echarts 柱子背景图象形柱图PictorialBar实现
需求:


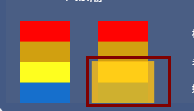
如图所示。不同颜色代表不同水位数据。当前水位达到多少红色框覆盖到哪里。
逻辑就是利用echarts的PictorialBar,在每一个柱状图内添加图片作为背景,然后设置柱状图柱子颜色和透明度。
这个比官网教程详细例子更多:https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-nmzo2hin.html
这是我做这个功能时参考例子:
https://www.echartsjs.com/examples/zh/editor.html?c=doc-example/pictorialBar-symbolSize
最后贴上我自己的代码
const rocket = '/testimg/yanse.png'//这个就是背景图片地址。
option={
color:["rgba(0,0,0,0)"],
title:{
show:true,//显示策略,默认值true,可选为:true(显示) | false(隐藏)
text: '风暴潮',//主标题文本,'\n'指定换行
x:'center',//水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)
y:'top',
textStyle: {//主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}
color:'#ffffff',
fontSize: 12,
fontStyle: 'normal',
fontWeight: 'normal',
}},
grid:{ right:0,left:0,bottom:0,top:'30%'},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: '{b1}: {c1}'
},
yAxis: {
type: 'value',
show:false
},
xAxis: {
type: 'category',
show:false,
data: ['实时','预报'],
axisLabel: {
show: true,
textStyle: {
color: '#ffffff', //更改坐标轴文字颜色
fontSize : 10 //更改坐标轴文字大小
}
},
axisLine:{
lineStyle:{
color:'#ffffff' //更改坐标轴颜色
}
},
},
series: [
{
type: 'pictorialBar',//在象形柱图中 type 属性值为 'pictorialBar'。
name: '',
symbol:'image://'+rocket,//写在data外默认所有柱状图背景图片。若想单独设置某个在data数组内单个设置symbol
//图片地址图片支持svg等不同格式写法稍有不同。本例是项目中png格式图片地址。
//有条件最好使用svg图。免得图片不清楚
z: 1,//有点类似css中的z-index图片层堆叠顺序越大图片越在外层我设置为1做为背景图在下面
data:[
{
value: 5,
symbolSize: [
'80%', // 图片在柱子内宽度.
'100%' //图片在柱子内高度.
]
},
{
value: 5,
symbolSize: [
'80%', // 50% of the width of reference bar.
'100%' // 100% of the height of reference bar.
]
}
]
},
{
type: 'bar',
name: 'reference bar',
barGap: '-100%',
color:'rgba(255,192,0,0.8)',
data: [2.83,2.56]
}
]
}
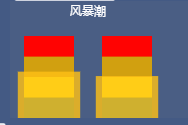
代码效果图:
z:10效果:背景图在柱状图上

由此可以发散思维:在做立体柱状图效果的时候可以找一个立体柱当做背景将宽高都设置为完成100%即可。
立体柱状图链接:https://www.cnblogs.com/cbb-web/p/12574243.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)