Vue3实例属性和方法
Vue3实例属性和方法

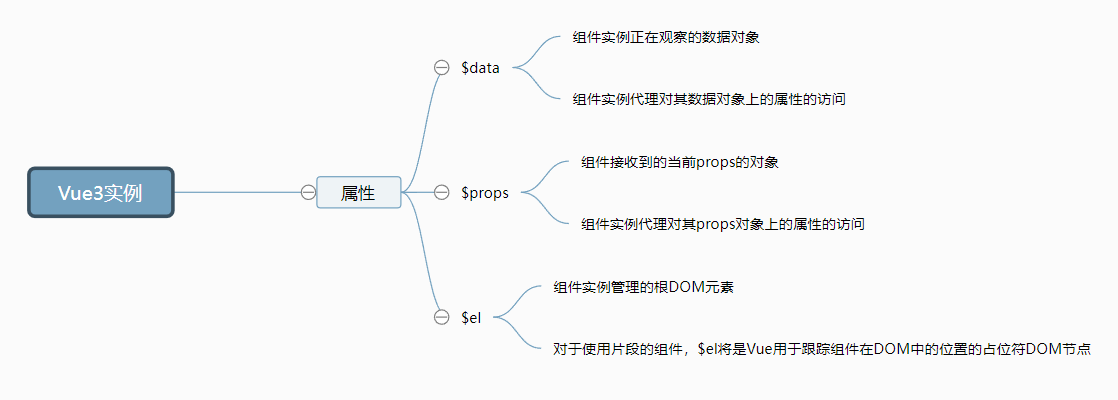
实例属性(Instance Properties)
$data
类型:Object
描述:组件实例正在观察的数据对象。组件实例代理对其数据对象上的属性的访问
$props
类型:Object
描述:表示组件接收到的当前props的对象。组件实例代理对其props对象上的属性的访问。
$el
类型:any
只读
描述:组件实例管理的根DOM元素。
对于使用片段的组件,$el将是Vue用于跟踪组件在DOM中的位置的占位符DOM节点

技术笔记
Vue3实例属性和方法

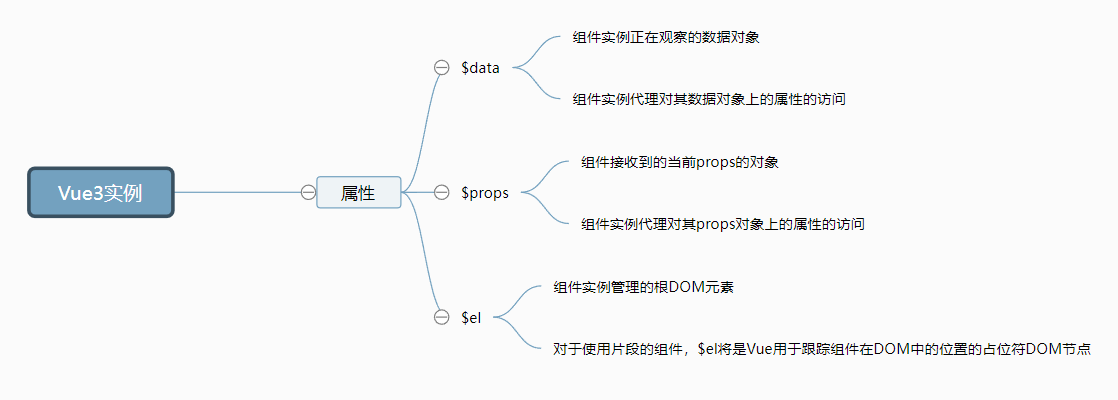
实例属性(Instance Properties)
$data
类型:Object
描述:组件实例正在观察的数据对象。组件实例代理对其数据对象上的属性的访问
$props
类型:Object
描述:表示组件接收到的当前props的对象。组件实例代理对其props对象上的属性的访问。
$el
类型:any
只读
描述:组件实例管理的根DOM元素。
对于使用片段的组件,$el将是Vue用于跟踪组件在DOM中的位置的占位符DOM节点
才七个问题,还差三个问题才到十个😎
每一步都很详细,我居然还看懂了,谢谢博主
大佬,如果我分享多张图片到微信,web端该怎么实现呢
链接失效了

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2020-08-30 Angular中的可观察对象