[转]sublime 使用技巧总结
原文链接:http://www.cnblogs.com/yingzi/archive/2012/04/24/2469056.html
对于用惯了editplus的人来说,突然接触到sublime有点无所适从,不过稍微适应一段时间后,发现会渐渐的爱上这个小黑盒子。
那么sublime究竟好在啥地方呢?
我看最显著的特点就是他的智能联想功能,vs ide和eclipse插件 在这个轻量级的小工具上也实现了完美呈现。
另外就是sublime强大的搜索功能啦··在windows中编程有时候 会从一个文件切换到另外一个文件,难道去点开层层文件夹么?如果能实现命令行切换就方便啦。
于是抽出空来,重点看看sublime是如何实现强大的文件搜索吧。
1、goToAnyThing的Ctrl+P
如果只会在当前文件中使用ctrl+F搜关键字,那么你就out啦。
- 用 Ctrl
+ P可以快速跳转到当前项目中的任意文件,可进行关键词匹配。 - 用 Ctrl
+ P后@(或是Ctrl+R)可以快速列出/跳转到某个函数
(对于js来说,列出的是当前文件的函数列表,对于html文件来说,列出的是当前的id,对于css来说列出的是所有的样式选择器)
- 用 Ctrl
+ P后#可以在当前文件中进行搜索。 - 用 Ctrl
+ P后:(或是Ctrl+G)加上数字可以跳转到相应的行。 - 而更酷的是你可以用 Ctrl
+P加上一些关键词跳转到某个文件同时加上@来列出/跳转到目标文件中的某个函数,或是同时加上#来在目标文件中进行搜索,或是同时加上:和数字来跳转到目标文件中相应的行。(没有尝试过,那么现在就在小试一下)
boxy.js @Boxy 搜索boxy.js 文件中的Boxy函数
boxy.js #active 搜索boxy.js 文件中的active关键字
boxy.js :12 跳转到boxy.js文件中的第12行
2、强大的命令调用方式 ctrl+shift+p
Sublime Text 2 也提供了很方便的命令调用方式:Command Palette(命令面板)。调用方法:直接在 Tool 菜单中选择 Command Palette,或是用快捷键:Ctrl + Shift + P,输入命令名称(中的字母)就可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行
例如 :ctrl+shift+p 然后选择 toLowerCase 则把选中部分的大写全部转化为小写啦。
3、多重选择
3、多重选择(Multi-Selection)
多重选择功能允许在页面中同时存在多个光标,让很多本来需要正则表达式、高级搜索和替换才能完成的任务也变得游刃有余了。
激活多重选择的方法有几种:
按住 ctrl,然后在页面中希望中现光标的位置点击。
4、缩进指示
有时候空格占位和空缩进在编辑器中看不到,而缩进指示可以很直观。
- 下载 IndentGuides 插件。
- 解压后,将文件夹重命名为
Indent Guides,并放入Packages目录中。找到Packages目录的简单方法是在 Sublime Text 2 的Preferences菜单中选择Browse Packages。 - 重启 Sublime Text 2
5、安装包控制 (暂时没有使用过)
1.安装
sudo add-apt-repository ppa:webupd8team/sublime-text-2
sudo apt-get update
sudo apt-get install sublime-text-2
2.汉字显示 菜单栏 -> Preferences -> File Settings - User,在配置文件中增加:
"font_face": "WenQuanYi Micro Hei Mono"
3.更新
sudo apt-get install sublime-text-2
4.安装包控制(Package Control)
上 一条中的安装插件的方法是不是很麻烦呢?其实和 TextMate 可安装 Bundle、Plugin 一样,Sublime Text 2 也拥有良好的扩展功能,这就是安装包(Package);同样,就像 TextMate 有用来安装、升级、卸载 Bundle 的 GetBundles 一样,Sublime Text 2 也有其用来进行 Package 控制的插件:Sublime Package Control。通过 Sublime Package Control,安装、升级和卸载 Package 也变得轻松写意了。
安装 Package Control 的方法:
-
-
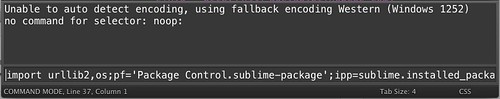
打开 Sublime Text 2,按下
Control + `调出 Console -
将以下代码粘贴进命令行中并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()) -
重启 Sublime Text 2,如果在
Preferences -> Package Settings中见到Package Control这一项,就说明安装成功了。
-
。
6、对齐
在 Sublime Text 2 之中,一个 Sublime Alignment 插件也可以轻松实现对齐功能。
以下就通过 Package Control 来安装这个插件:
-
按下
Shift + Command + P调出命令面板。 -
输入
install调出Package Control: Install Package选项,按下回车。 - 在列表中找到
Alignment,按下回车进行安装。 - 重启 Sublime Text 2 使之生效。现在通过选中文本并按下 Shift + Command + A
Ctrl + Command + A就可以进行对齐操作了。
通过这个方法就可以简便的安装更多的插件,虽然目前的安装源中插件并不是很多,但相信以后会更加丰富的。
7、主题
针对 Sublime 程序本身的主题,目前可以安装的是 Ian Hill 的 Soda。
因为源中已经添加,所以这款主题的安装同样可以通过 Package Control,非常方便。目前 Soda 主题提供了明暗两种风格。
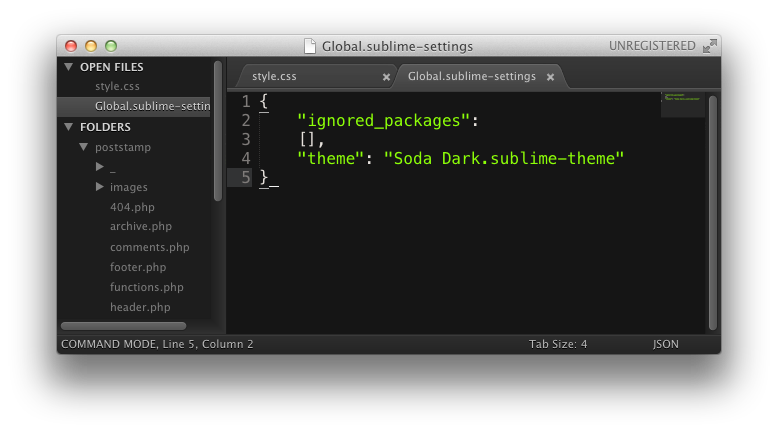
激活方法,同样要修改 User Global Settings:
-
按下
Shift + Command + P调出命令面板。 -
输入
user global setting调出Preferences:User Global Settings,并按下回车。 -
添加以下代码激活 Soda Light 主题:
{ "theme": "Soda Light.sublime-theme" }添加以下代码激活 Soda Dark 主题:
{ "theme": "Soda Dark.sublime-theme" } -
保存生效。
8、命令行工具
Sublime Text 2 提供方便的命令行工具以方便通过终端来快速的调用 Sublime Text 2 程序来打开文件/目录/项目等。
要使用命令行工具,你需要创建一个符号链接,在终端(Terminal.app)中运行,当然也可以是在putty之下:
ln -s "/Applications/Sublime Text 2.app/Contents/SharedSupport/bin/subl" ~/bin/subl 然后运行 subl --help 可以查看 subl 命令的使用方法:
使用: subl [参数] [文件] 编辑指定文件
或: subl [参数] [目录] 打开指定目录
或: subl [参数] - 编辑 stdin
可用参数:
--project <项目>: 读取指定项目
--command <命令>: 运行指定命令
-n 或 --new-window: 打开新窗口
-a 或 --add: 向当前窗口中添加文件夹
-w 或 --wait: 等待文件关闭后再返回
-b 或 --background: 不激活程序窗口
-s 或 --stay: 关闭文件后保持程序窗口激活
-h 或 --help: 显示此帮助
-v 或 --version: 显示版本号
读取 stdin 时会使用 --wait 参数。通过 --stay 可以在文件关闭后不返回终端(仅针对单个文件)。
可以通过向文件名添加 9、实用插件
安装Sublime Text 2插件的方法:
1.直接安装
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages)。
2.使用Package Control组件安装
也可以安装package control组件,然后直接在线安装:
按Ctrl+`调出console
粘贴以下代码到底部命令行并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
重启Sublime Text 2。
如果在Perferences->package settings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以到这里下载文件手动安装。
用Package Control安装插件的方法:
按下Ctrl+Shift+P调出命令面板
输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
不爽的是,有的网络环境可能会不允许访问陌生的网络环境从而设置一道防火墙,而Sublime Text 2貌似无法设置代理,可能就获取不到安装包列表了。
好,方法介绍完了,下面是本文正题,一些有用的Sublime Text 2插件:
Zen Coding
这个,不解释了,还不知道ZenCoding的同学强烈推荐去看一下:《Zen Coding: 一种快速编写HTML/CSS代码的方法》。
PS:Zen Coding for Sublime Text 2插件的开发者已经停止了在Github上共享了,现在只有通过Package Control来安装。
jQuery Package for sublime Text
如果你离不开jQuery的话,这个必备~~
Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇
JS Format
一个JS代码格式化插件。
SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)
Placeholders
故名思意,占位用,包括一些占位文字和HTML代码片段,实用。
Sublime Alignment
用于代码格式的自动对齐。传说最新版Sublime 已经集成。
Clipboard History
粘贴板历史记录,方便使用复制/剪切的内容。
DetectSyntax
这是一个代码检测插件。
Nettuts Fetch
如果你在用一些公用的或者开源的框架,比如 Normalize.css或者modernizr.js,但是,过了一段时间后,可能该开源库已经更新了,而你没有发现,这个时候可能已经不太适合你的项目了,那么你就要重新折腾一遍或者继续用陈旧的文件。Nettuts Fetch可以让你设置一些需要同步的文件列表,然后保存更新。
JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
Sublime CodeIntel
代码自动提示
Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
Hex to HSL
自动转换颜色值,从16进制到HSL格式,快捷键 Ctrl+Shift+U
GBK to UTF8
将文件编码从GBK转黄成UTF8,快捷键Ctrl+Shift+C
Git
该插件基本上实现了git的所有功能
参考文件: