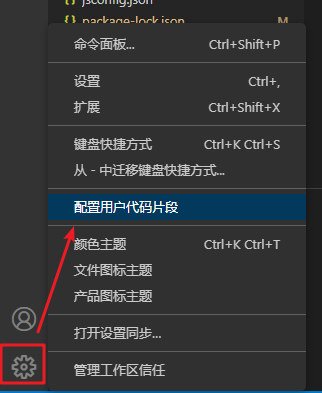
创建vue快捷代码
实现在新建 **.vue 文件中,输入vue2,就可以补全 vue2 的结构代码


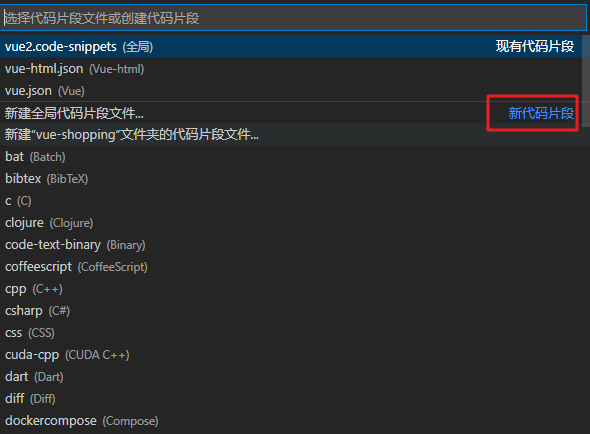
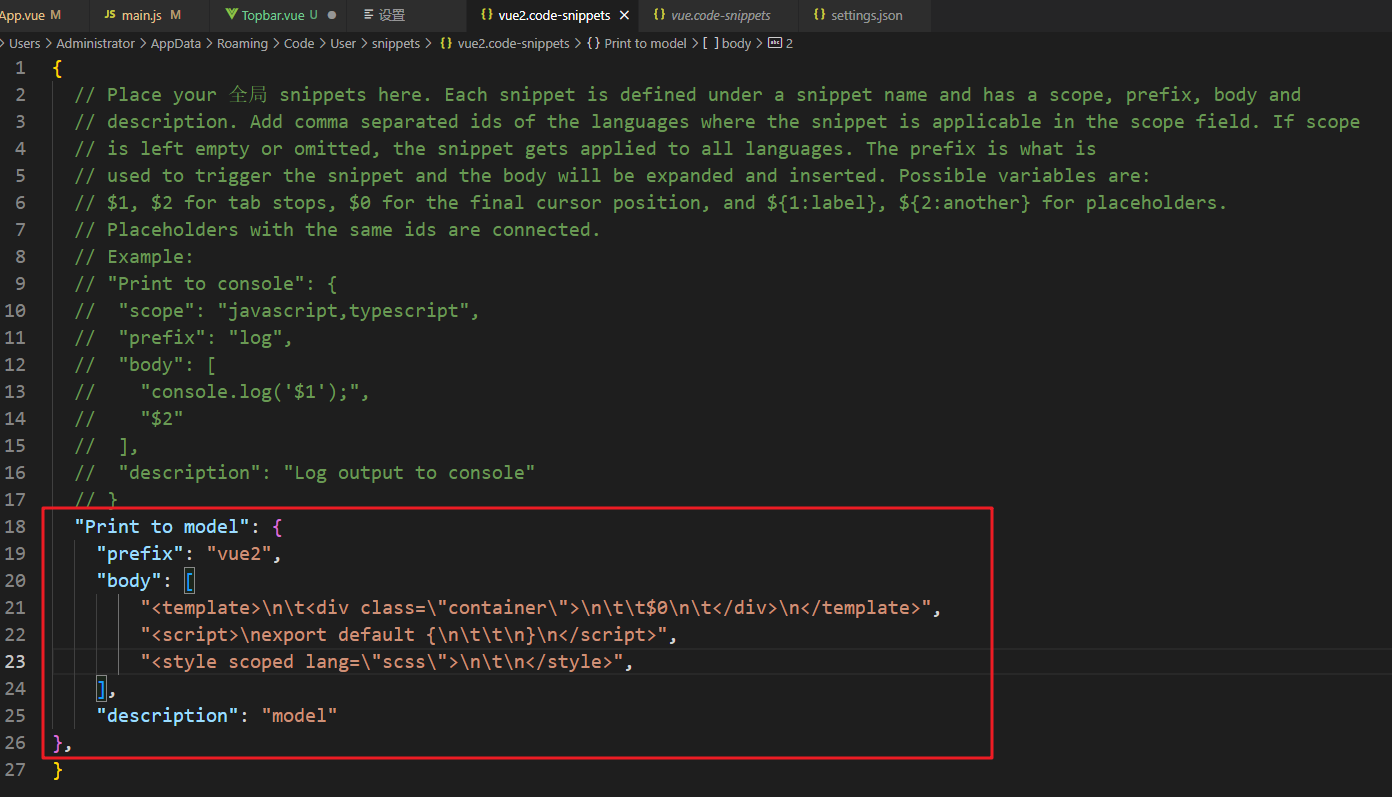
- 回车后出现下面的代码文件,复制下面代码段,到红框的位置,其中 prefix 可以自己设定输入什么口令补全代码 ,下面还可以修改css的预处理语言,我这是scss

1 2 3 4 5 6 7 8 9 | "Print to model": { "prefix": "vue2", "body": [ "<template>\n\t<div class=\"container\">\n\t\t$0\n\t</div>\n</template>", "<script>\nexport default {\n\t\t\n}\n</script>", "<style scoped lang=\"scss\">\n\t\n</style>", ], "description": "model"}, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现