VS2010之 – WebDevelopment使用HTML Code Snippets
下面就介绍一下怎样使用VS2010新增的 Code Snippet功能.
1. 创建一个新的项目. File -> new ->Project 选择创建一个Asp.netWeb Application
2. 右键Projcet Add-> New Item 创建一个新的Web Form
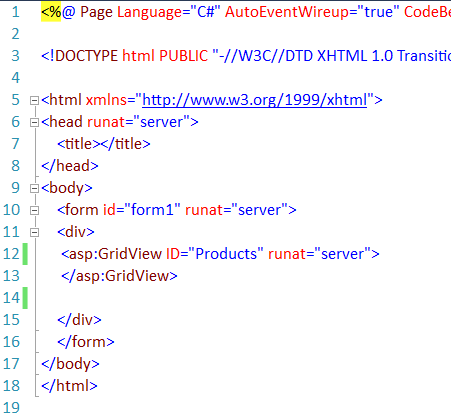
3. 打开这个Web Form , 按下图的方式在当前页面中添加一个GridView控件.

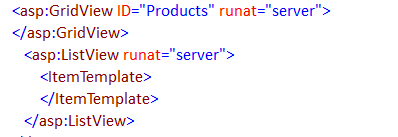
4. 在GridView下面再添加一个ListView控件. 添加过程 先输入<ListView 然后点击两下Tab键 (这是一个快捷方式), 此时
ListView会自动补充完成并添加好一个ItemTemplate.

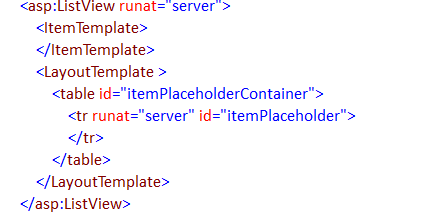
5. 此时还需要添加一个展示效果, 添加一个临时的占位符. 按下面的Code输入添加一个LayoutTemplate

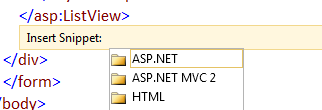
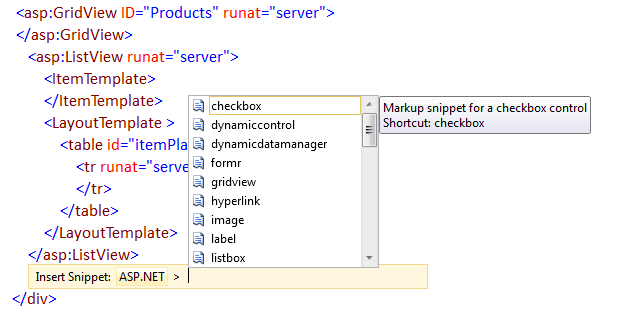
6.注: 当我们在上面的代码中添加一个控件时, 常用的方法是输入"<"然后选择需要的控件… . 还有另外的方式, 就是我们输入"Ctrl + J" 此时也会出现提示信息 列出当前可以输入的控件供我们选择. 另外也可以输入"Ctrl+K, 然后 Ctrl + X" 此时会出现(如下图) Insert Snippet. ASP.NET对应的是Asp.net的控件, ASP.NET MVC 2对应的是Asp.net MVC 2的空间, HTML对应的是HTML控件. 按照需要添加的控件进行选择.


7. 下面开始创建Snippet
8. 选择当前的Projcet ->file -> new -> file 选择一个XML File 模板添加到当前的projcet中.
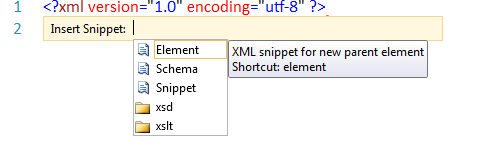
9. 按下图 在XML头文件的下方 按快捷键 CTRL + K, CTRL + X 此时出现Snippet的提示信息

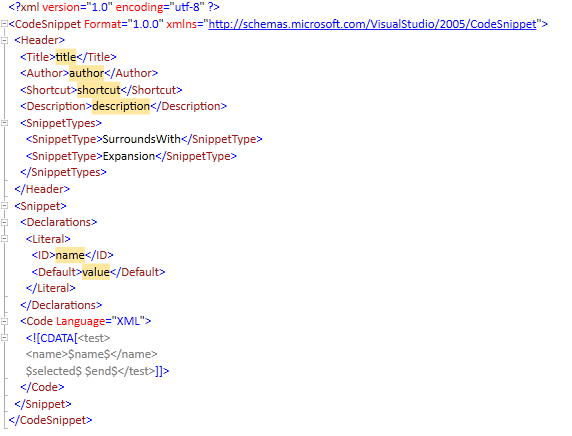
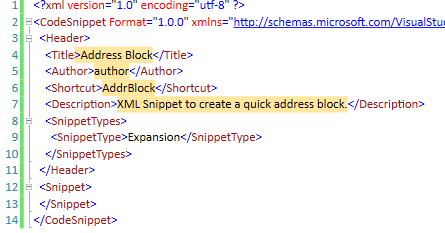
10. 选择Snippet, 一段XML代码片段将插入到当前的xml文件中

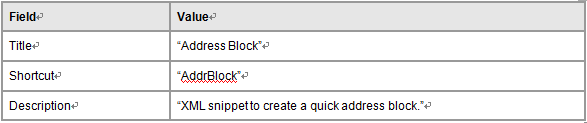
11. 按下面表格中的值替换xml中的值.

12. 在当前代码<SnippetTypes>节点下面删除第一个包括SurroundWith的 <SnippetType> 节点.
13. 删除整个 Declarations 节点
14. 删除Code节点中的全部内容. 结果代码如下

15. 在Snippet节点中, 按下面的代码添加Code.
<Snippet> <Code Language="html"> <![CDATA[<label for="CustomerType">Customer Type:</label> <select> <option>Federal</option> <option>State</option> <option>Corporate</option> <option>Residential</option> </select> <br /> <label>Name: </label> <input id="name" name="name"/><br /> <label >Address Line 1: </label> <input id="AddressLine1" name="AddressLine1"/><br /> <label>Address Line 2: </label> <input id ="AddressLine2" name="AddressLine2"/><br /> <label>City </label> <input id="City" name="City"/><br /> <label>State </label><input id="State" name="State"/><br /> <label >Zip Code </label> <input id="zip" name="zip"/><br /><br /> $end$]]> </Code> </Snippet>
16. 现在需要创建一个文件夹用来保存我们已经创建好的Snippet文件. 并且跟VS的Snippet Manager进行关联, 这样关联后 以后再添加到这个文件夹中的Snippet就可以直接在代码中使用, 并且CTRL+K, CTRL+X时自动提示就能够出现出来.
17. 创建一个文件夹, 选择当前的XML文件然后选择File-> Save As , File name 输入 AddrBlock, 选择保存成.snippet文件.
18. 此时Snippet文件已经完成了, 下面需要将Snippet文件添加到当前的Snippet Management中.
19. 打开 Code Snippets Manaager (Tools -> Code Snippets Manager..). 或者使用快捷键 CTRL+K, CTRL+B 快捷方式.

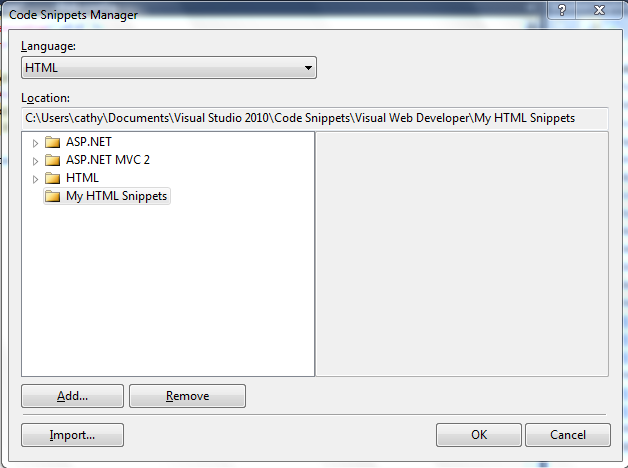
20. 在Language 下拉框中选择HTML. 然后选择Add按钮打开选择Code Snippet Directory对话框
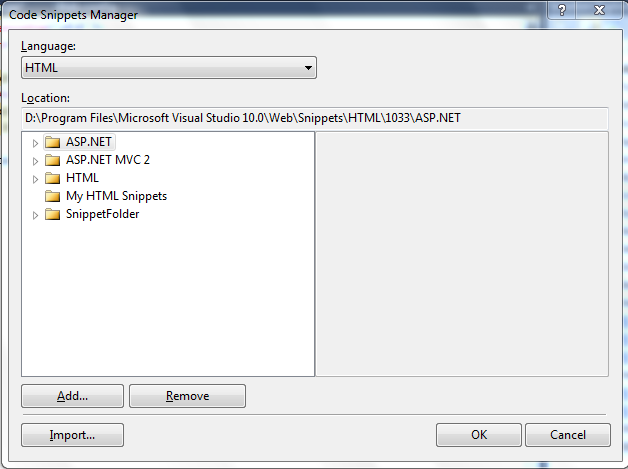
21. 选择刚才创建的保存snippet文件的文件夹. 此时snippet文件夹就与VS中的CodeSnippet Manager关联起来了

22. 下面要将刚才定义好的Snippet添加到之前的WebForm中.
23. 打开刚才的WebFrom 文件, 在ListView结束的位置输入回车换行
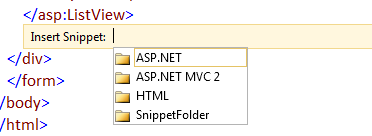
24. 快捷键 CTRL+K, CTRL+X 打开snippets , 然后出先当前可以输入的snippet选项.


25. 将之前定义的AddressBlock片段添加到当前位置.
26. 这样当前的Demo就已经完成. 前面我们介绍了怎样创建Snnipet文件和怎样使用Snippet文件到Code中.




