Vue3中ref和reactive的对比

先说ref()和reactive()
Vue3这两个API作用是相似的,只不过ref()是针对变量的响应式包装,而reactive()是针对对象的响应式包装。
ref()和reactive()对比
| API | 说明 | 目标 |
| ref() | 传入一个值,返回一个响应式的变量 | 变量 |
| reactive() |
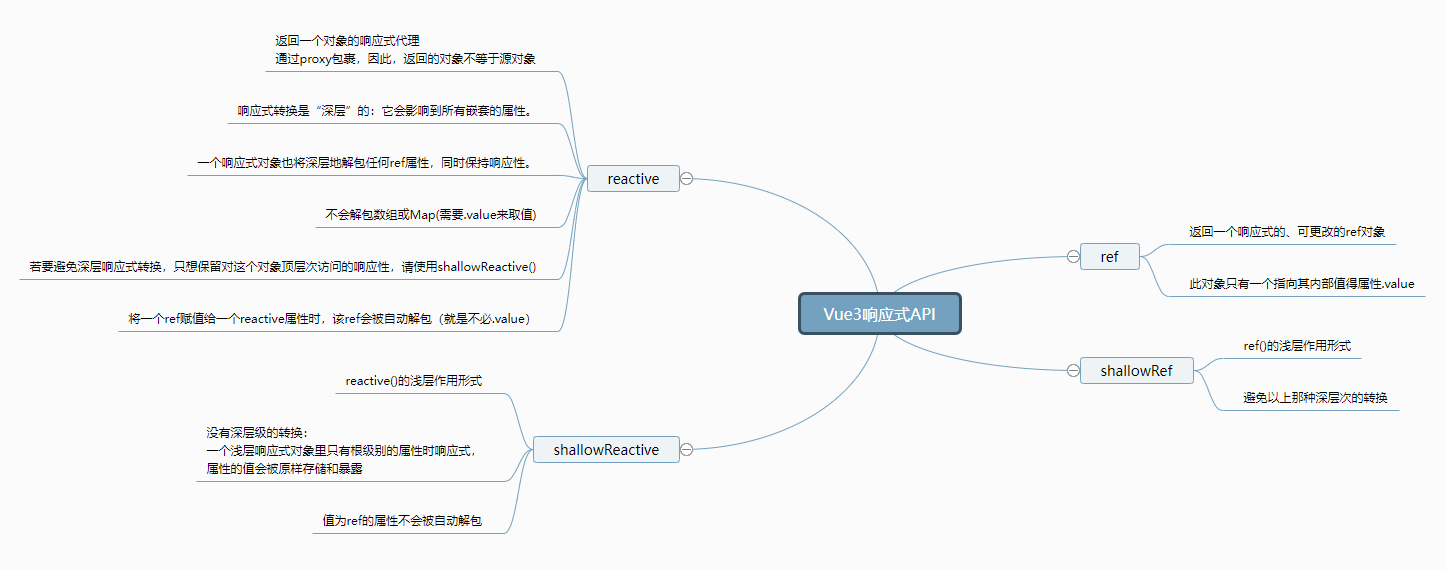
返回一个对象的响应式代理。 通过Proxy包裹,因此,返回的对象不等于源对象。 |
对象 |
ref()和shallowRef()对比
| API | 说明 | 深度 |
| ref() |
如果将一个对象赋值给ref,那么这个对象将通过reactive()转为具有深层次响应式的对象。 如果该对象中包含了嵌套的ref,它们将被深层地解包。 |
深层 |
| shallowRef() |
ref()的浅层作用形式。可以避免以上那种深层次的转换 |
浅层 |
reactive()和shallowReactive()对比
| API | 说明 | 深度 |
| reactive() | 一个响应式对象也将深层地解包任何ref属性,同时保持响应性。(响应式数组和Map这样的原生集合类型中的ref元素除外) | 深层 |
| shallowReactive() |
reactive()的浅层作用形式。 没有深层级的转换:一个浅层响应式对象里只有根级别的属性是响应式的,属性的值会被原样存储和暴露。 这也意味着值为ref的属性不会被自动解包。 |
浅层 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2020-04-26 Sass混合指令@mixin和@include用法示例