。

我也以为结束了。天真。
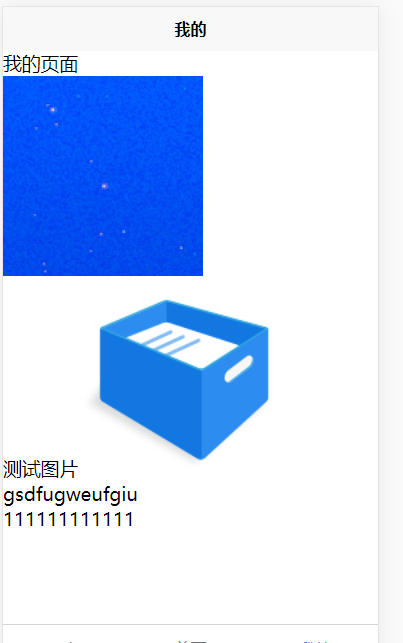
页面是有两张图片的,一张是css背景图引入,一张是image src import 引入。
现在出现的是背景图。打印的地址是important引入的。
也就是说,我打印的地址,还是没有找到。
还记得我百度一天的rurl-loader 图片丢失的问题吗?
八、相对地址问题
网友的链接里讲了这句话:
但是CSS里相对路径是相对于CSS文件,而JS文件相对路径是相对于index.html。
导致引入同样的图片,在CSS和JS中指向了不同的目录。
我打包对应页面也确实是相对路径,这个地址对于index.f3XXX.css是对的,
但是对于我生成的pages-mine-index.9616a8f8.js是错误的
正确应该是上级目录下的static
../static/images/changeMarjors/apply-checkbox-fill.png

那么为什么会出现这个相对路径?
是因为我们根目录配置的publicPath和url-loader里的publicPath。
因为我在url-loader里的publicPath配置了,在解析图片类型数据时使用的是url-loader里的publicPath,
因为我配置的都是一样的。”./"所以都使用了这个地址。

那么我现在修改url-loader内的publicPath,使用绝对路径。
publicPath: '/' //采用根路径
这时我在看打包生成地址此时两个都是绝对地址了。

这个时候页面编译也正常了。两个图片都正确显示了。

盒子是import导入图片,这是页面代码。
<template>
<view>
<view>我的页面</view>
<view class="test" style="width: 200px; height: 200px;">
<!-- <image style="width: 200px; height: 200px; background-color: #eeeeee;"-->
<!-- src="/static/images/changeMarjors/apply-checkbox-fill.png"-->
<!-- ></image>-->
</view>
测试图片
<image style="width: 200px; height: 200px;"
:src="img"
></image>
<nav-bar-layout>
<view slot="content">111111111111</view>
</nav-bar-layout>
</view>
</template>
<script>
import img from "@/static/images/changeMarjors/apply-checkbox-fill.png";
import NavBarLayout from "@/components/NavBarLayout"
// import img from "@/static/images/termPaper/1.gif"
console.log(img)
export default {
components:{
NavBarLayout
},
data() {
return {
img: img
}
}
}
</script>
<style lang="scss" scoped>
.test {
background-image: url(~@/static/images/termPaper/2.gif)
}
</style>
终于算结束了。
另外,修改vue.config.js是需要重新编译才会生效的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号