【Test123】Chrome F12谷歌开发工具学习
- 参考:
基本功能:https://www.cnblogs.com/yangzt/archive/2019/09/15/11521491.html
性能分析:
Elements:查看页面元素属性(多用于自动化元素定位)
Console:记录日志信息(用于定位前后端问题)
Sources:页面所有资源(测试不常用)
Network:类比抓包获取的信息,可以查看请求报文和响应报文以及加载时间等(常用)
Performance:页面性能工具
Memory:后续补充(测试暂未用过)
Application:后续补充
Security:后续补充
Audits:后续补充
Preserve log:当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空
Disable cache:当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态
Online:设置模拟限速,如上图所示。设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况
Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方
- Queueing 是排队的意思
- Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
- DNS Lookup 是指域名解析所耗时间
- Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
- SSL https特有,是一种协议
- Request sent 发送请求所消耗的时间
- Waiting 等待响应时间,这里一般是最耗时的
- Content Download 下载内容所需要消耗的时间
在network里面,在network里面,在network里面(重要事件说三遍) :
1. HTML 文件为蓝色。
2. 脚本为黄色。
3. 样式表为紫色。
4. 媒体文件为绿色。
5. 其他资源为灰色。
Performance性能
https://www.cnblogs.com/xiaohuochai/p/9182710.html
- Control控制条,包含录制,刷新页面分析,清除结果等一系列操作
- Capture Setting::点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况;对于模拟CPU,选择4x slowdown,于是Devtools就开始模拟4倍低速CPU.
- overview总览图:高度概括随时间线的变动,包括FPS,CPU,NET
- 火焰图:从不同的角度分析框选区域 。例如:Network,Frames, Interactions, Main等
- 结区域:精确到毫秒级的分析,以及按调用层级,事件分类的整理
HTML 文件为蓝色
脚本为黄色
样式表为紫色
媒体文件为绿色
其他资源为灰色
https://www.html.cn/doc/chrome-devtools/network-performance/understanding-resource-timing/
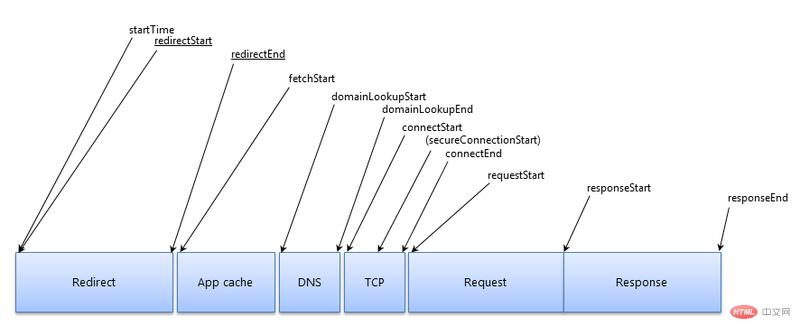
Resource Timing API提供了关于每个单独资源接收时间的详细信息。 请求生命周期的主要阶段是:
Redirect(重定向)- 立即开始
startTime。 - 如果发生重定向,
redirectStart也会开始计时。 - 如果重定向发生在此阶段结束时,那么
redirectEnd将被采用。
- 立即开始
App Cache(应用程序缓存)- 如果浏览器有缓存,将采用
fetchStart时间。
- 如果浏览器有缓存,将采用
DNSdomainLookupStart记录DNS请求开始的时间。domainLookupEnd记录DNS请求结束的时间。
TCPconnectStart记录开始连接到服务器的时间。- 如果用了TLS或SSL,
secureConnectionStart记录开始连接时间。 connectEnd记录连接完毕时间。
Request(请求)requestStart记录请求发送到服务器的时间。
Respons(响应)responseStart记录最开始的响应时间。responseEn记录响应结束时间。