Chrome下AJAX POST出现中文乱码的问题
最近做的一个后台系统中,前后端都使用接口通讯,并且为了保证开发进度,确保只兼容新式浏览器,Chrome、Firefox。
结果在Chrome浏览器中,在处理AJAX向后台提交数据表单信息时,出现中文的地方,POST到后端的都是乱码。
先确保所有的js、html模板文件、以及合并、压缩后的js文件都是utf-8编码模式,但是还是不行。
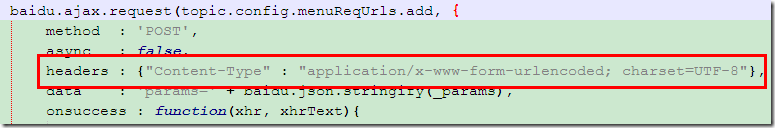
遂在构造POST的参数的时候,手动加上了:
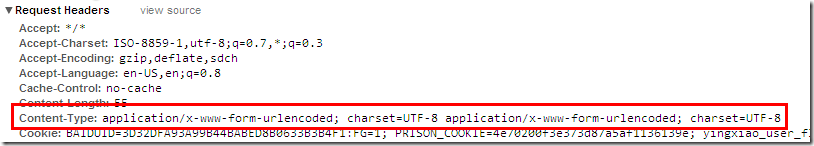
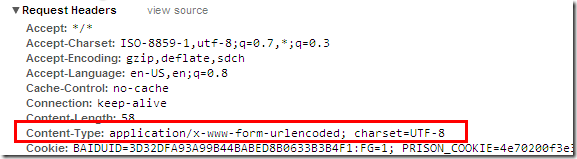
很不幸,chrome还是不给力,仍旧有乱码,看了下开发人员工具中的请求头如下:
好奇怪的Content-Type,为什么这个header被设置了两次,而且连接到了一块儿??
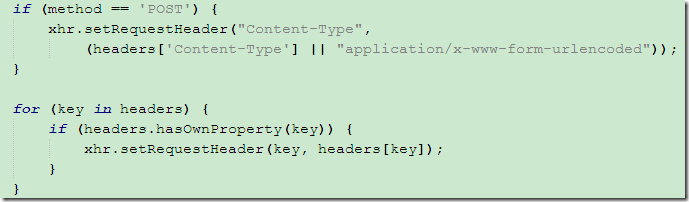
又翻开底层的Tangram Ajax请求逻辑:
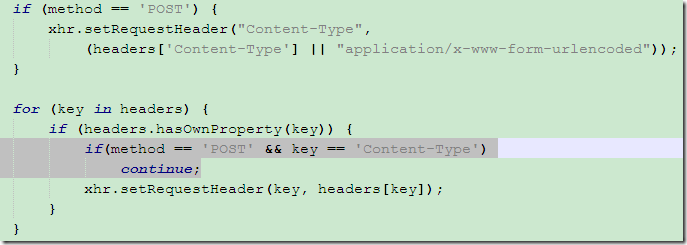
发现,在POST方式的情况下,Content-Type会被设置两次,貌似Tangram有那么一点瑕疵,作者在编写这里的时候,可能会想,浏览器在发送这个POST请求的时候,设置两次相同的header,后者就会覆盖前者。但是实际上在个别版本的Chrome中,两次被叠加了,遂修改之:
绕过第二次的设置,再次尝试,发现没有中文乱码了,同时请求头也正确了:
结论:
1,Chrome的版本更迭太快,不同版本之间,可能存在细微特性的差别,因为,在另一个同事的Chrome中,可以设置两次Content-Type,后者会覆盖前者,而不会拼接;
2,Tangram的POST请求方式中,设置Content-Type的方式存在一点小瑕疵,不应该被设置两次;