echarts custom 实现立体柱状图
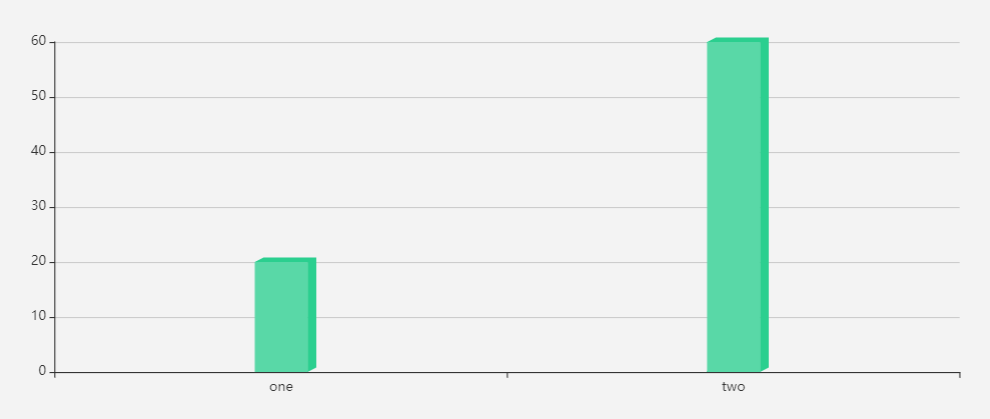
成品图:

先上一个连接,解释一下:https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-znms2i2b.html
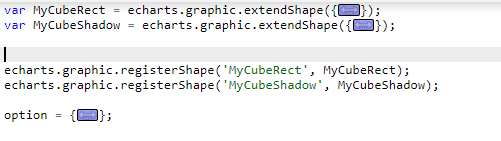
完整代码:
var MyCubeRect = echarts.graphic.extendShape({
shape: {
x: 0,
y: 0,
width: 48, //柱宽
zWidth: 8, //阴影折角宽
zHeight: 4, //阴影折角高
},
buildPath: function (ctx, shape) {
const api = shape.api;
const xAxisPoint = api.coord([shape.xValue, 0]);
const p0 = [shape.x, shape.y];
const p1 = [shape.x - shape.width/2, shape.y];
const p4 = [shape.x + shape.width/2, shape.y];
const p2 = [xAxisPoint[0] - shape.width/2, xAxisPoint[1]];
const p3 = [xAxisPoint[0] + shape.width/2, xAxisPoint[1]];
ctx.moveTo(p0[0], p0[1]); //0
ctx.lineTo(p1[0], p1[1]); //1
ctx.lineTo(p2[0], p2[1]); //2
ctx.lineTo(p3[0], p3[1]); //3
ctx.lineTo(p4[0], p4[1]); //4
ctx.lineTo(p0[0], p0[1]); //0
ctx.closePath();
}
});
var MyCubeShadow = echarts.graphic.extendShape({
shape: {
x: 0,
y: 0,
width: 48,
zWidth: 8,
zHeight: 4,
},
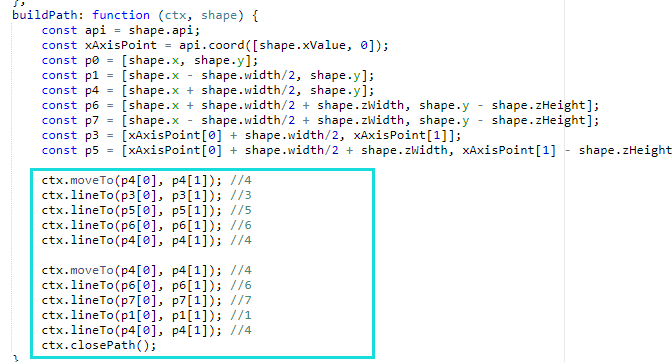
buildPath: function (ctx, shape) {
const api = shape.api;
const xAxisPoint = api.coord([shape.xValue, 0]);
const p0 = [shape.x, shape.y];
const p1 = [shape.x - shape.width/2, shape.y];
const p4 = [shape.x + shape.width/2, shape.y];
const p6 = [shape.x + shape.width/2 + shape.zWidth, shape.y - shape.zHeight];
const p7 = [shape.x - shape.width/2 + shape.zWidth, shape.y - shape.zHeight];
const p3 = [xAxisPoint[0] + shape.width/2, xAxisPoint[1]];
const p5 = [xAxisPoint[0] + shape.width/2 + shape.zWidth, xAxisPoint[1] - shape.zHeight];
ctx.moveTo(p4[0], p4[1]); //4
ctx.lineTo(p3[0], p3[1]); //3
ctx.lineTo(p5[0], p5[1]); //5
ctx.lineTo(p6[0], p6[1]); //6
ctx.lineTo(p4[0], p4[1]); //4
ctx.moveTo(p4[0], p4[1]); //4
ctx.lineTo(p6[0], p6[1]); //6
ctx.lineTo(p7[0], p7[1]); //7
ctx.lineTo(p1[0], p1[1]); //1
ctx.lineTo(p4[0], p4[1]); //4
ctx.closePath();
}
});
echarts.graphic.registerShape('MyCubeRect', MyCubeRect);
echarts.graphic.registerShape('MyCubeShadow', MyCubeShadow);
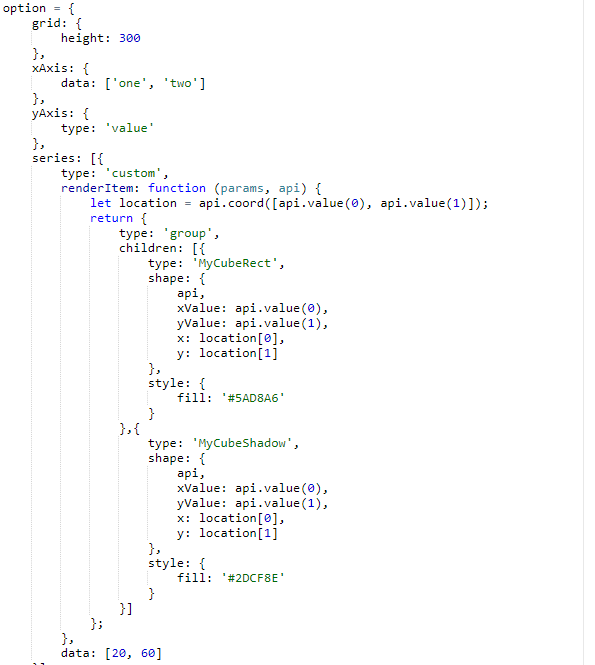
option = {
grid: {
height: 300
},
xAxis: {
data: ['one', 'two']
},
yAxis: {
type: 'value'
},
series: [{
type: 'custom',
renderItem: function (params, api) {
let location = api.coord([api.value(0), api.value(1)]);
return {
type: 'group',
children: [{
type: 'MyCubeRect',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]
},
style: {
fill: '#5AD8A6'
}
},{
type: 'MyCubeShadow',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1]
},
style: {
fill: '#2DCF8E'
}
}]
};
},
data: [20, 60]
}]
};
代码逻辑:

关于这两个api在官网有解释:
https://www.echartsjs.com/zh/api.html#echarts.graphic.extendShape
extendShape是定义自己的图形。
registerShape是将自己定义的图形在echarts中注册
然后在option中调用自己注册的图形渲染
参数参考:
https://ecomfe.github.io/zrender-doc/public/api.html#zrender-api

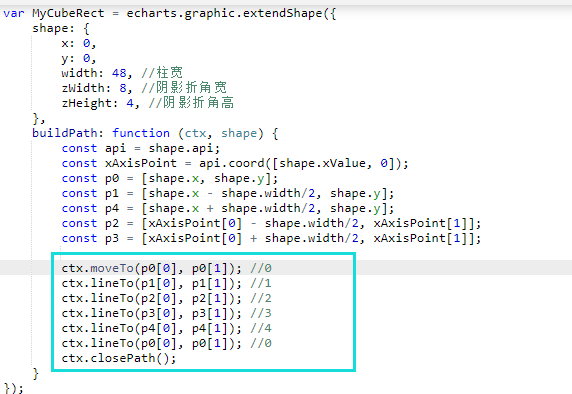
蓝框内就是canvans绘图逻辑,绘制图形路径效果如下

buildPath即绘制路径这是Canvans内容两个参数cxt就是canvans绘图对象。shape就是自己定义的。
同样的绘制图形

绘制图形效果


在series中调用这两个图形渲染完成
renderItem:https://www.echartsjs.com/zh/option.html#series-custom.renderItem





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)