JSONP的使用示例(以及jquery版jsonp)超简单
前言:
平时工作中很少跨域,很少用到jsonp,但是几乎每次面试都会被问到这个问题。很崩溃。
菜鸟教程上的jsonp教程就很好。这里做个笔记,自己捋一遍。
Jsonp(JSON with Padding)是json的一种使用模式,可以让网页从别的域名那获取资料,即跨域读取数据。
jsonp需要服务端配合
这里使用菜鸟教程提供的一个地址,任何一台电脑的本地都可以测试使用:http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction
前端,原生js的jsonp代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> </head> <body> <div id="divCustomers"></div> <script type="text/javascript"> function callbackFunction(result, methodName) { var html = '<ul>'; for(var i = 0; i < result.length; i++) { html += '<li>' + result[i] + '</li>'; } html += '</ul>'; document.getElementById('divCustomers').innerHTML = html; } </script> <script type="text/javascript" src="http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction"></script> </body> </html>
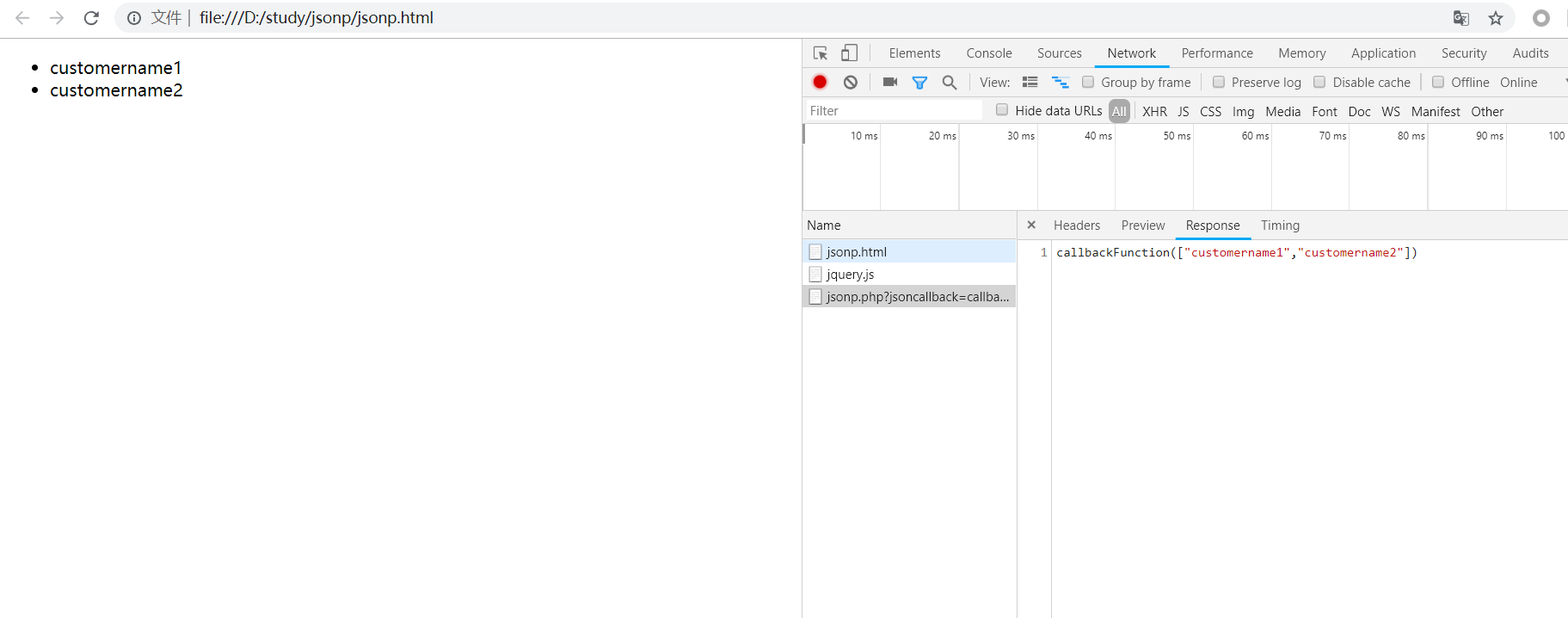
本地测试效果图:

jQuery使用JSONP代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script> </head> <body> <div id="divCustomers"></div> <script> $.getJSON("http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) { var html = '<ul>'; for(var i = 0; i < data.length; i++) { html += '<li>' + data[i] + '</li>'; } html += '</ul>'; $('#divCustomers').html(html); }); </script> </body> </html>
摘自: 菜鸟教程-JSONP教程
2019年,加油!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理