1.下载ckeditor3.2.1的压缩包;
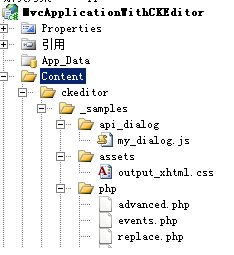
2.解压到Mvc项目的Content中,如下图

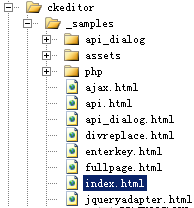
3.预览_samples文件夹中的index.html网页,如果能预览说明安装成功(另外该文件夹下面的例子都比较经典)。

4.打开网页,把ckeditor目录下的ckeditor.js拖到网页的Head的节,结果如下所示
<head runat="server">
<title>About</title>
<script src="http://www.cnblogs.com/Content/ckeditor/ckeditor.js" type="text/javascript"></script>
</head>
5.在Body节的<form>节里面插入如下代码,注意红色部分
<asp:TextBox ID="editor1" runat="server" TextMode="MultiLine" Text="asdfasdf" class="ckeditor"></asp:TextBox>
<input type="submit" value="提交" />
<p>
</p>
<script type="text/javascript">
CKEDITOR.replace('editor1'); ;
</script>
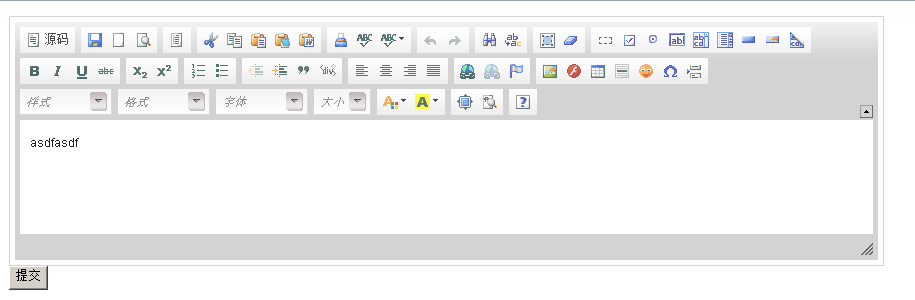
6.运行效果如下

其他的配置给其他地方一样。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)