echarts custom 实现立体柱状图综合代码
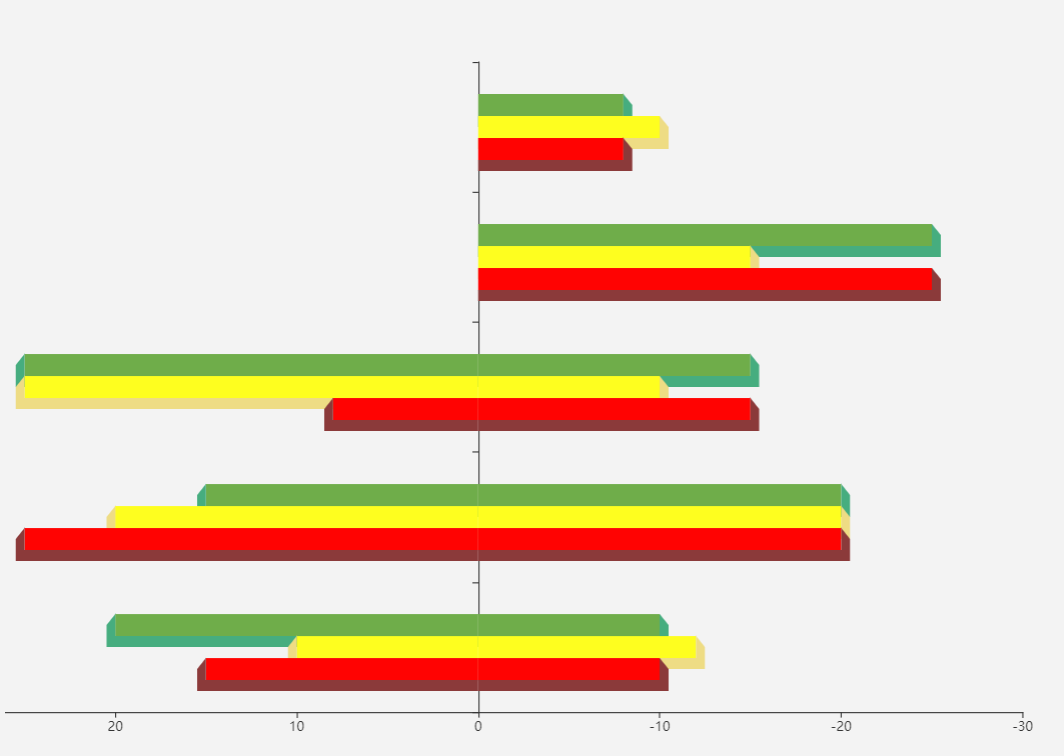
效果图:

const myshape={
x: 0,
y: 0,
width: 20, //柱宽
zWidth: 10, //阴影折角宽
zHeight: 8 //阴影折角高
};
const color = ['rgb(112,173,71)','#47ad7e',
'rgb(255,255,0)','#EEDC82',
'rgb(255,0,0)','#8B3A3A'
];
//颜色两个一对,先高亮浅色,后阴影深色,然后第二个
const MyShape = echarts.graphic.extendShape({shape:myshape,
buildPath: function (ctx, shape) {
const api = shape.api;
const xAxisPoint = api.coord([0, shape.xValue]);
ctx.rect(xAxisPoint[0], shape.y-shape.width/2,shape.x-xAxisPoint[0],shape.width);
ctx.closePath();
}
});
const MyShadow = echarts.graphic.extendShape({
shape:myshape,
buildPath: function (ctx, shape) {
const api = shape.api;
const xAxisPoint = api.coord([0, shape.xValue]);
ctx.moveTo(xAxisPoint[0],shape.y+shape.width/2);
ctx.lineTo(shape.x,shape.y+shape.width/2);
ctx.lineTo(shape.x,shape.y-shape.width/2);
ctx.lineTo(shape.x+shape.zHeight,shape.y-shape.width/2+shape.zWidth);
ctx.lineTo(shape.x+shape.zHeight,shape.y+shape.width/2+shape.zWidth);
ctx.lineTo(xAxisPoint[0],shape.y+shape.width/2+shape.zWidth);
ctx.lineTo(xAxisPoint[0],shape.y+shape.width/2);
ctx.closePath();
}
});
echarts.graphic.registerShape('MyShape', MyShape);
echarts.graphic.registerShape('MyShadow', MyShadow);
const myshapeinserve={
x: 0,
y: 0,
width: 20, //柱宽
zWidth: 10, //阴影折角宽
zHeight: 8 //阴影折角高
};
//颜色两个一对,先高亮浅色,后阴影深色,然后第二个
const MyShapeInserve = echarts.graphic.extendShape({shape:myshapeinserve,
buildPath: function (ctx, shape) {
const api = shape.api;
const xAxisPoint = api.coord([0, shape.xValue]);
ctx.rect(xAxisPoint[0], shape.y-shape.width/2,shape.x-xAxisPoint[0],shape.width);
ctx.closePath();
}
});
const MyShadowInserve = echarts.graphic.extendShape({
shape:myshapeinserve,
buildPath: function (ctx, shape) {
const api = shape.api;
const xAxisPoint = api.coord([0, shape.xValue]);
ctx.moveTo(xAxisPoint[0],shape.y+shape.width/2);
ctx.lineTo(shape.x,shape.y+shape.width/2);
ctx.lineTo(shape.x,shape.y-shape.width/2);
ctx.lineTo(shape.x-shape.zHeight,shape.y-shape.width/2+shape.zWidth);
ctx.lineTo(shape.x-shape.zHeight,shape.y+shape.width/2+shape.zWidth);
ctx.lineTo(xAxisPoint[0],shape.y+shape.width/2+shape.zWidth);
ctx.lineTo(xAxisPoint[0],shape.y+shape.width/2);
ctx.closePath();
}
});
echarts.graphic.registerShape('MyShapeInserve', MyShapeInserve);
echarts.graphic.registerShape('MyShadowInserve', MyShadowInserve);
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} '
},
grid: {
left:'-10%',
containLabel: true
},
xAxis: {
// type: 'value',
inverse: true ,//反转坐标轴
show:true,
splitLine:{ show:false }
},
yAxis: {
show:true,
splitLine:{ show:false },
data: ['one', 'two','three','four','five']
},
series: [
{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [
{
name:"item1",
type:'MyShape',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]-myshape.width
},
style: {
fill: color[0]
}
},
{
name:"item1",
type:'MyShadow',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]-myshape.width
},
style: {
fill: color[1]
}
}]
}
},
data: [-10, -20,-15,-25,-8]
},
{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [
{
name:"item1",
type:'MyShape',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]
},
style: {
fill: color[2]
}
},
{
name:"item1",
type:'MyShadow',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]
},
style: {
fill: color[3]
}
}]
}
},
data: [-12, -20,-10,-15,-10]
},
{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [
{
name:"item1",
type:'MyShape',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]+myshape.width
},
style: {
fill: color[4]
}
},
{
name:"item1",
type:'MyShadow',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]+myshape.width
},
style: {
fill: color[5]
}
}]
}
},
data: [-10, -20,-15,-25,-8]
},
{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [
{
name:"item1",
type:'MyShapeInserve',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]-myshapeinserve.width
},
style: {
// fill:'#5AD8A6',
fill: color[0]
}
},
{
name:"item1",
type:'MyShadowInserve',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]-myshapeinserve.width
},
style: {
fill: color[1],
// fill:'#2DCF8E',
}
}]
}
},
data: [20,15,25]
},
{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [
{
name:"item1",
type:'MyShapeInserve',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]
},
style: {
// fill:'#5AD8A6',
fill: color[2]
}
},
{
name:"item1",
type:'MyShadowInserve',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]
},
style: {
fill: color[3],
// fill:'#2DCF8E',
}
}]
}
},
data: [10, 20,25]
},
{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [
{
name:"item1",
type:'MyShapeInserve',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]+myshapeinserve.width
},
style: {
// fill:'#5AD8A6',
fill: color[4]
}
},
{
name:"item1",
type:'MyShadowInserve',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]+myshapeinserve.width
},
style: {
fill: color[5],
// fill:'#2DCF8E',
}
}]
}
},
data: [15,25,8]
}
]
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)