表单提交数据格式form data
前言:
最近遇到的最多的问题就是表单提交数据格式问题了。
常见的三种表单提交数据格式,分别举例说明:(项目是vue的框架)
1.application/x-www-form-urlencoded
提交表单方法,js代码如下:
submitForm() { let data = 'title="标题"&content="内容"&pic[]="image1"&pic[]="image2"&pic[]="image3"' axios({ url: '<{url action=topc_ctl_member_article@publishArticle}>', method: 'POST', data: data, headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(res => { console.log(res) }) }
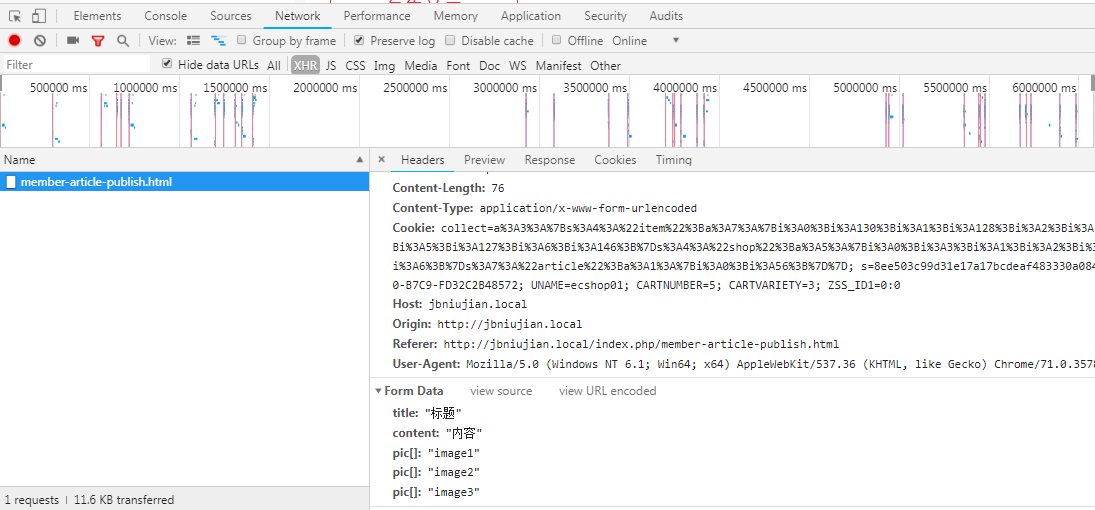
请求发送成功,看network headers信息,如图

这里显示的是Form Data,数据格式如图
这是一个基本的示例。但是在项目中,我们的表单数据往往不是这么写死的。我们需要收集数据。收集数据的方式有几种。
默认表单提交时会自动收集数据,这个不说了。我们更多的是要走ajax提交。
1.new FormData()对象保存表单数据
Html代码:
<form ref="publishForm" action=""> <input type="text" v-model="publishFormData.title" name="title" placeholder="请输入标题"> <textarea name="content" id="" v-model="publishFormData.content" placeholder="这一刻想说什么..."> </textarea> <input hidden type="text" name="pics[]" :value="item.url"> <input hidden type="text" name="shop_id" :value="publishFormData.shop_id"> <input hidden type="text" name="item_id" :value="publishFormData.item_id"> <a href="javascript:;" class="btn-publish" @click="submitForm">发布文章</a> </form>
此段代码只展示关键内容,其余都省略了。。
js代码,vue methods里面:
submitForm() { let data = new FormData(this.$refs.publishForm) axios({ url: '<{url action=topc_ctl_member_article@publishArticle}>', method: 'POST', data: data, headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(res => { console.log(res) }) }
在new FormData()里面传入dom元素,就能像默认提交表单那样收集到数据。不过注意,每个框架获取dom元素的方法不一样。
以前用jquery,是这样写的
let data = new FormData($('form'))
vue获取dom,用$refs
let data = new FormData(this.$refs.publishForm)
network headers 信息如下:

这里奇怪了,设置了 'Content-Type': 'application/x-www-form-urlencoded' 竟然无效,还是显示multipart/form-data,莫非FormData对象有强制设置content-type功能??
2.multipart/form-data
据说表单上传文件时需要使用这种格式
3.application/json
Axios默认请求头类型是application/json
js代码如下:
submitForm() { let data = { title: '标题', content: '内容', pics: ['image1', 'image2', 'image3'] } axios({ url: '<{url action=topc_ctl_member_article@publishArticle}>', method: 'POST', data: data, headers: { 'Content-Type': 'application/json' } }).then(res => { console.log(res) }) }
network headers 如图:

4.最后说下axios post请求时把对象obj数据转为formdata的方法
axios({ url: '<{url action=topc_ctl_member_article@publishArticle}>', method: 'POST', data: fd, transformRequest: [function (data) { let ret = '' for (let it in data) { ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&' } return ret }], headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(res => { })
参考文章:axios 将post请求时把对象obj数据转为formdata
我写技术博客的目的主要是整理自己做过的功能,主要是写给自己看,当然,我尽量写清楚。
若给你造成误解,我很抱歉。若给你带来帮助, 我很欣慰。
有疑问欢迎交流 扣扣:2136946914





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理