Qt5 webview加载本地网页
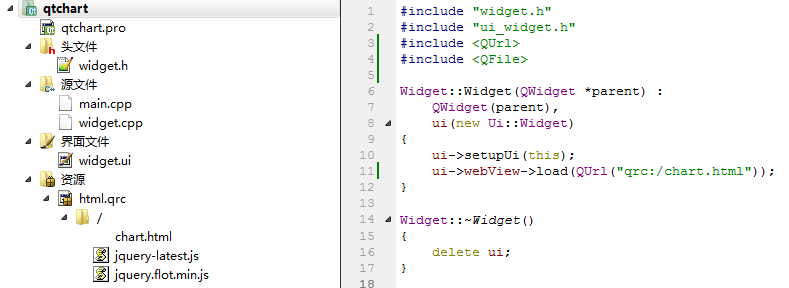
文件结构

qtchart.pro
QT += core gui webkitwidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = qtchart
TEMPLATE = app
SOURCES += main.cpp\
widget.cpp
HEADERS += widget.h
FORMS += widget.ui
RESOURCES += \
html.qrc
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QUrl>
#include <QFile>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->webView->load(QUrl("qrc:/chart.html"));
}
Widget::~Widget()
{
delete ui;
}
chart.html
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="utf-8">
<title>FLOT DEMO</title>
</head>
<body>
<p>哈哈哈</p>
<div id="placeholder" style="height:200px;" align="center"></div>
</body>
<script src="./jquery-latest.js"></script>
<script src="./jquery.flot.min.js"></script>
<script type='text/javascript'>
$(function(){setInterval(plot_data,1000);})
var d=[];
var i=0;
function plot_data(){
d.push([i++, Math.random()]);
if(d.length>15) d.shift();
$.plot($("#placeholder"), [d]);
if(i>60){
i=0;d=[];
}
}
</script>
</html>
作者:catmelo
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· Winform-耗时操作导致界面渲染滞后
· Phi小模型开发教程:C#使用本地模型Phi视觉模型分析图像,实现图片分类、搜索等功能
· 语音处理 开源项目 EchoSharp
· drools 规则引擎和 solon-flow 哪个好?solon-flow 简明教程
2014-12-18 关于python的import
2014-12-18 git常用命令[持续更新]