每日技术总结:vue router传参方式,js获取设备高度
今天貌似没什么问题,23333……
1.vue router 路由传参的方式
应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品分类名称(catName)两个参数,列表页通过路由信息拿到catId,去请求列表内容接口。
路由文件js代码如下:
export default new Router({ routes: [ { path: '/', name: 'home', component: home },
path: '/list', name: 'list', component: list }, { path: '*', redirect: '/' } ] })
list表示商品列表页的路由,这里可以不写任何传参的东西
(1)path+query方式
接下来请看分类页的代码:
分类页(category.vue),methods里面页面跳转代码如下:
// category.vue
methods: {
toList(catId, catName) { this.$router.push({ path: 'list', query: { catId: catId, catName: catName } }) },
}
浏览器URL是这样的 http://localhost:8080/#/list?catId=33&catName=%E8%BF%9E%E8%A1%A3%E8%A3%99
(因为这俩参数也不是什么秘密,所以暴露就暴露了吧)
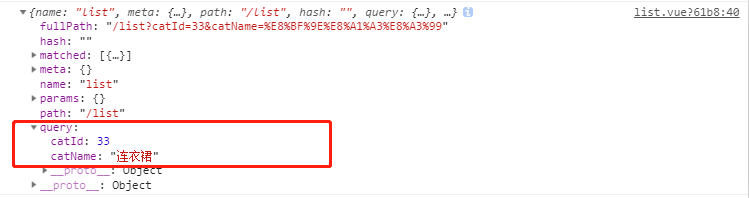
在列表页(list.vue)created钩子函数里面打印路由信息:
// list.vue
created () { console.log(this.$route) })
能看到跳转过来的路由信息:

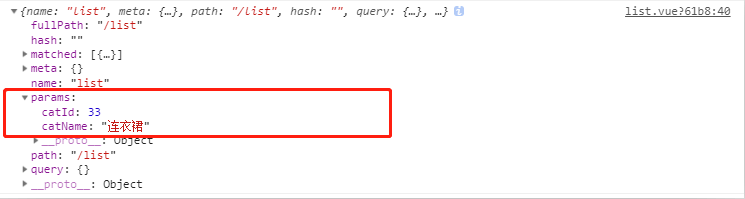
(2)name + params 方式
路由文件js代码不变
分类页category.vue代码如下:
toList(catId, catName) { this.$router.push({ name: 'list', params: { catId: catId, catName: catName } }) },
浏览器URL是这样的 http://localhost:8080/#/list (不会显示参数)
路由信息如下:

这个方法有个问题,第一次从分类页跳转到列表页没有问题,params是有东西的,我可以正常拿到catId去请求列表接口。但是如果刷新一次列表页,路由信息里面params空了。就无法拿到catId,无法请求内容。。所以,还是第一种方法好,虽然url暴露了参数,但至少可以正常使用。
(3)不知道叫什么,直接看代码:
//?问号的意思是该参数不是必传项 //多个参数用/:id连接 //path: '/Driver/CarManager/CarSetting/:car_id/:page_type', { path: 'test/:name?', name: 'test', component: 'test.vue', props: true, },
参考文章: https://www.jianshu.com/p/2be6f131cec5?tdsourcetag=s_pcqq_aiomsg (这一篇写得还不错,可以看看)
2.js设置容器高度
情景介绍:这是个商品列表页,我用了better-scroll来滚动列表内容。html代码结构如下:
<div class="scroll-wrapper" ref="listScroll" :style="scrollWrapperStyle"> <ul class="list-ul"> <li> <!-- ... --> </li> </ul> </div>
容器(scroll-wrapper)高度默认和里面的内容(list-ul)一样高,这可不行,这就没法触发better-scroll滚动。
我需要给容器(scroll-wrapper)一个固定高度,除去顶部header的高度,剩下的高度都要给它。。这就需要动态检测设备高度了
js部分代码如下:
data() { return { scrollWrapperStyle: { height: (window.screen.height - 50) + 'px' } } },
3.其他好像没啥问题。
4.今天顺利地开发了很多东西。
vue路由也整明白了。vue电商项目,完成了分类页、列表页、详情页。
项目github地址:https://github.com/2768533792/vue-ec
5.加油





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理