在vue中使用swiper4.x
需求 :实现一个左右两边有边距的轮播图vue+swiper4
轮播图左右两边含有上一张和下一张的一部分
先安装swiper:
1.npm install swiper 安装swiper
2.在入口文件main。js引入 import "swiper/dist/css/swiper.min.css";
3.在你需要实现轮播的模块注册: import Swiper from "swiper";
4.在template中写好结构:
<!-- 轮播 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" alt=""></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" alt=""></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" alt=""></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" alt=""></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" alt=""></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" alt=""></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
5.在钩子函数mounted(){}中做配置:
var swiper = new Swiper(".swiper-container", {
slidesPerView: 1.36,
centeredSlides: true,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true
}
});
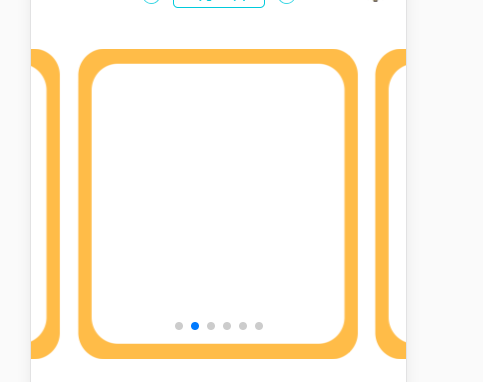
6.最终实现好的样式: