前端代码的开发及其部署(Ant && YUI Compressor)
想了老半天不知道说什么“闲话”是好,不如直接切入正题吧,下面的内容就当是最近开发学习的一个总结:来说说前端代码的开发及其部署。
部署工具:1,Ant;2,YUI Compressor;都是开源的小东东,但是的确很强也很大!直接猛击链接传送至官网。
这里我是用的是 Apache Ant 1.8.2,YUI Compressor 2.4.6;(测试环境是Windows)。
---
为了“逼真”地说明问题,所以模拟一个开发环境及其文件结构如下:
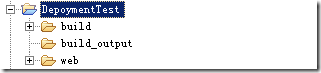
DepoymentTest 文件夹作为项目的根目录,build 中是项目的部署工具,build_output 是部署(压缩及其合并)之后可以上线的代码,web 则是整个项目的前端源代码:
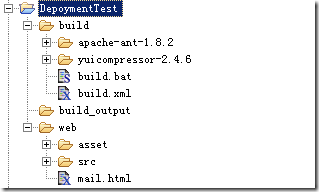
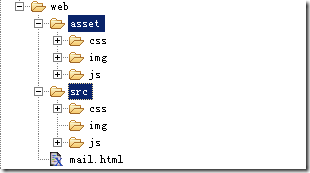
初始的 build_output 文件夹是空的,因为我们还没有部署代码,/web/asset 作为真正的线上源码,/web/src 则作为开发代码(最初的源代码,人可读),main.html 是项目的主页面:
先来学习下整个项目的主页面代码(main.html):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Deployment Test</title> <link rel="stylesheet" type="text/css" href="./asset/css/all.css" /> </head> <body> <div id="MainContent"> <!--页面内容--> </div> <script type="text/javascript" src="./asset/js/all.js"></script> </body> </html>
可见,整个页面只包含了一个 all.css 样式文件和一个 all.js 文件,stylesheet 文件在常规位置,而 javascript 文件则放到了 </body> 结束标签的上方,这样做有利于页面的响应速度,如果放到 stylesheet 文件的下面(常规思路),由于 javascript 文件是一个由许多 js 文件压缩而成的总文件,在浏览器渲染整个页面之前,需要加载并执行完整个 js 文件,可能会引起页面加载时的短暂空白,降低用户体验,而上面的方式则是一种可以防止这种情况的方法,而且不用担心 DOM 还未加载完就执行 js 的问题等等。
asset 及其 src 仍旧是常见的文件部署结构:
main.html 包含了 ./asset/css/all.css 及其 ./asset/js/all.js,这样做的话,我们就不需要一直修改 main.html 文件了,因为实际上,上线以后的 main.html 仍旧引用的是这两个路径的文件,只不过内容被替换掉了而已。
关于 js:在开发阶段,我们可以使用 document.write 语句来引入其余的 js 文件;
关于 css :在开发阶段,同样使用 css 的 @import 语句来引入其余的 css 文件;
如下测试源代码:
./asset/css/all.css :
/* * DeploymentTestCSSFile */ /*Base*/ @import '../../src/css/jquery.ui.core.css'; /*UI*/ @import '../../src/css/jquery.ui.button.css'; @import '../../src/css/jquery.ui.dialog.css'; @import '../../src/css/jquery.ui.accordion.css'; @import '../../src/css/jquery.ui.autocomplete.css';
包含了我们需要的 css 文件。
./asset/js/all.js :
/*
* DeploymentTestJSFile
*/
/*Base*/
document.write('<script type="text/javascript" src="src/js/jquery-1.5.1.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.core.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.widget.js"></script>');
/*UI*/
document.write('<script type="text/javascript" src="src/js/jquery.ui.draggable.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.droppable.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.button.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.dialog.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.accordion.js"></script>');
document.write('<script type="text/javascript" src="src/js/jquery.ui.autocomplete.js"></script>');
包含了我们需要的 js 文件。
小说明:这里的 css 文件及其 js 文件只当为测试用,并没有实际的意义,但是要注意,js 的引入顺序有一定的依赖性,例如:jquery.ui.core.js 依赖于 jquery-1.5.1.js,这种依赖性关联着后面的压缩顺序,后面有详细的解释。
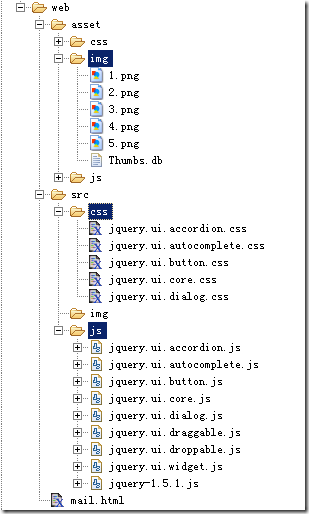
这个测试中的 css,js,以及图片都是测试用,如下截图:
注:测试图片直接放入了 asset 文件夹中。
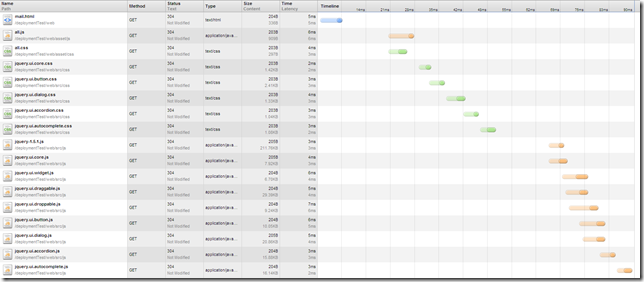
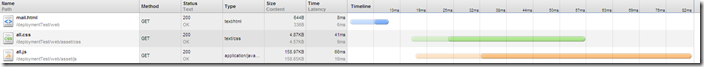
在本地服务器中打开测试页面,通过调试工具可以清楚地看到各个文件的加载,这是我们预料到的事情,因为现在还没有部署,我们需要用压缩后的 all.css && all.js 文件来代替现有的 all.css && all.js 文件:
---
部署的开始:在部署开始前,最好将开发时的 all.css && all.js 改名成 all.css.debug && all.js.debug,否则部署时会被覆盖掉:
部署工具:
首先需要配置出 Ant 的 build.xml 文件(具体的 Ant 教程可以在官网看到):
<?xml version="1.0" encoding="UTF-8"?>
<project default="compress" basedir="E:\newPhpEnvironment\Webroot\deploymentTest\web" name="core">
<!-- 项目的 web 路径 -->
<property name="path" value="E:\newPhpEnvironment\Webroot\deploymentTest\web" />
<!-- 部署的输出路径 -->
<property name="targetDir" value="E:\newPhpEnvironment\Webroot\deploymentTest\build_output\asset" />
<!-- 源文件路径(src) -->
<property name="code.src" value="src" />
<property name="baseService" value="baseService" />
<!-- !!! YUI Compressor 路径 !!! -->
<property name="yuicompressor" value="E:\newPhpEnvironment\Webroot\deploymentTest\build\yuicompressor-2.4.6\build\yuicompressor-2.4.6.jar" />
<!-- =================================
target: concat 拼接(合并)文件
================================= -->
<target name="concat" depends="" description="concat code">
<echo message="Concat Code Files Begin!!!" />
<!-- 需要注意这里的拼接顺序 --><!-- JS -->
<concat destfile="${targetDir}/js/source/all.js" encoding="utf-8" fixlastline="on">
<fileset dir="${code.src}/js" includes="jquery-1.5.1.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.core.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.widget.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.draggable.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.droppable.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.button.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.dialog.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.accordion.js" />
<fileset dir="${code.src}/js" includes="jquery.ui.autocomplete.js" />
</concat>
<!-- CSS -->
<concat destfile="${targetDir}/css/source/all.css" encoding="utf-8">
<fileset dir="${code.src}/css" includes="jquery.ui.core.css" />
<fileset dir="${code.src}/css" includes="jquery.ui.button.css" />
<fileset dir="${code.src}/css" includes="jquery.ui.dialog.css" />
<fileset dir="${code.src}/css" includes="jquery.ui.accordion.css" />
<fileset dir="${code.src}/css" includes="jquery.ui.autocomplete.css" />
</concat>
<echo message="Concat Code Files Finished!!!" />
</target>
<!-- =================================
target: copy 拷贝文件
================================= -->
<target name="copy_asset" depends="concat" description="copy the asset file">
<echo message="Copy Asset Begin" />
<!-- main.html -->
<copy todir="${targetDir}/../" overwrite="true">
<fileset dir="${path}/" includes="*.html"/>
</copy>
<!-- img *.png -->
<copy todir="${targetDir}/img" overwrite="true">
<fileset dir="${path}/asset/img" includes="*.png" />
</copy>
<echo message="Copy Asset Finished" />
</target>
<!-- =================================
target: compress 压缩 js && css
================================= -->
<target name="compress" depends="copy_asset" description="compress code">
<echo message="Compress Code Begin" />
<apply executable="java" parallel="false" failonerror="true" dest="${targetDir}/js">
<fileset dir="${targetDir}/js/source" includes="*.js"/>
<arg line="-jar"/>
<arg path="${yuicompressor}" />
<arg line="--charset utf-8" />
<arg line="-o" />
<targetfile/>
<mapper type="glob" from="*.js" to="*.js" />
</apply>
<apply executable="java" parallel="false" failonerror="true" dest="${targetDir}/css">
<fileset dir="${targetDir}/css/source" includes="*.css"/>
<arg line="-jar"/>
<arg path="${yuicompressor}" />
<arg line="--charset utf-8" />
<arg line="-o" />
<targetfile/>
<mapper type="glob" from="*.css" to="*.css" />
</apply>
<echo message="Compress Code Finished" />
<echo message="Clean Begin" />
<!--<delete verbose="false" failonerror="true">
<fileset dir="${path}" includes="${targetDir}/*-o.js" />
</delete> -->
<echo message="Clean Finished" />
</target>
</project>
配置文件中有相关的说明,更加详细的就需要看 Ant 的手册资料了:)
Run Ant!!
接下来如何让“蚂蚁”跑起来呢?可以写一个很简单的批处理文件:
build.bat :
./apache-ant-1.8.2/bin/ant -f ./build.xml
其实就是调用了 ant.bat 文件,好啦!在小黑框中运行你的 build.bat 吧!
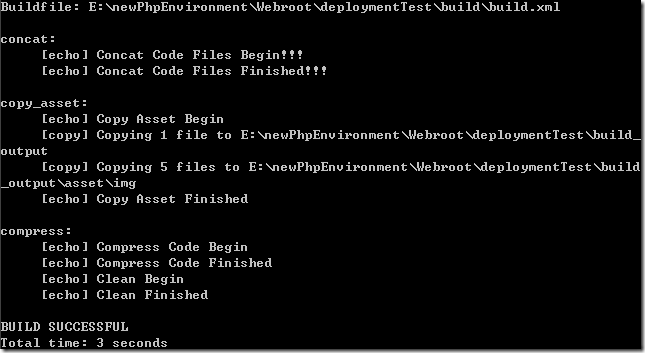
出险 BUILD SUCCESSFUL 的话,就说明没有问题了,去看看 build_output 文件夹:
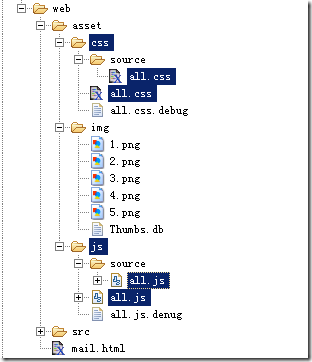
出现了!!!!!只需要用 build_output/asset 把 web/asset 覆盖掉就可以了,main.html 是拷贝过来的,可以不去管,覆盖掉之后:
all.css 和 all.js 就变成了压缩的代码,我们的项目应用,只需要一个 css 文件和一个 js 文件就 ok 啦!如下截图:
---
后期的开发,只需要将 all.css.debug && all.js.debug 改回成 all.css && all.js 文件就可以了,压缩文件可以删去,因为还可以再生成。
好了,这就是这一段时间学到的东西,分享一下。:)

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号