Leaflet02各种图层图例

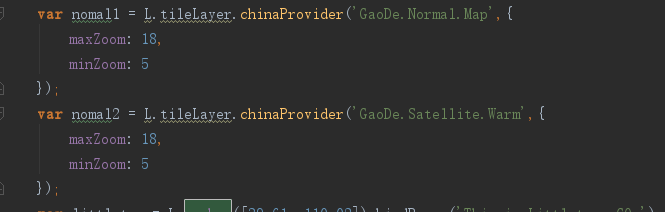
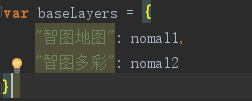
将你声明的两个变量放入baseLayers中,并加入相应名字。多个以此类推

调用L.control.layers(baseLayers).addTo(map);地图右上角会出现这个图标

点击出现如下,对应刚刚自己起的名字。点击单选按钮地图切换到相应地图
点击出现
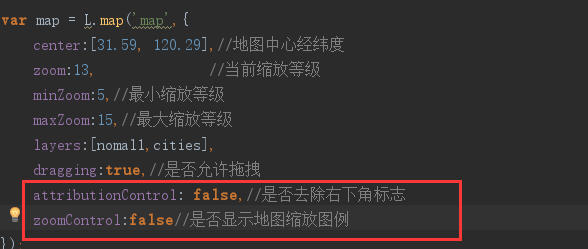
上回的地图初始化中属性

以上两个属性如果为true,在地图左上角和右下角会出现这两个图标,改为fale,可以去掉。


使用以下代码对应修改:
L.control.zoom({zoomInText:'放',zoomInTitle:"放大2",zoomOutText:"缩",zoomOutTitle:"缩小2"}).addTo(map);
zoomInTitle是鼠标悬停时显示

L.control.attribution({prefix:'<a src="https://www.baidu.com/">cbb</a>',position:'bottomright'}).addTo(map);点击跳转到对应网站。
prefix跟html字符串。position:设置显示位置。

添加自定义图例
一、基本模板
L.Control.XXX= L.Control.extend({
//在此定义参数
options: {
},
//在此初始化
initialize: function (options) {
L.Util.extend(this.options, options);
},
onAdd: function (map) {
//可在此添加控件内容
}
});
L.control.legend = function (opts) {
return new L.Control.Legend(opts);
}
var legend = L.control.legend({ position: 'bottomright' });
//添加自定义图例
legend.addTo(map);
源码:
<style>
.info.legend{
background-color: white;
padding: 5px;
}
.info.legend .color{
display: inline-block;
width: 10px;height: 10px;
}
</style>
<script>
L.Control.Legend = L.Control.extend({
options: {
position: 'topright' //初始位置
},
initialize: function (options) {
L.Util.extend(this.options, options);
},
onAdd: function (map) {
//创建一个class为info legend的div
this._container = L.DomUtil.create('div', 'info legend');
//创建一个图片要素
var grades = [0, 10, 20, 50, 100, 200, 500, 1000],
labels = [],
from, to;
for (var i = 0; i < grades.length; i++) {
from = grades[i];
to = grades[i + 1];
labels.push(
'<div class="color" style="font-weight:bold;">this._getColor(from + 1) + '"></div><i ></i> ' +
from + (to ? '–' + to : '+'));
}
this._container.innerHTML = labels.join('<br>');
return this._container;
},
_getColor: function(d) {
return d > 1000 ? '#800026' :
d > 500 ? '#BD0026' :
d > 200 ? '#E31A1C' :
d > 100 ? '#FC4E2A' :
d > 50 ? '#FD8D3C' :
d > 20 ? '#FEB24C' :
d > 10 ? '#FED976' :
'#FFEDA0';
},
onRemove: function (map) {
// Nothing to do here
}
});
L.control.legend = function (opts) {
return new L.Control.Legend(opts);
}
var legend = L.control.legend({ position: 'bottomright' });
//添加图例
legend.addTo(map);
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)