使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城
第二篇:路由配置和页面结构
前言:
最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架。我也借此机会学习和实践一下。
小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/
wepy官方文档:https://tencent.github.io/wepy/document.html#/
wepy小程序项目初始化:wepy小程序入门之项目初始化
今天的目标是开发微信小程序的底部导航
效果图:

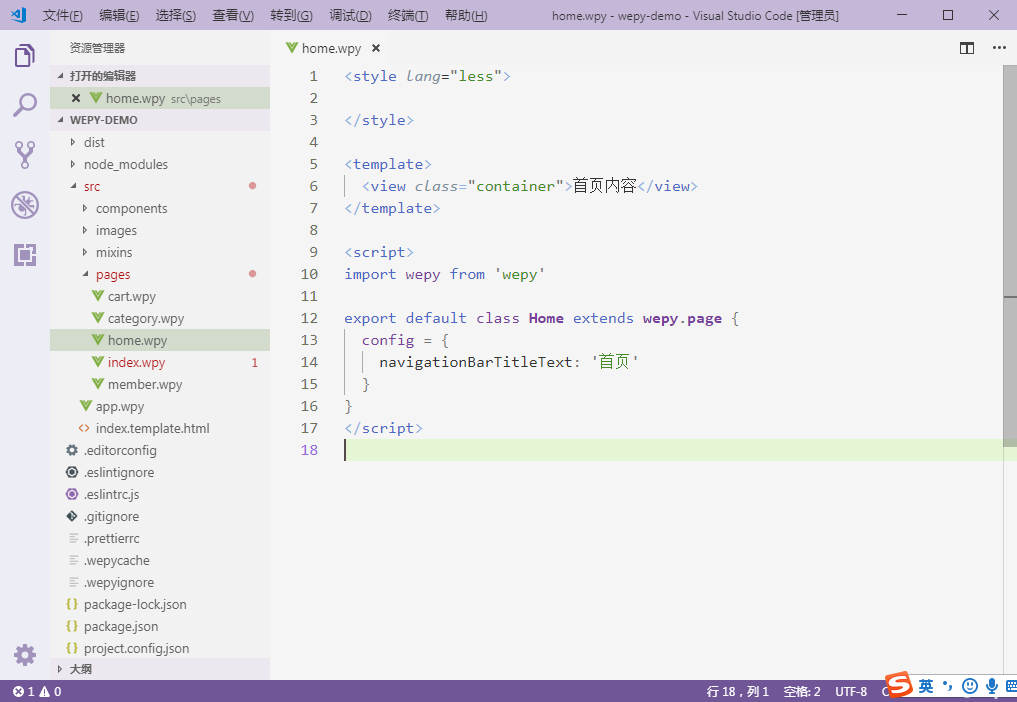
1.打开编辑器(我用的是vscode),然后打开微信开发者工具,选择开发的项目
这里注意,记得要执行 npm run dev,否则微信开发者工具里看不到修改的效果。
2.在目录src/pages里面新建几个页面,如首页、分类、购物车、会员中心
wepy构建项目会自动生成的index.wpy,这个文件先保留,里面有一些组件示例可以参考。
复制index.wpy4次,保留代码结构,内容删掉。分别命名为home.wpy(首页),category.wpy(分类),cart.wpy(购物车), member.wpy(会员中心)

3.打开app.wpy
export default class extends wepy.app { config = { } }
config配置看这里,小程序官方文档-全局配置:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE
(1)配置pages和window
pages用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
window 用于设置小程序的状态栏、导航条、标题、窗口背景色
config = { pages: [ 'pages/home', // 首页 'pages/category', // 分类 'pages/cart', // 购物车 'pages/member' // 会员中心 ], window: { backgroundTextStyle: 'light', navigationBarBackgroundColor: '#fff', navigationBarTitleText: 'WeChat', navigationBarTextStyle: 'black' }, }
(2)配置tabBar(重点!)
在config对象里面,window一项下面,接着写代码,如下:
"tabBar": { "color": "#999999", "selectedColor": "#ff6a3c", "backgroundColor": "#ffffff", "borderStyle": "black", "list": [{ "pagePath": "pages/home", "text": "首页", "iconPath": "images/icon_home.png", "selectedIconPath": "images/icon_home_active.png" }, { "pagePath": "pages/category", "text": "分类", "iconPath": "images/icon_classify.png", "selectedIconPath": "images/icon_classify_active.png" }, { "pagePath": "pages/cart", "text": "购物车", "iconPath": "images/icon_shop_cart.png", "selectedIconPath": "images/icon_shop_cart_active.png" }, { "pagePath": "pages/member", "text": "会员中心", "iconPath": "images/icon_info.png", "selectedIconPath": "images/icon_info_active.png" }] }
4.完成,效果如上图。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理