Angular学习问题笔记 (2020.6.17)
ContentChild 装饰器
import { AfterContentInit, ContentChild, Directive } from '@angular/core';
@Directive({selector: 'child-directive'})
class ChildDirective {
}
@Directive({selector: 'someDir'})
class SomeDir implements AfterContentInit {
@ContentChild(ChildDirective) contentChild!: ChildDirective;
ngAfterContentInit() {
// contentChild is set
}
}
BehaviorSubject
AfterContentInit AfterViewInit区别
AfterContentInit
interface AfterContentInit { ngAfterContentInit(): void }
AfterViewInit
参考:https://angular.cn/api/core/AfterViewInit
一个生命周期钩子,会在Angular完全初始化了组件的视图后调用。定义一个ngAfterViewInit()方法来处理一些额外的初始化任务。
ContentChild ViewChild
Renderer2 基类
NgZone,onStable
class NgZone { static isInAngularZone(): boolean static assertInAngularZone(): void static assertNotInAngularZone(): void constructor(__0) hasPendingMacrotasks: boolean hasPendingMicrotasks: boolean isStable: boolean onUnstable: EventEmitter<any> onMicrotaskEmpty: EventEmitter<any> onStable: EventEmitter<any> onError: EventEmitter<any> run runTask runGuarded runOutsideAngular }
onStable
当最后一个onMicrotaskEmpty运行并且不再有微任务时通知,这意味着我们将放弃VM轮。此事件只被调用一次。
示例代码:
private contentChildrenChanges$: Observable<null> = defer(() => { if (this.nzListItemActions) { return of(null) } return this.ngZone.onStable.asObservable().pipe( take(1), switchMap(() => this.contentChildrenChanges$) ) })
QueryList
TemplateRef和ElementRef
ViewChild和ViewChildren
Subject 主体
abstract class ChangeDetectorRef { abstract markForCheck(): void abstract detach(): void abstract detectChanges(): void abstract checkNoChanges(): void abstract reattach(): void }
子类 ViewRef
方法:
detectChanges() 检查该视图及其子视图。与detach结合使用可以实现局部变更检测。
abstract detectChanges(): void
asObservable() 查不到资料
defer()
defer(() => Observable.of(a, b, c))
switchMap
take takeUntil 过滤操作符
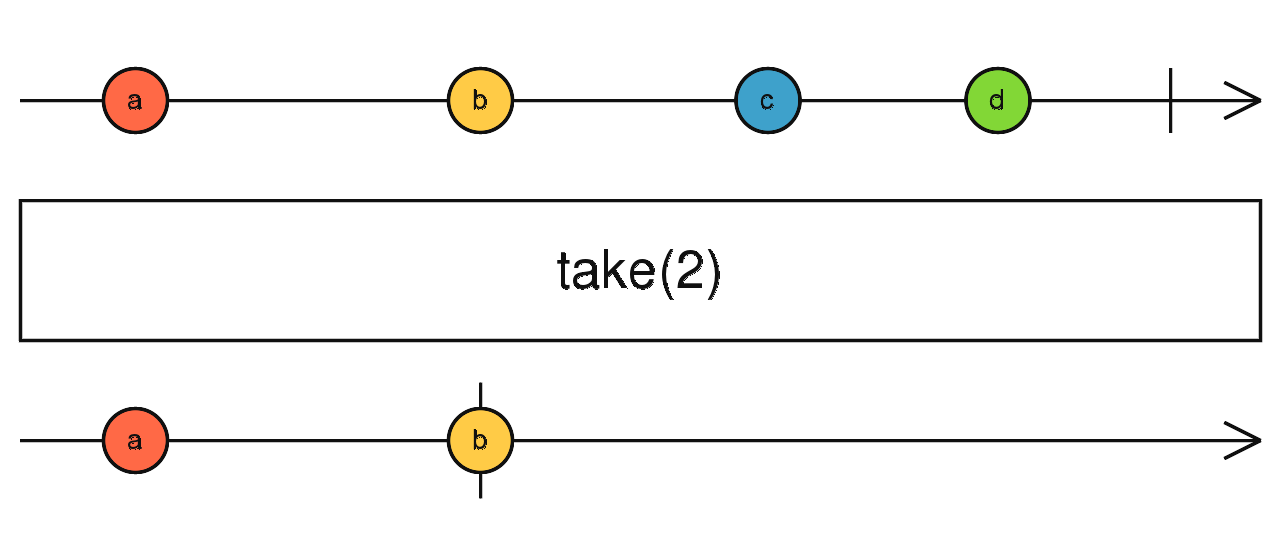
take

示例:获取时间间隔为1秒的interval Observable的最初5秒
var interval = Rx.Observable.interval(1000); var five = interval.take(5); five.subscribe(x => console.log(x));
takeUntil
参考:https://cn.rx.js.org/class/es6/Observable.js~Observable.html#instance-method-takeUntil
发出源Observable发出的值,直到notifier Observable发出值。
它发出源Observable的值,然后直到第二个Observable(即notifier)发出项,它便完成。

takeUntil订阅并开始镜像源Observable,它还监视另外一个Observable,即你提供的notifier.如果notifier发出值或complete通知,那么输出Observable停止镜像源Observable,然后完成。
示例:每秒都发出值,知道第一次点击发生
var interval = Rx.Observable.interval(1000); var clicks = Rx.Observable.fromEvent(document, 'click'); var result = interval.takeUntil(clicks); result.subscribe(x => console.log(x));
merge() 和 mergeAll() 组合操作符
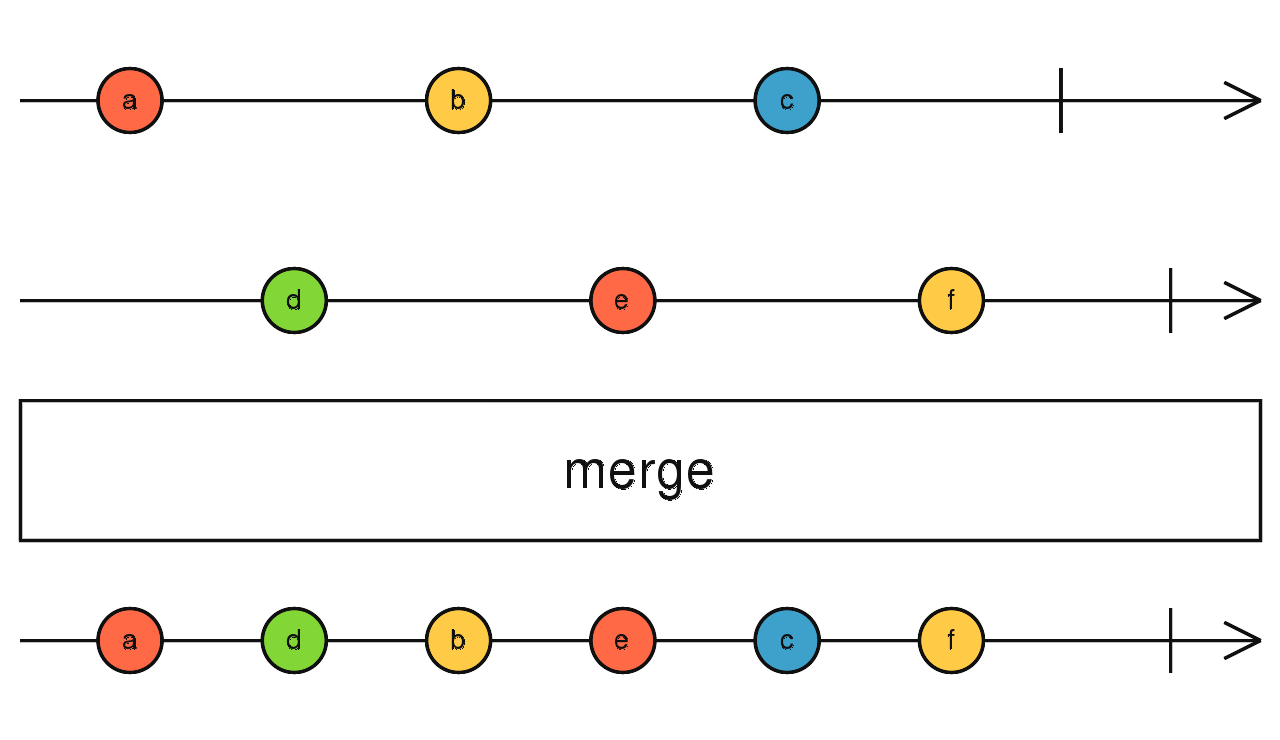
merge()

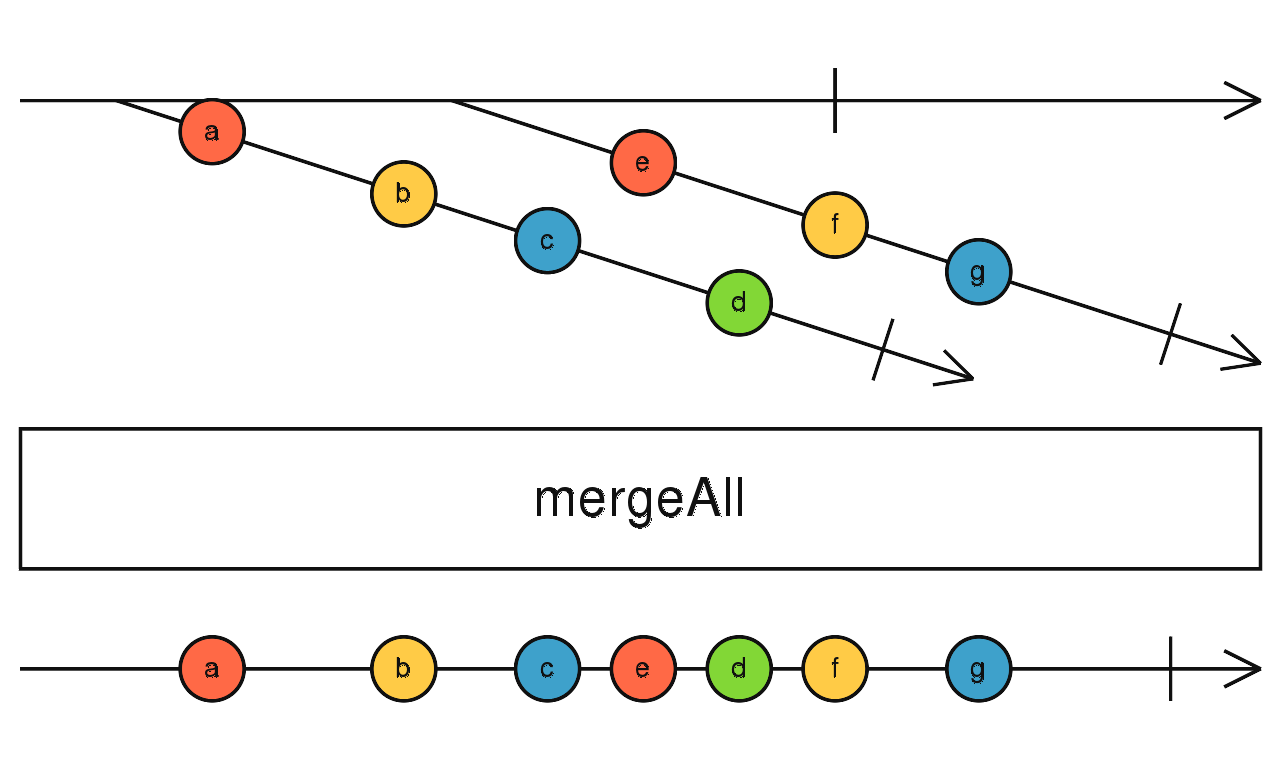
mergeAll()
参考:https://cn.rx.js.org/class/es6/Observable.js~Observable.html#instance-method-mergeAll
将高阶Observable转换成一阶Observable,一阶Observable会同时发出在内部Observables上发出的所有制

abstract
exportAs
@Directive({ selector: 'child-dir', exportAs: 'child' }) class ChildDir { } @Component({ selector: 'main', template: `<child-dir #c="child"></child-dir>` }) class MainComponent { }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理