echarts-for-react遇坑
1、series数据之间有空得时候就不会连接,会出现断点
解决方案:在series的子对象中加入connectNulls:true即可解决
2、legend上的图例,默认点击为关闭改图例数据,需求:点击显示该图例
解决方案:https://blog.csdn.net/anoiadream/article/details/89365576
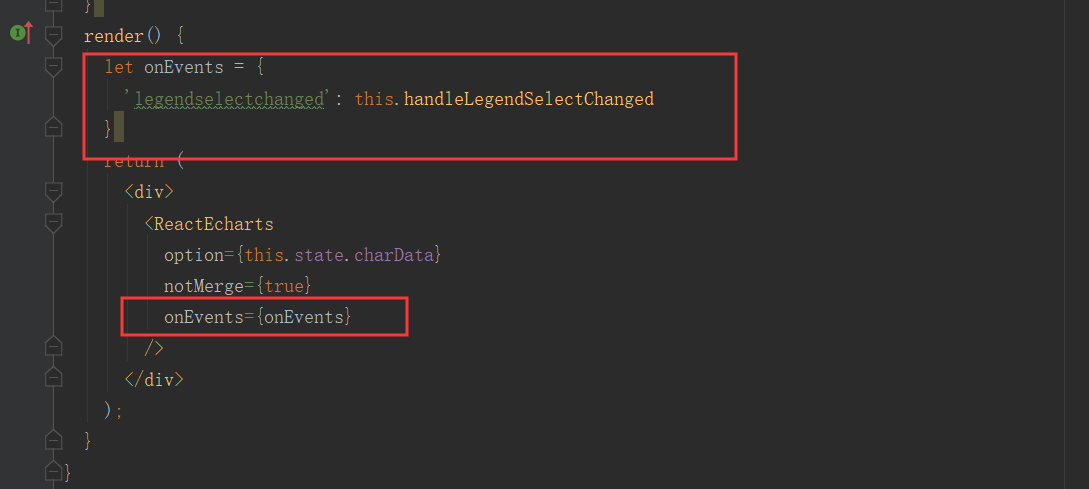
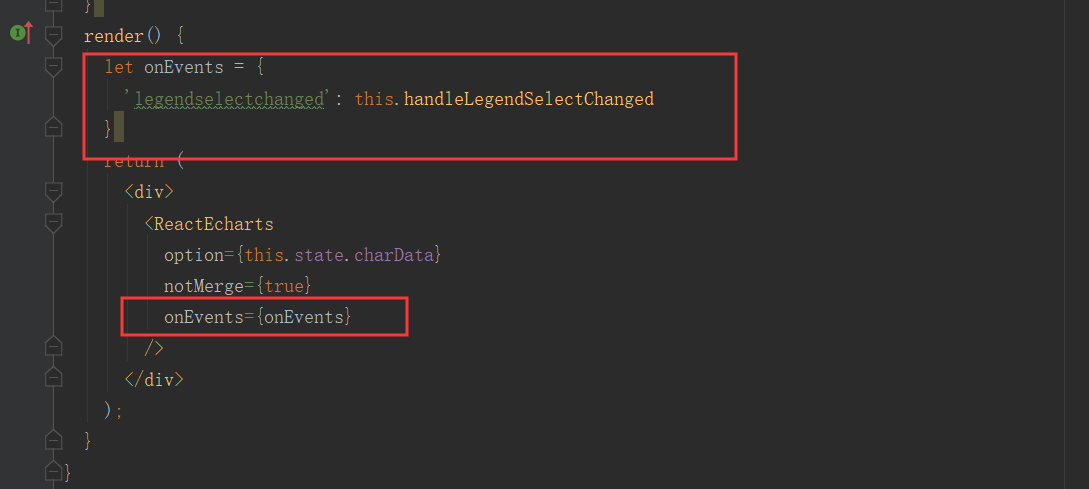
3、监听echarts事件,通过这种写法可以监听到点击图例事件

1、series数据之间有空得时候就不会连接,会出现断点
解决方案:在series的子对象中加入connectNulls:true即可解决
2、legend上的图例,默认点击为关闭改图例数据,需求:点击显示该图例
解决方案:https://blog.csdn.net/anoiadream/article/details/89365576
3、监听echarts事件,通过这种写法可以监听到点击图例事件