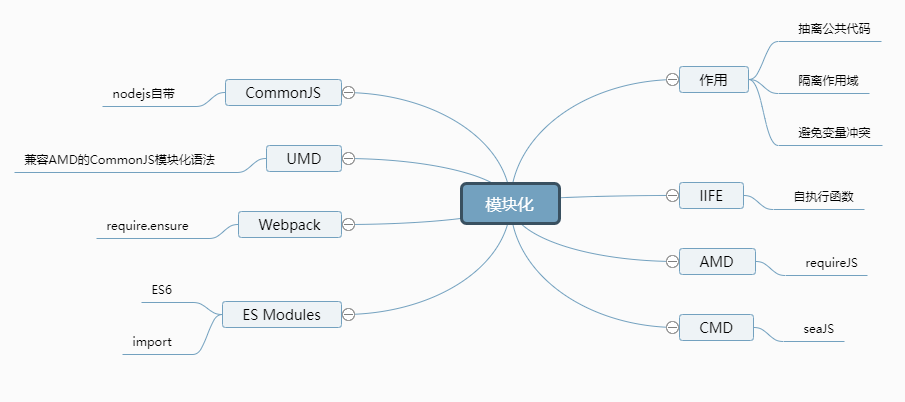
模块化发展历程

模块化是用来抽离公共代码,隔离作用域,避免变量冲突等。
IIFE:使用自执行函数来编写模块化,特点:在一个单独的函数作用域中执行代码,避免变量冲突。
AMD:使用requireJS来编写模块化,特点:依赖必须提前声明好。
CMD:使用seaJS来编写模块化,特点:支持动态引入依赖文件。
CommonJS:nodejs中自带的模块化
UMD:兼容AMD,CommonJS模块化语法
webpack(require.ensure):webpack 2.x版本中的代码分割
ES Modules:ES6引入的模块化,支持import来引入另一个js
JS主要有四种模块化方案:
- AMD: requireJs
- CMD: seaJs
- nodejs语言自身所带的模块化 require/exports/module
- ES6官方的export/import




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-08-30 Angular中的可观察对象