实验4:拼图游戏
一、实验目标
- 综合应用所学知识创建完整的拼图游戏项目;
- 熟练掌握
<canvas>组件。
二、实验步骤
-
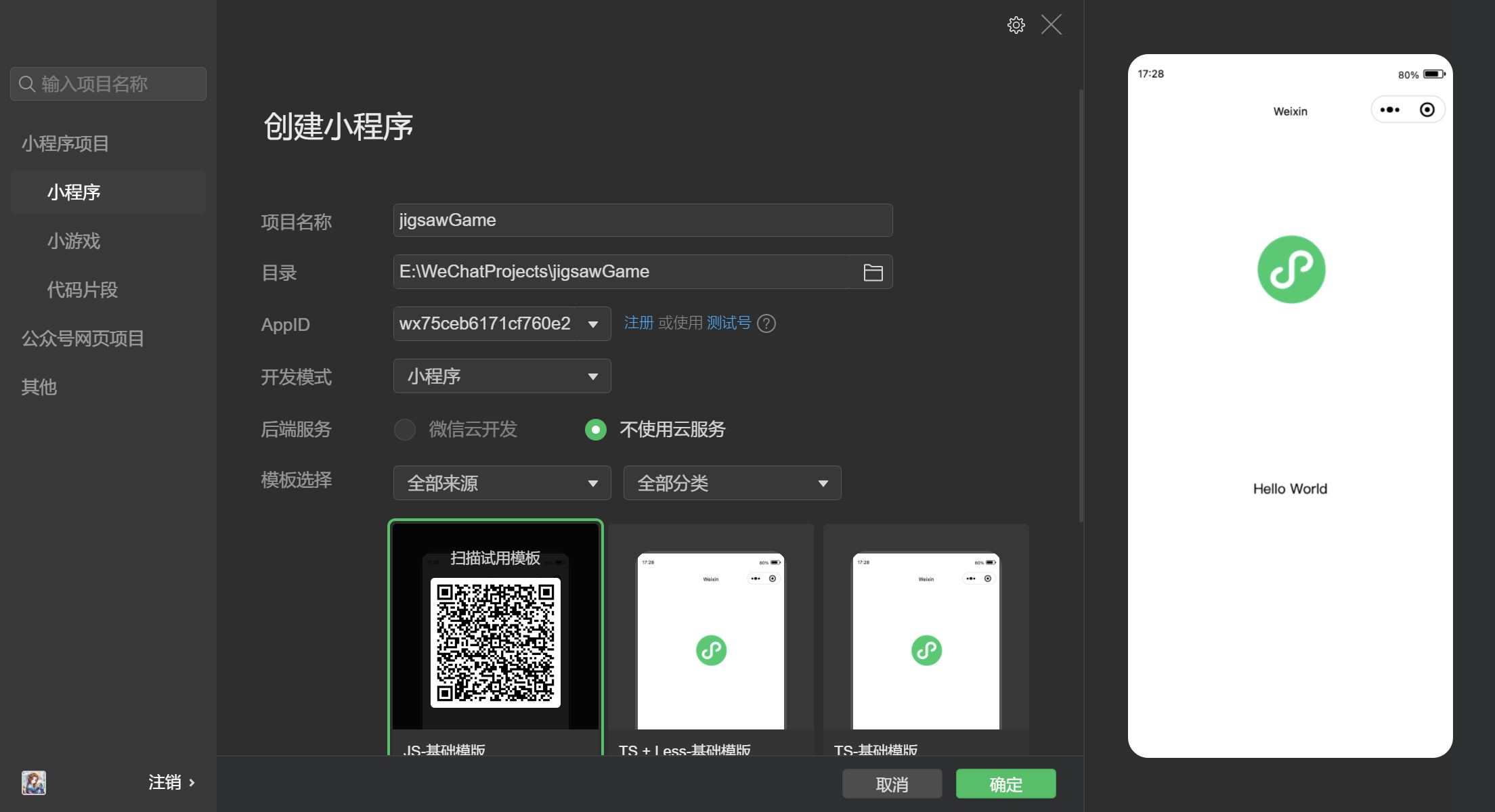
根据实验手册上的网址,下载项目需要用到的文件。然后进入微信开发者工具,创建一个新项目jigsawGame。

-
本项目有两个页面文件,需要在
pages目录下创建index(首页页面)和game(游戏页面)。在根目录下的app.json中定义,如下图所示:
-
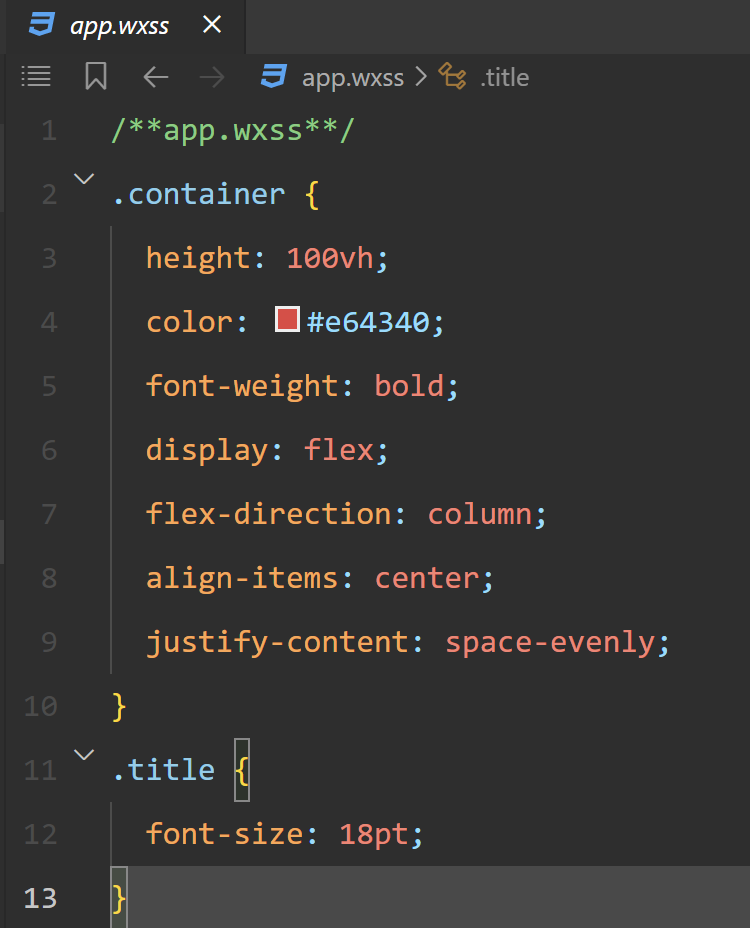
公共样式设计在
app.wxss中编写代码,如下图所示:
-
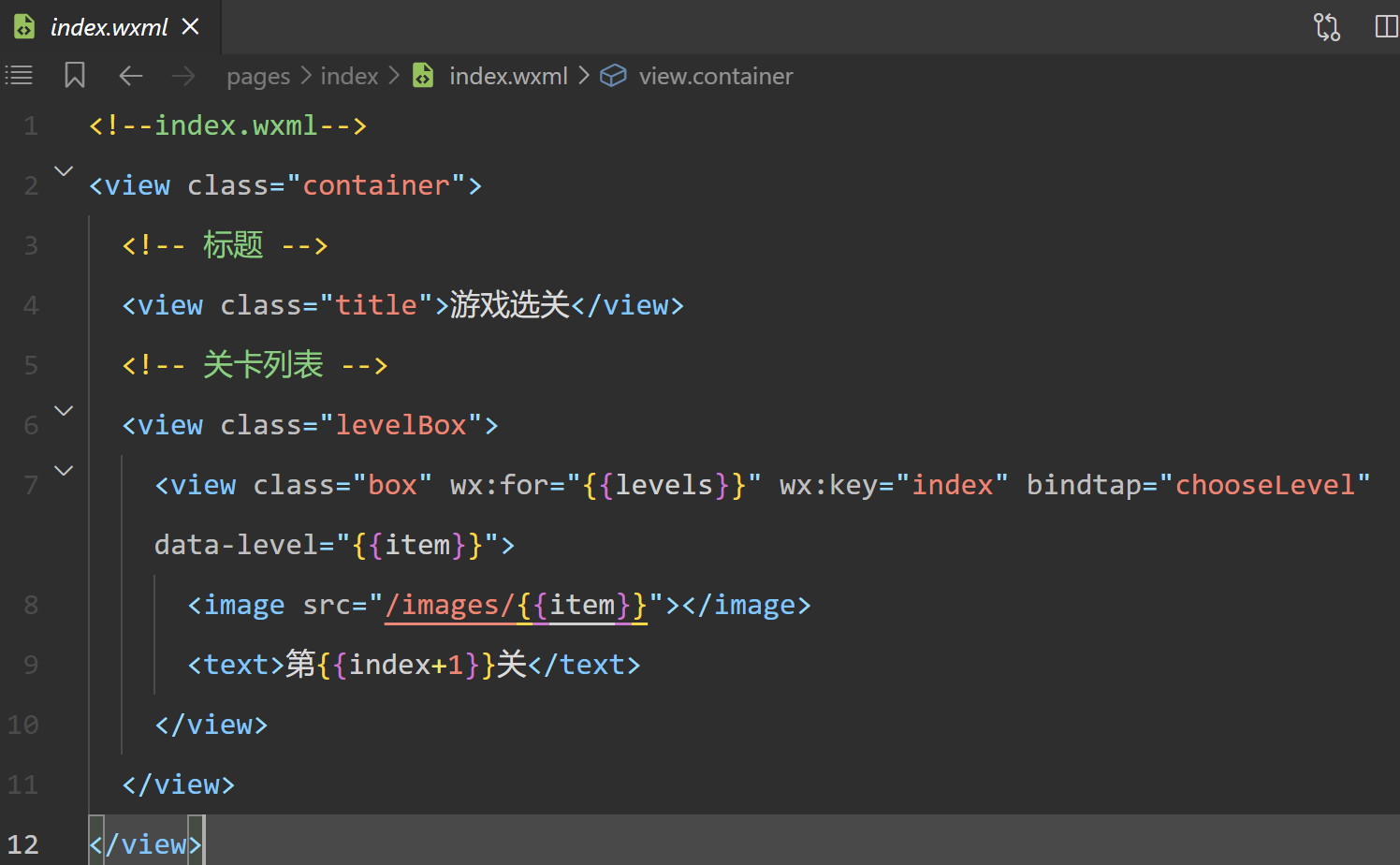
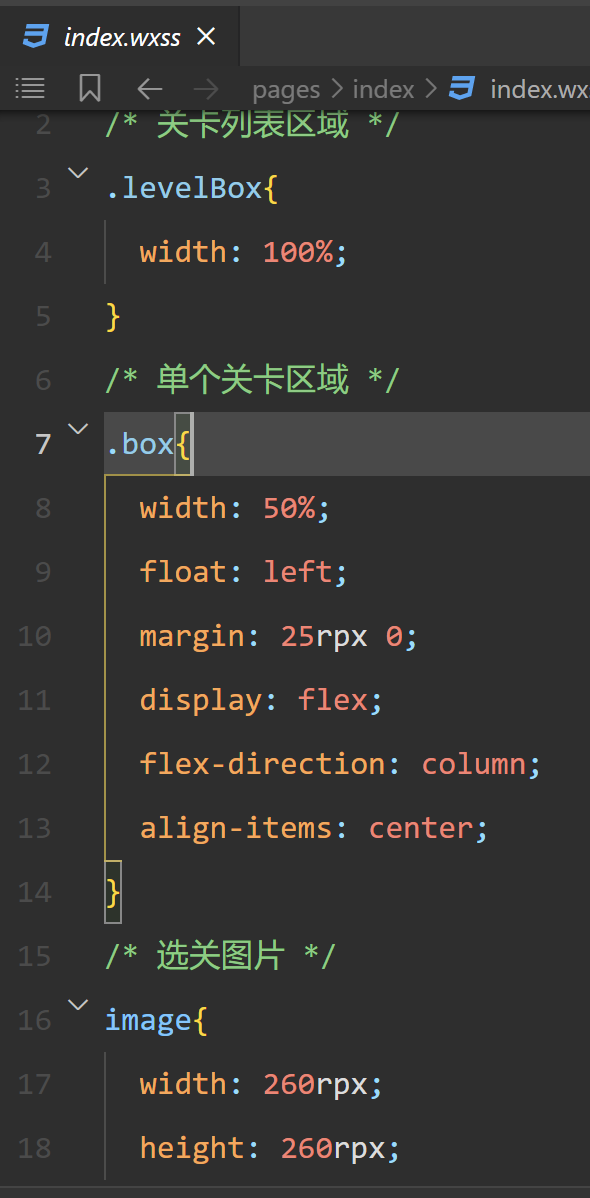
index页面设计包含两部分内容:- 顶端标题:
<view>容器 - 关卡列表:
<view>容器,内部使用数组循环
pages/game/game.wxml和pages/game/game.wxss中代码分别如下:

- 顶端标题:
-
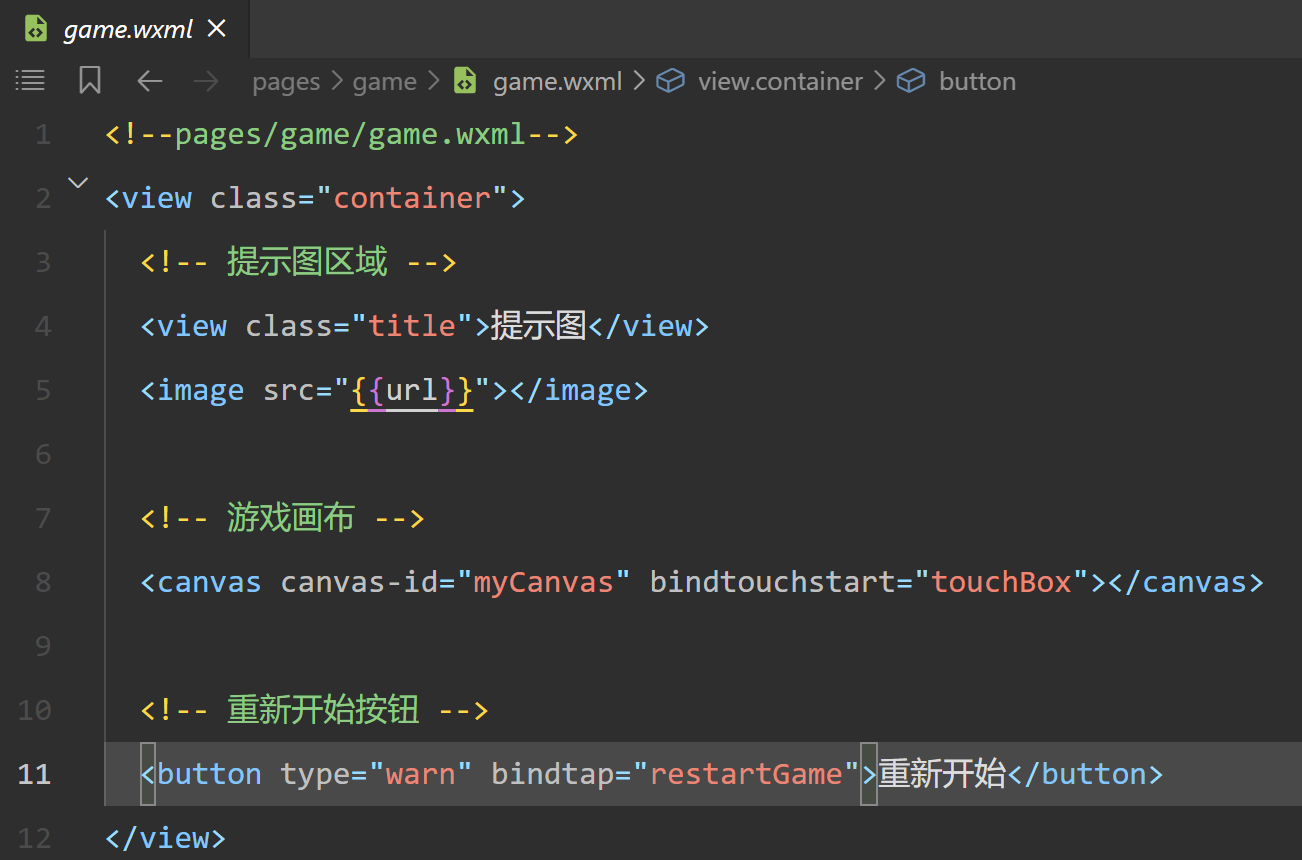
game页面设计包含两部分内容:- 整体容器和顶端标题:
<view> - 提示图:
<image> - 游戏画布:
<canvas> - 重新开始按钮:
<button>
pages/game/game.wxml和pages/game/game.wxss中代码分别如下:

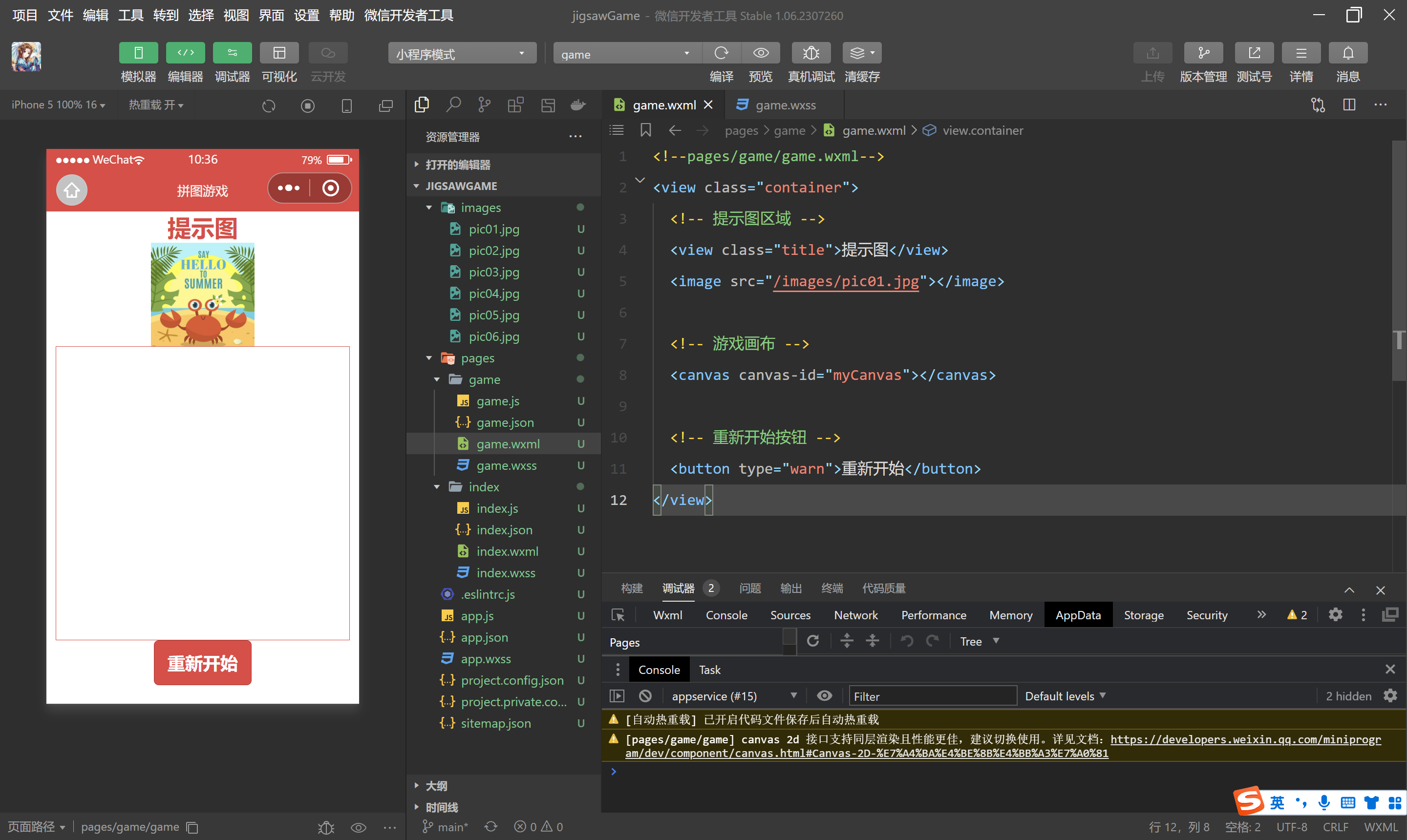
由于暂时没有做点击跳转的逻辑设计,所以可以在开发工具顶端选择“普通编译”下的“添加编译模式”,并携带临时测试参数
level=pic01.jpg,如下图所示:
这样编译后只显示
game页面:
- 整体容器和顶端标题:
-
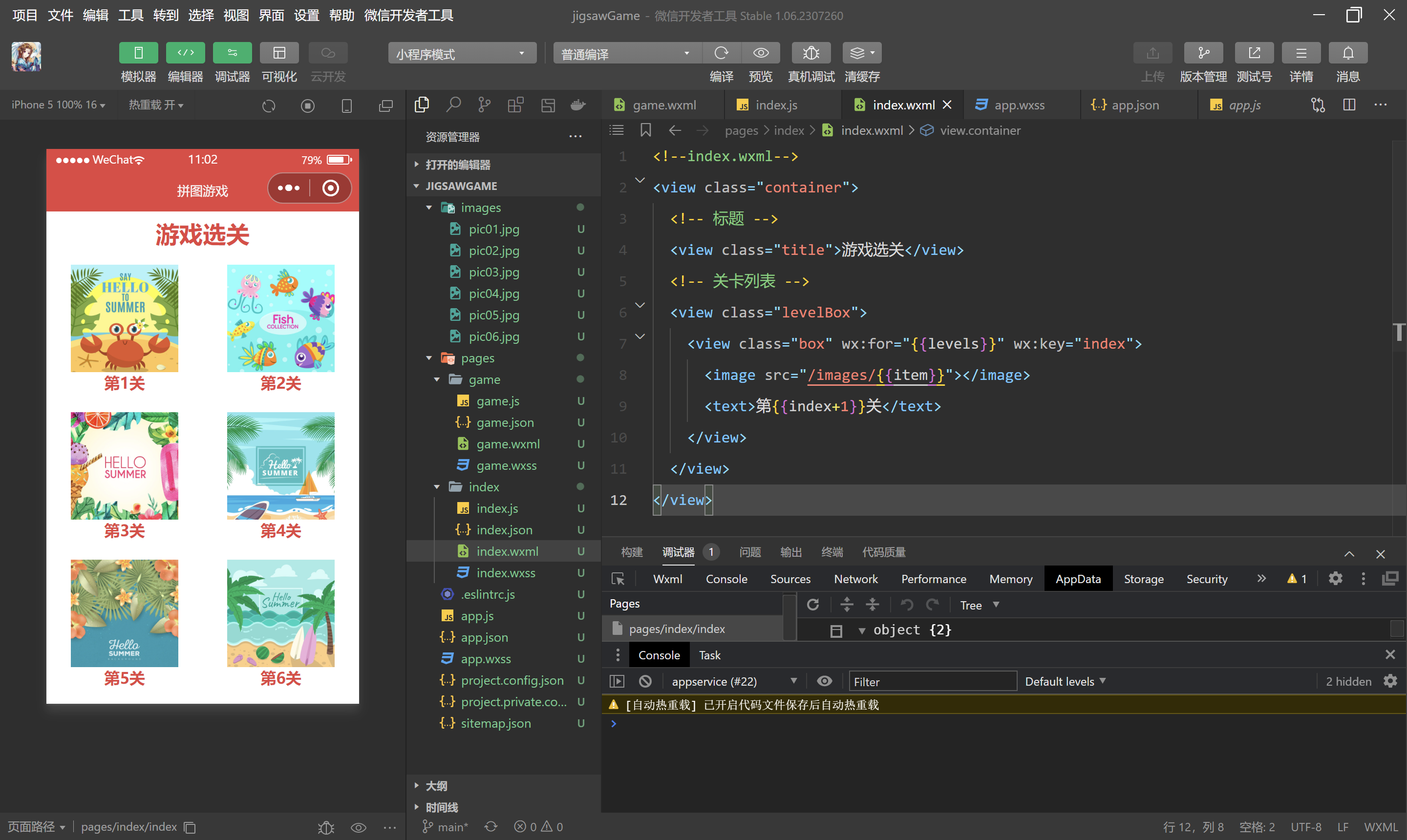
在
pages/index/index.js中进行首页的逻辑实现。- 在
Page中的data后设置页面的初始数据,在pages/index/index.js中使用for循换遍历列表。 - 自定义函数
chooseLevel实现游戏选择关卡功能,在pages/index/index.js中使用bindtap进行函数绑定。
编译运行后
index页面如下图所示:
- 在
-
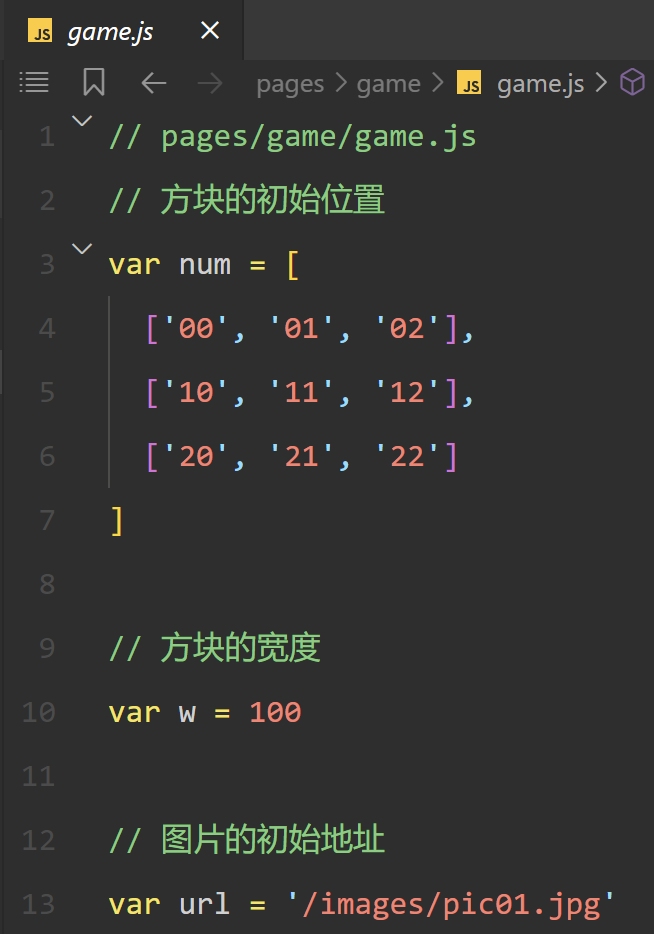
在
pages/game/game.js中进行游戏页面的逻辑实现。首先在game.js开头记录一些游戏初始数据信息,包括方块的初始位置、方块的宽度、图片的初始地址。
-
初始化拼图画面。考虑从空白方块的所在位置入手,每次随机让它和周围的邻近方块交换位置,这样可以通过方块反向移动回到最初始状态,确保本局有解,并且交换足够多的次数后,可以实现随机打乱的效果。在
game.js中添加shuffle函数,随机打乱方块顺序。然后继续添加drawCanvas函数,用于将打乱后的图片方块绘制到画布上。最后在onLoad函数中调用自定义函数shuffle和drawCanvas。实现效果如下:
-
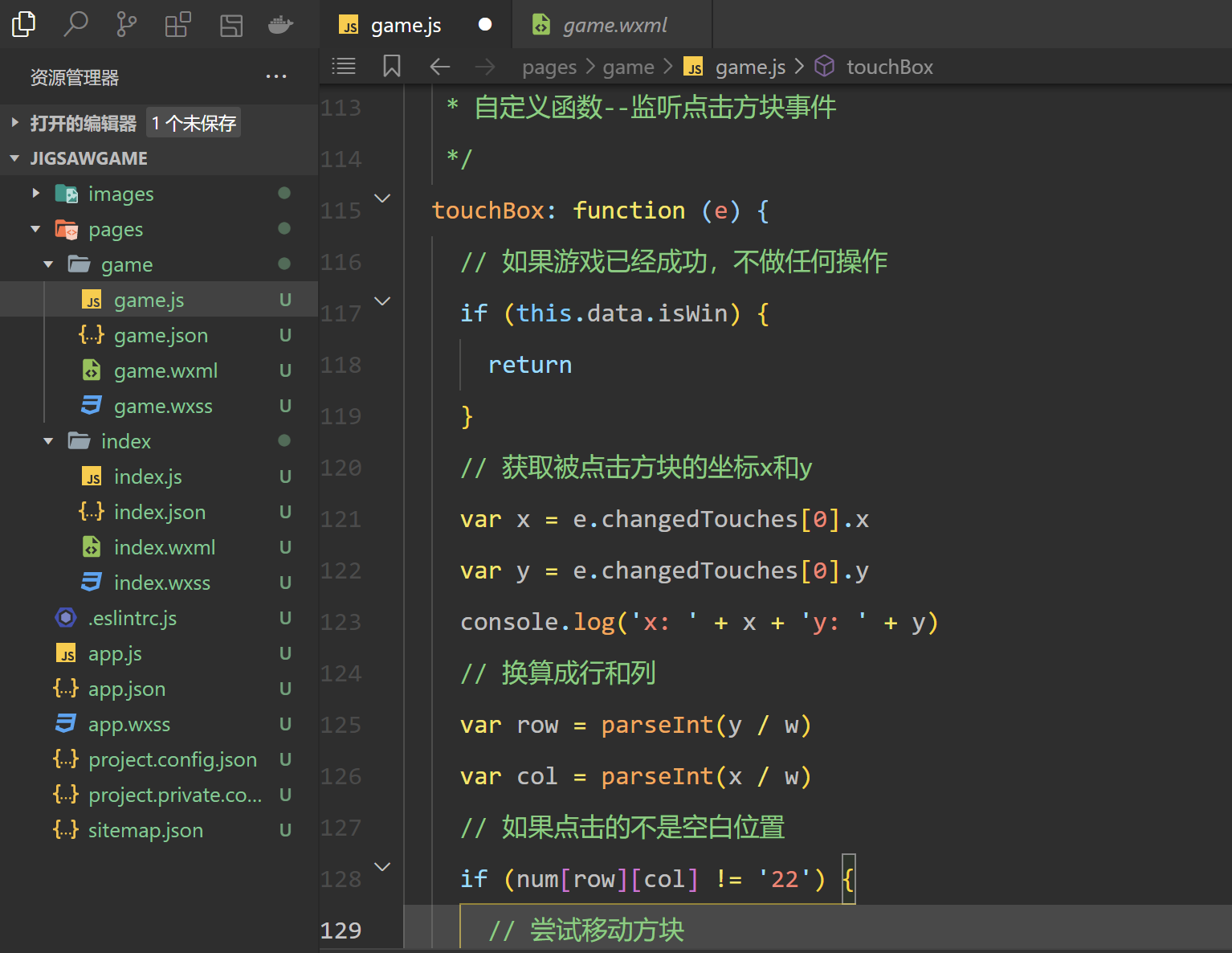
移动被点击的方块。在
game.js文件添加自定义函数touchBox,用于实现图片方块的移动。修改game.wxml页面中的画布组件<canvas>,使用bindtouchstart为其绑定触摸事件touchBox。
-
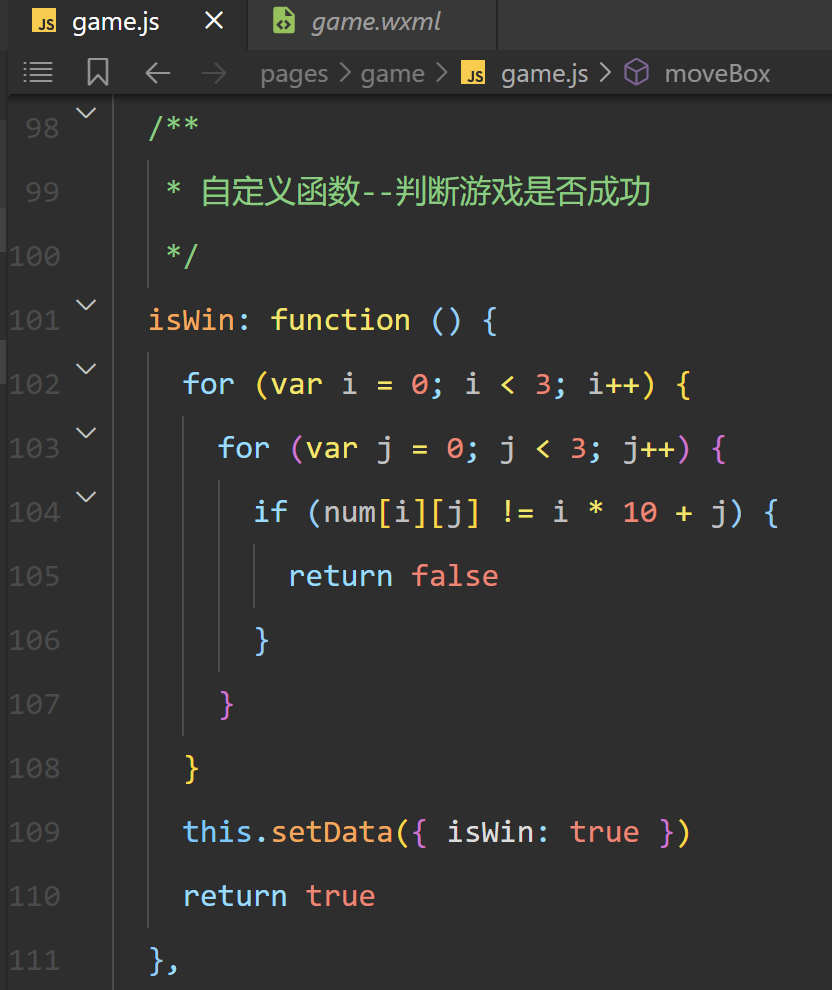
判断游戏成功。在
game.js中的data里添加初始数据isWin,用于标记游戏成功与否。添加函数isWin用于判断游戏是否已经成功。然后修改touchBox函数,在被触发时追加对游戏是否成功的判断,如果游戏成功,不做任何操作。

-
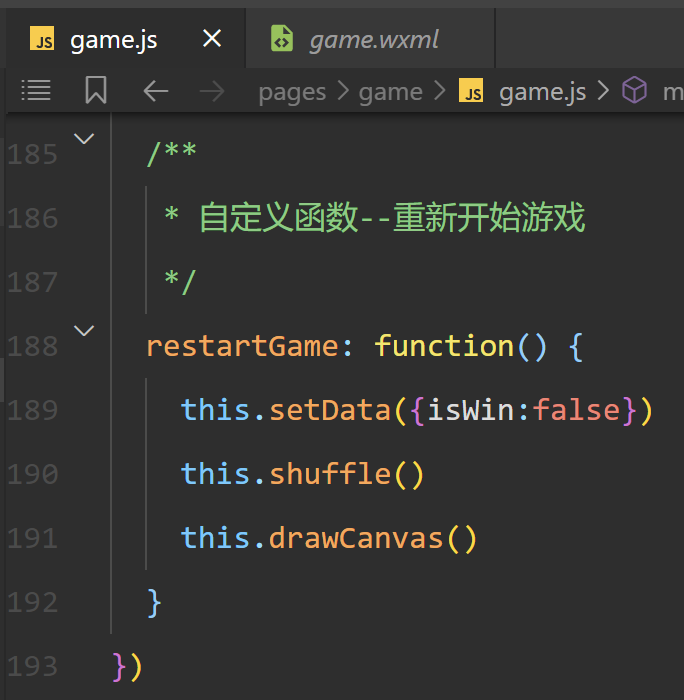
重新开始游戏。在
game.js中添加restartGame函数,用于重新开始游戏。修改game.wxml代码,为“重新开始”按钮<button>使用bindtap绑定点击事件restartGame。
选择“普通编译”进行编译即可。
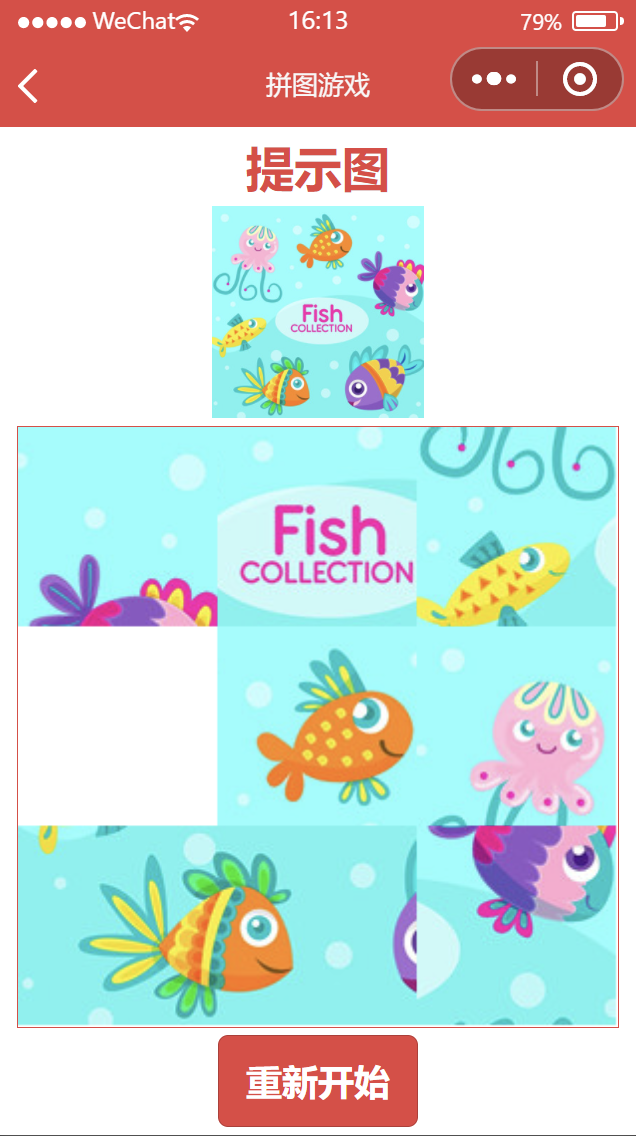
三、程序运行结果
选择第二关,拼图顺序打乱。

拼图完成后,显示“游戏成功”。

四、问题总结与体会
- 通过这次实验,熟悉了画布
canvas的用法。 - 拼图小游戏的逻辑实现还是比较复杂的,需要理解后才能把代码写出来。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律