实验2:天气查询小程序
一、实验目标
- 掌握服务器域名配置和临时服务器部署;
- 掌握
wx.request接口的用法。
二、实验步骤
-
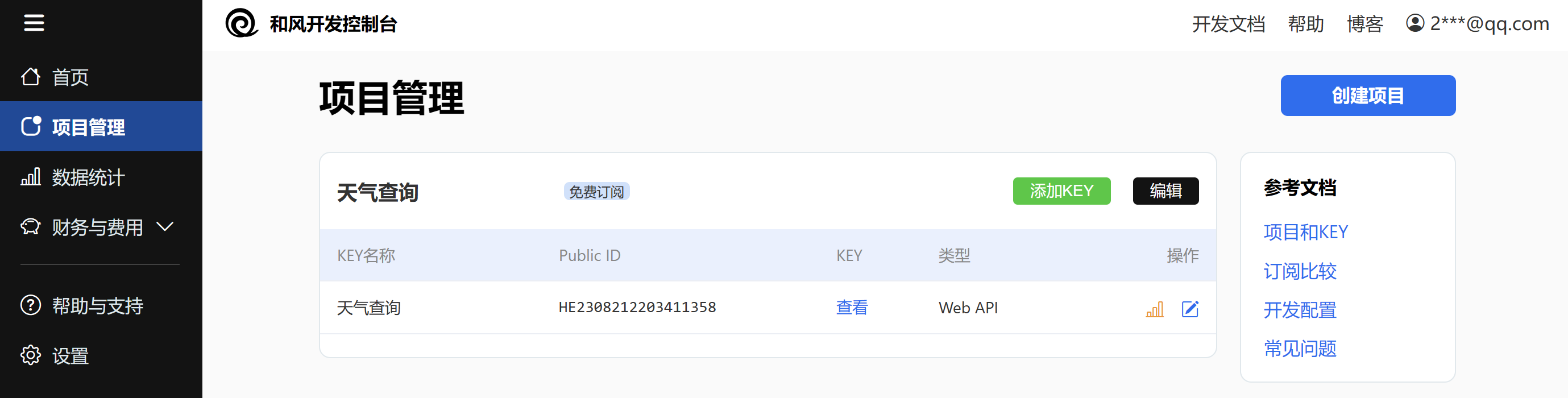
首先到和风天气开发服务 ~ 强大、丰富的天气数据服务 (qweather.com)官网注册账号。进入控制台,创建项目。设置项目名称,选择订阅为“免费订阅”,设置KEY为“Web API”并填写名称。

-
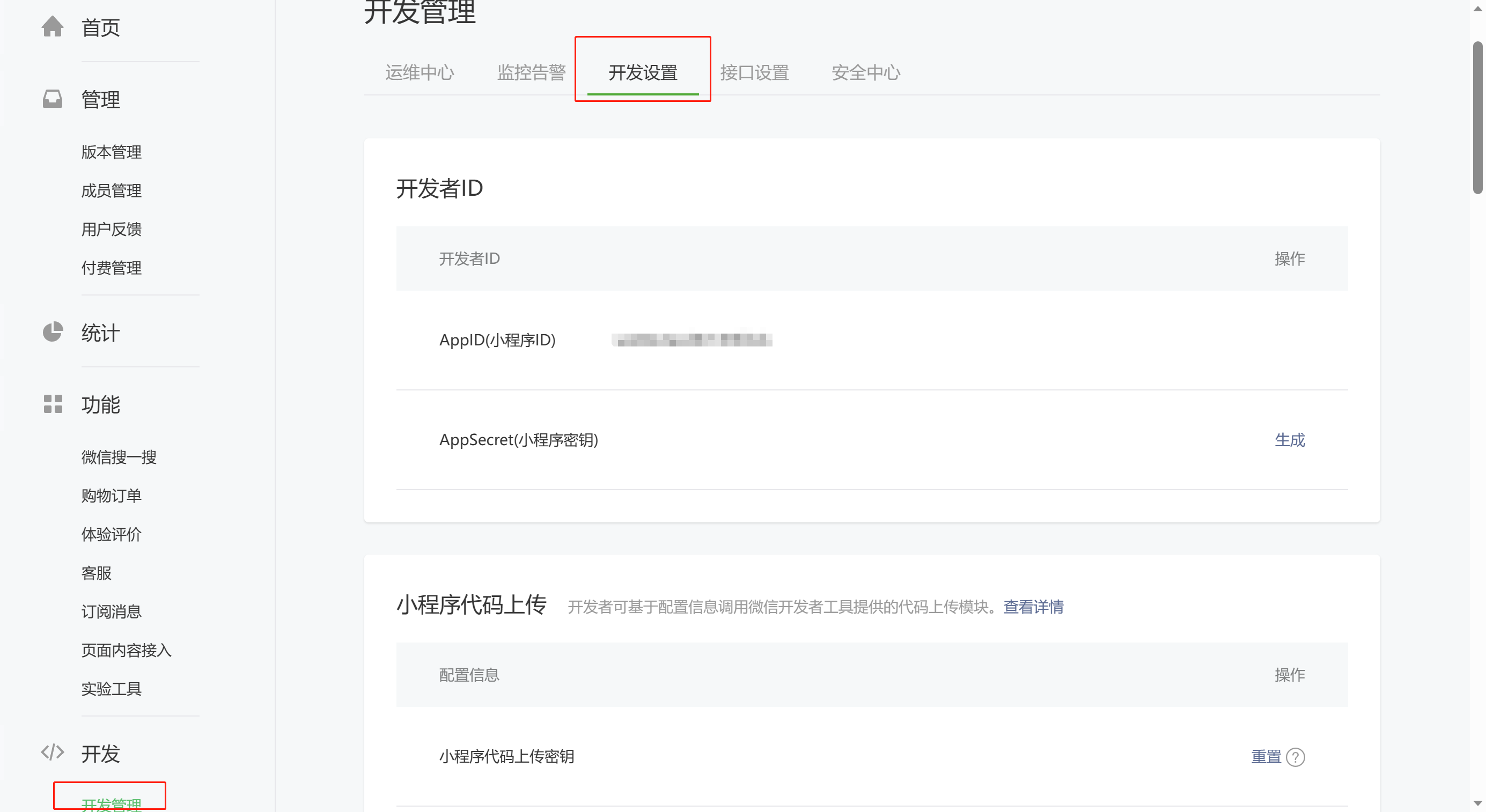
然后到微信公众平台中对小程序进行配置,在“开发管理”中选择“开发设置”。

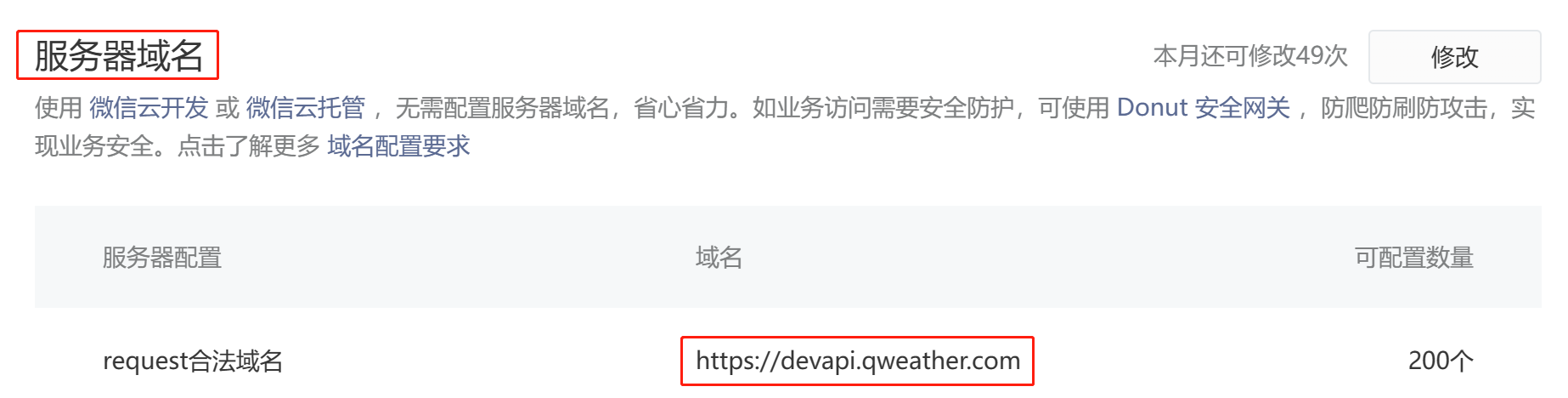
然后配置服务器域名https://devapi.qweather.com,添加和风天气免费订阅域名,注意此处付费订阅和免费订阅域名不一样。

-
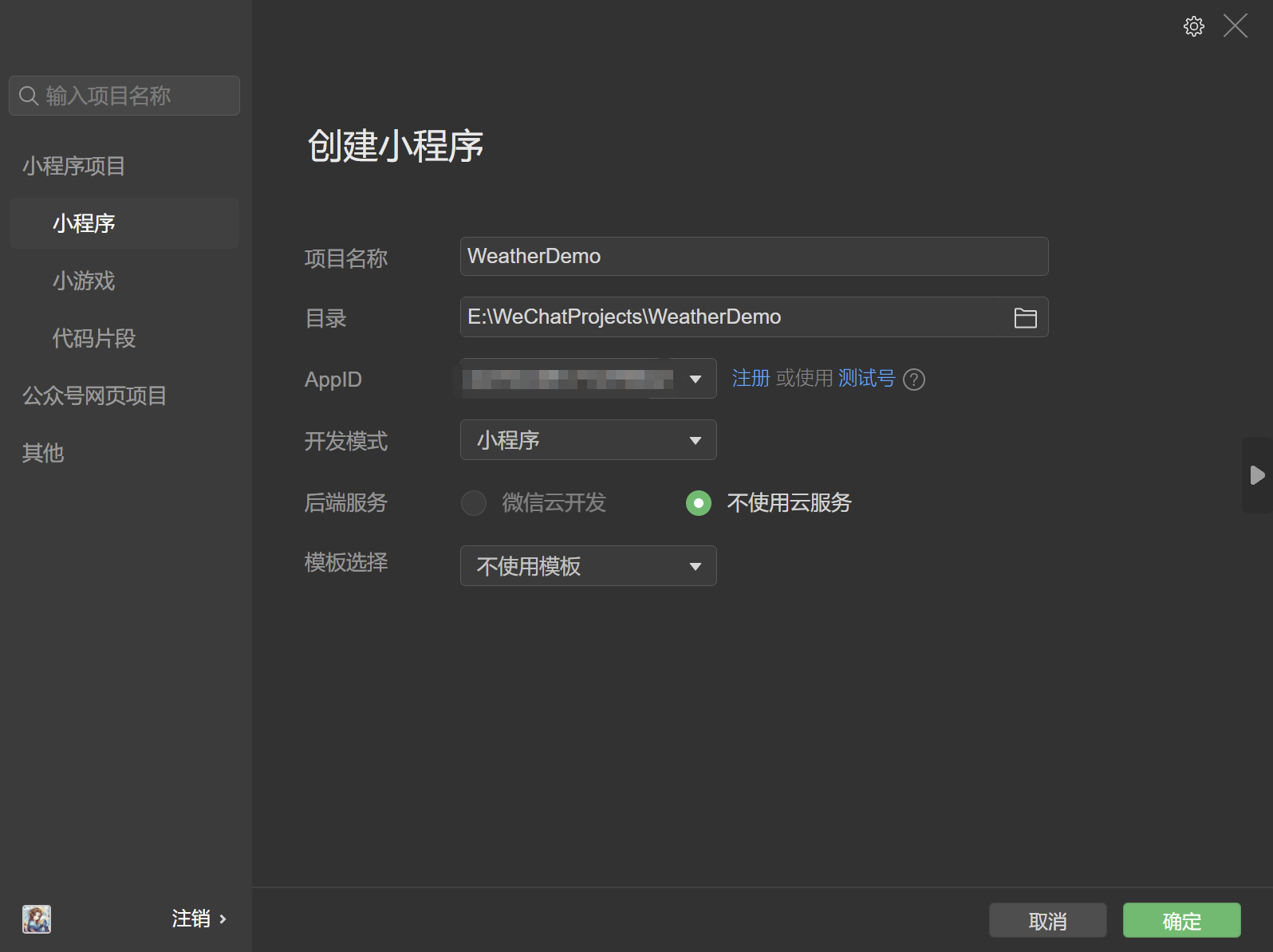
接下来打开微信开发者工具,创建一个新项目,不使用云服务,不使用模板,注意AppID要使用刚刚配置服务器域名的小程序账号的ID。

-
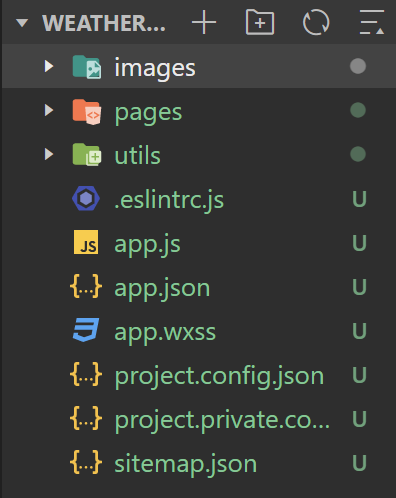
从实验手册中提供的网址https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/demo2_file.zip中下载天气图片和utils.js,解压后添加到新项目中,添加后文件目录如下。

-
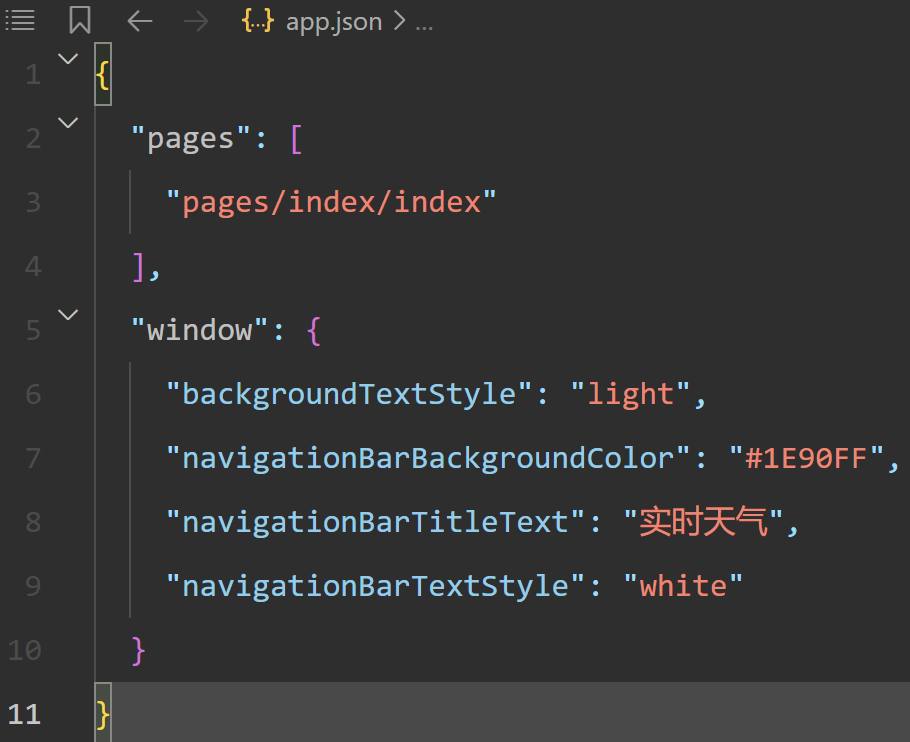
导航栏设计是在
app.json中修改,代码如下图所示:
修改后保存可以看到导航栏的变化效果:

-
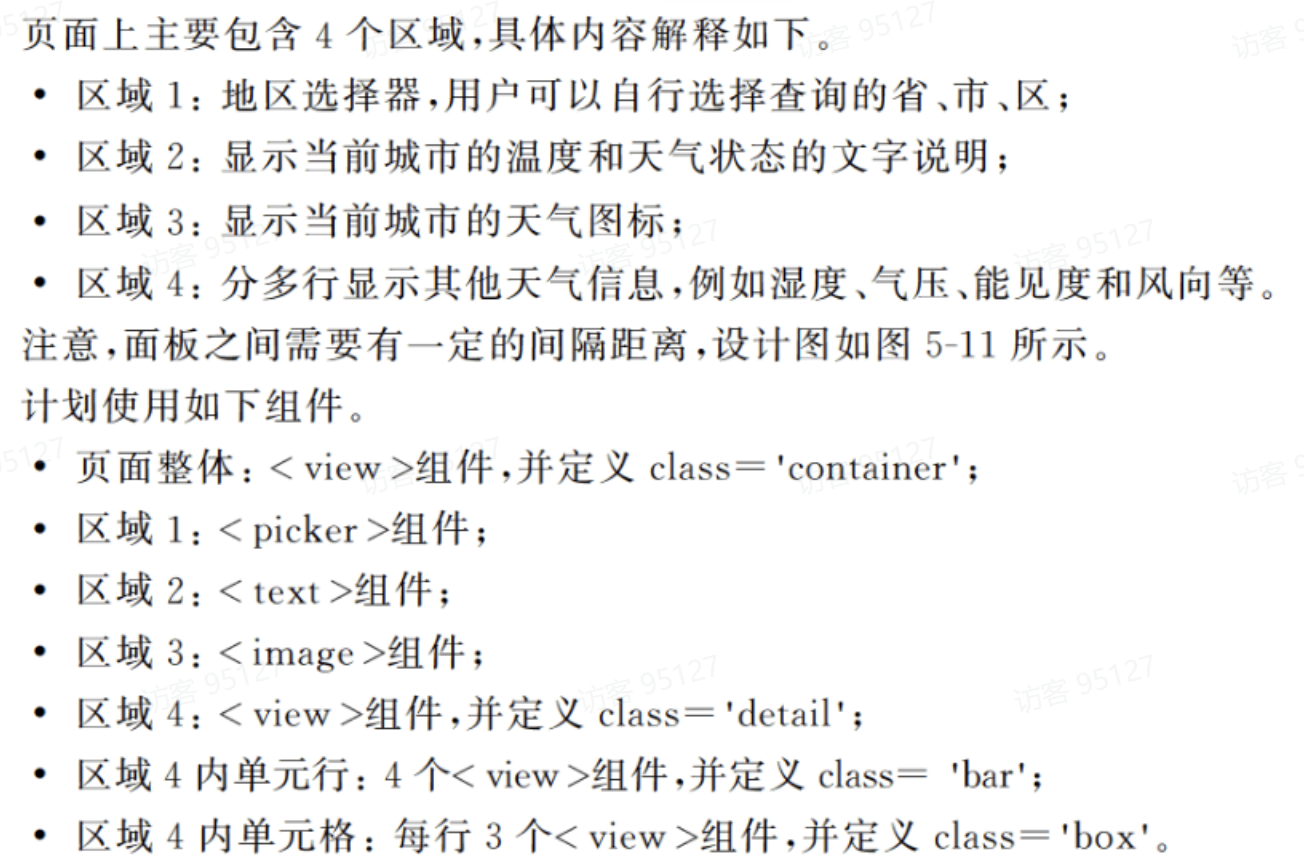
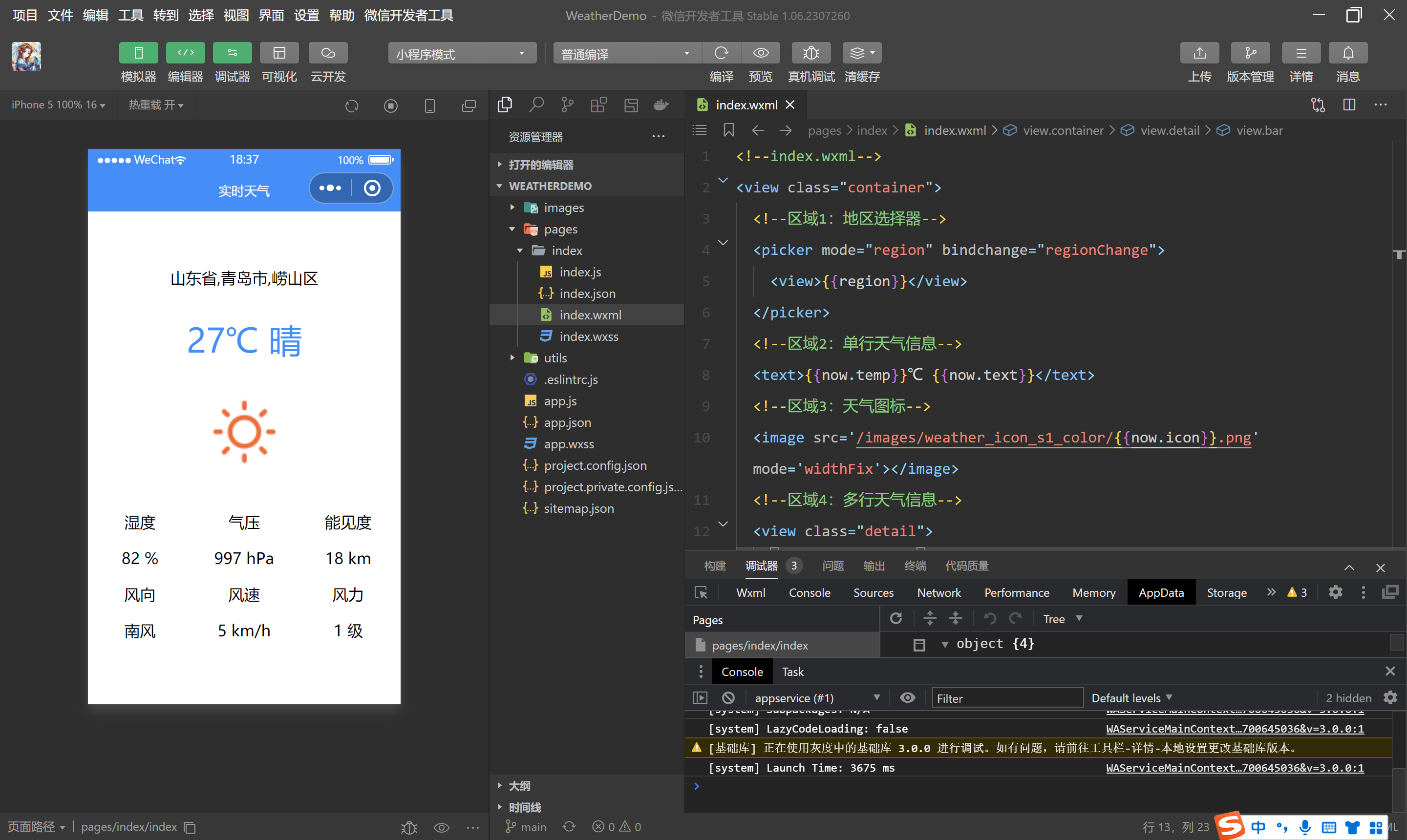
页面设计是在
pages/index/index.wxml中修改,根据实验文档编写代码即可:
-
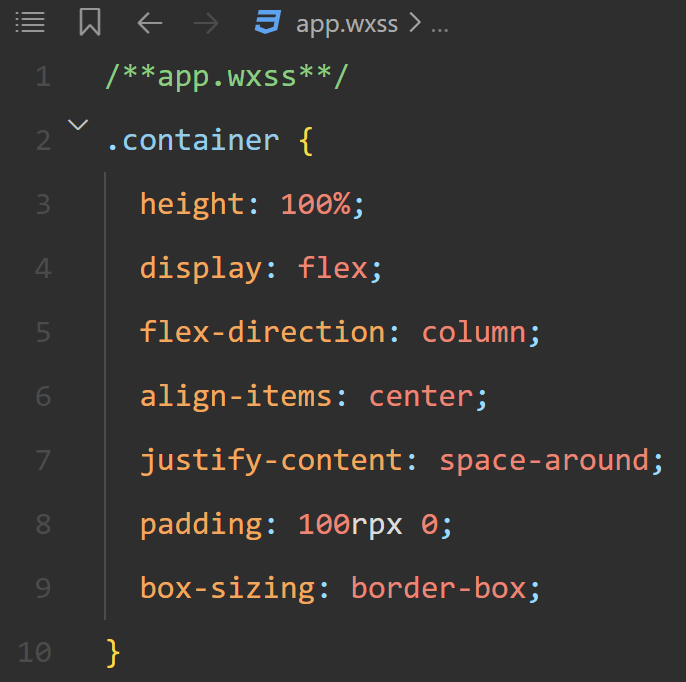
在
app.wxss中设置容器样式,代码如下:
-
在
pages/index/index.wxml和pages/index/index.wxss中对应修改4个区域内的代码。-
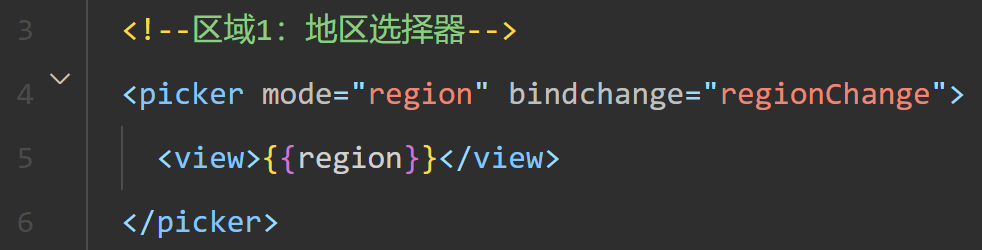
区域1:地区选择器设计
<picker>wxml代码及其效果如下:


-
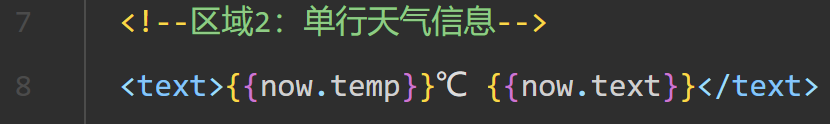
区域2:文本设计
<text>wxml和wxss代码分别如下:


-
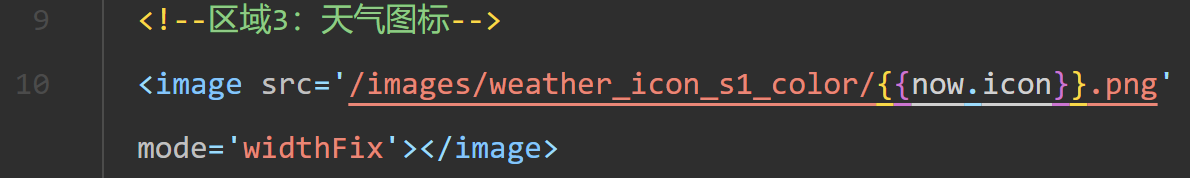
区域3:天气图表设计
<image>wxml和wxss代码分别如下:


-
区域4:多行天气信息设计
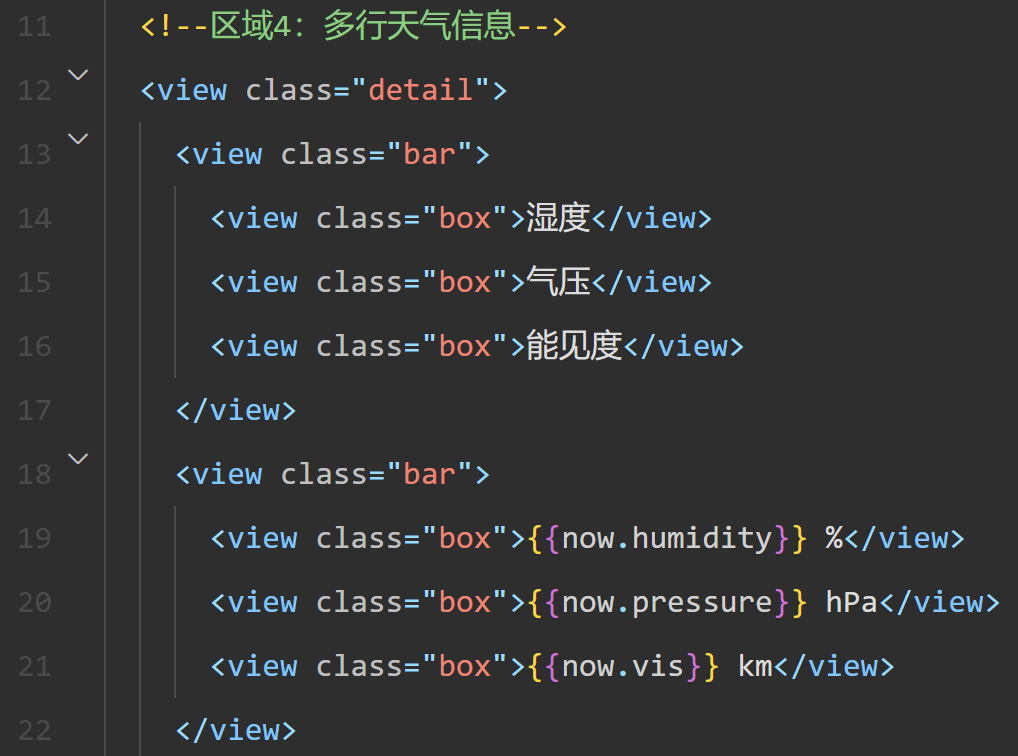
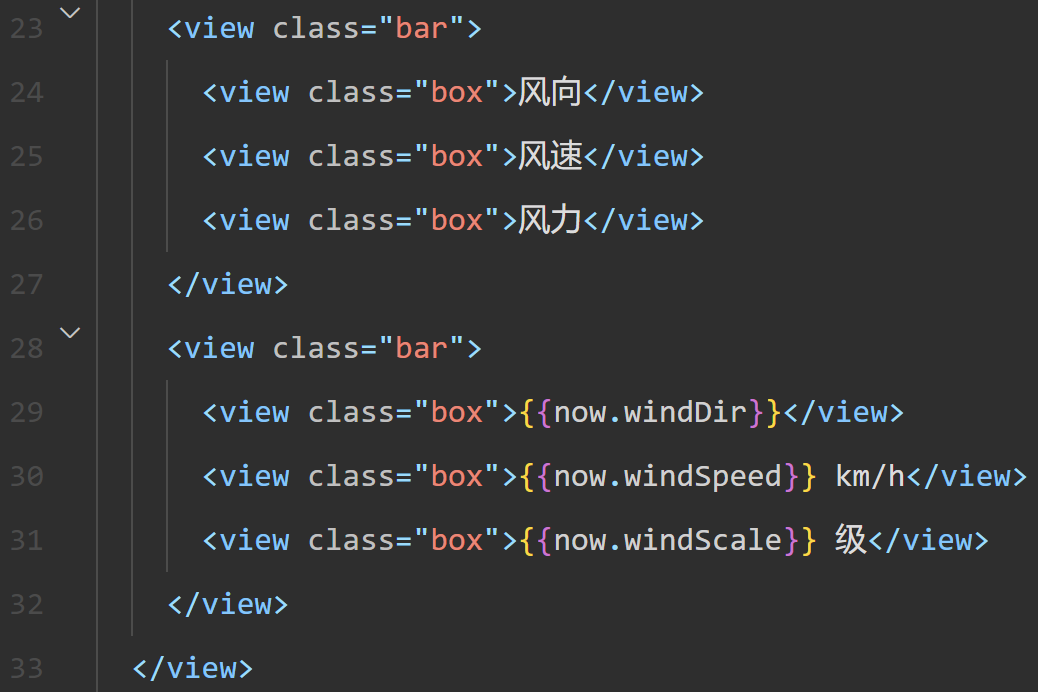
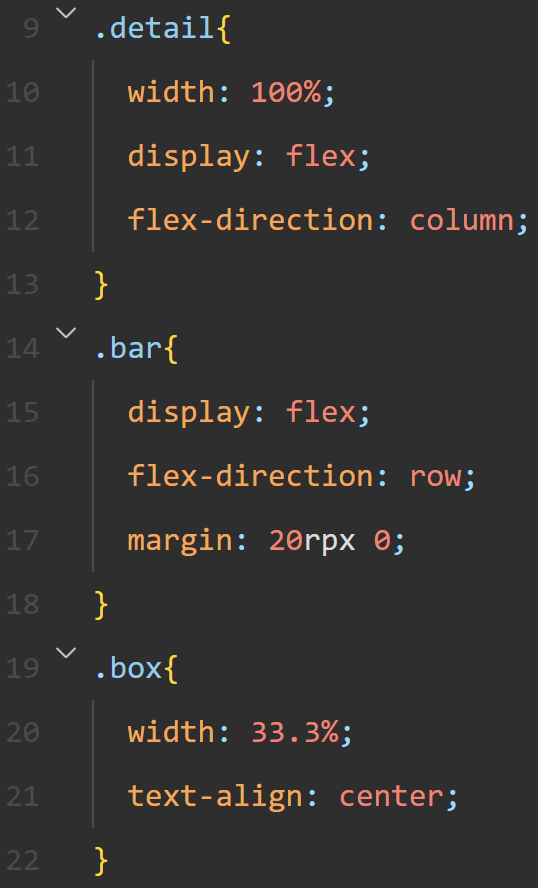
<view>wxml和wxss代码分别如下:



-
-
在
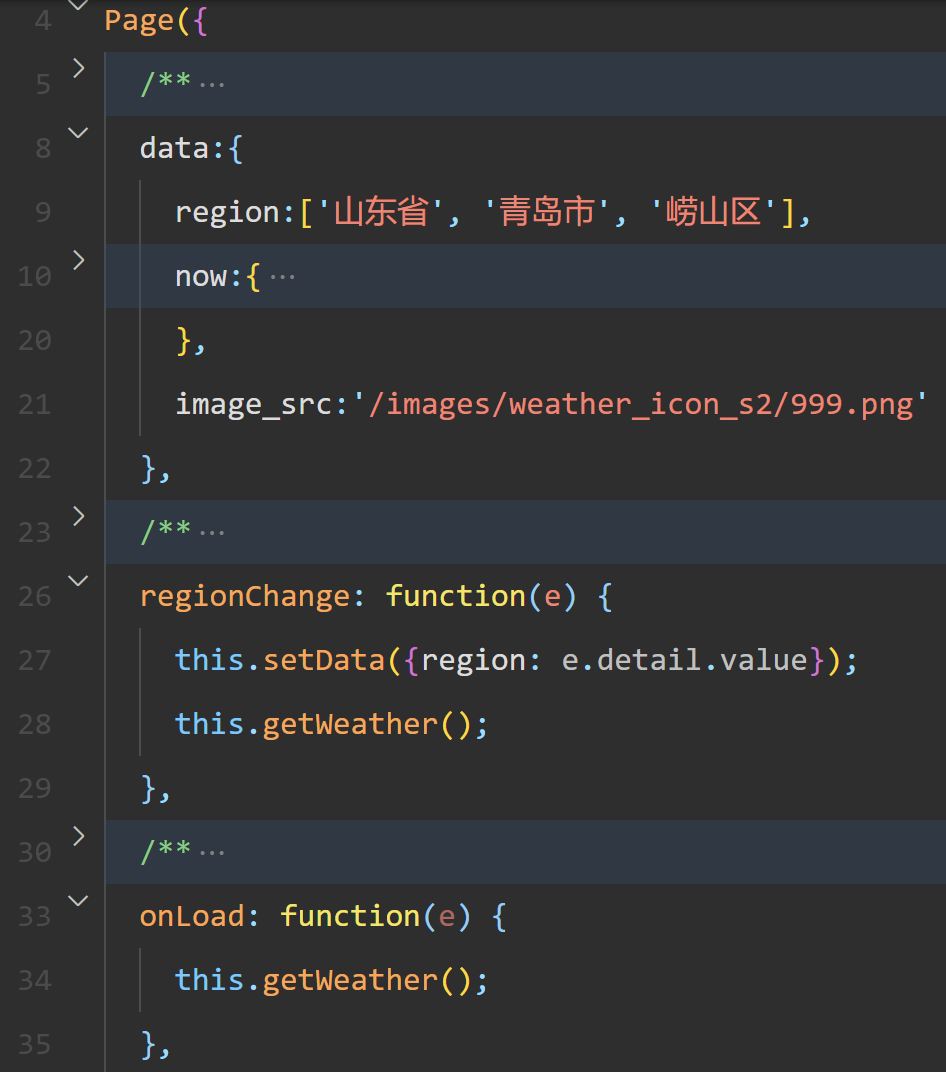
pages/index/index.js中进行逻辑实现,data中是页面初始数据,regionChange函数可以更新省、市、区信息,onLoad函数用于监听页面加载。
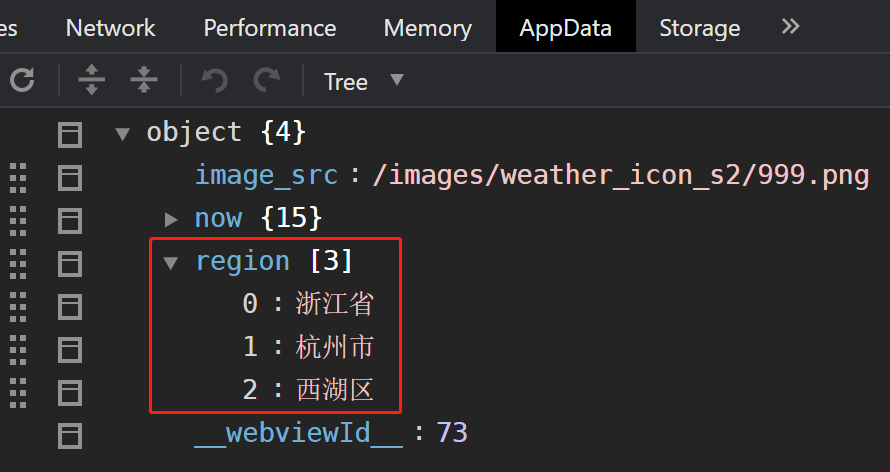
切换地区可以在AppData中看到region中信息发生了改变。


-
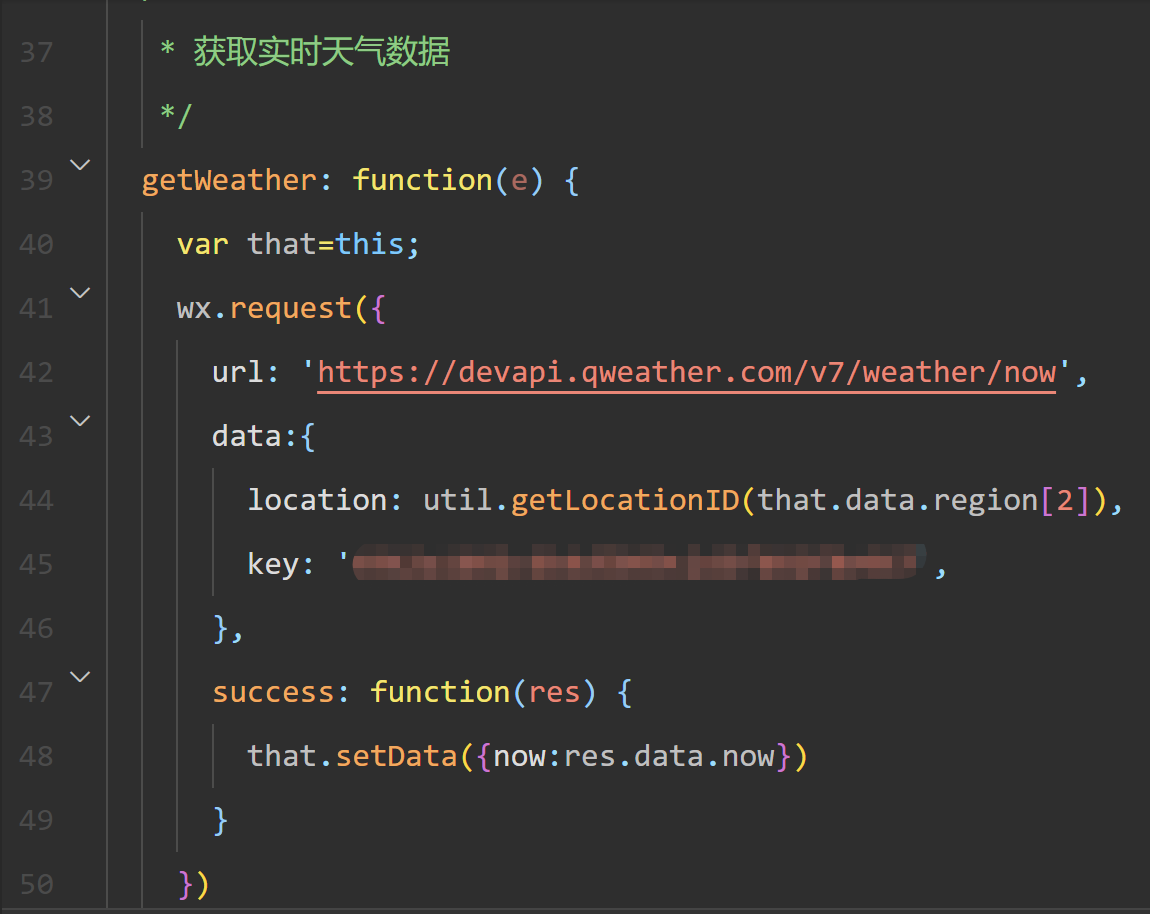
编写
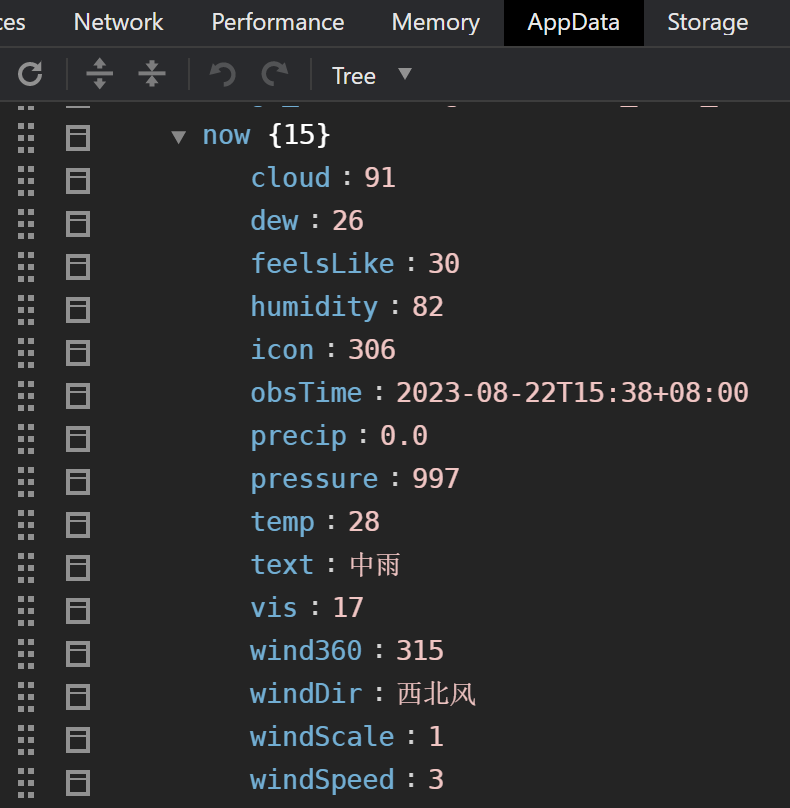
getWeather函数获取实时天气信息,添加和风天气中的KEY,通过console.log(res.data)输出可以知道天气所在属性为now。


-
然后在
pages/index/index.wxml和pages/index/index.wxss中将数据替换为实时数据,然后编译运行即可。
三、程序运行结果
未切换地区时的界面如下:

切换地区后的界面如下:

四、问题总结与体会
-
实验中因为和风天气更新,和实验文档中不一样,所以需要到官网中阅读官方文档。
-
实验中region的location的id无法获取,可以通过实验文档中的下载链接下载utils,并使用其中的
getLocationID函数遍历获取location的id。
-
通过这次实验,熟悉了
wx.request接口的用法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具