每日技术总结:promise,express route,评分,local storage商品浏览历史,
最近正在用Vue做一个电商项目。利用工作前后空隙时间。
1.promise的使用
2. Express Route 前后端传参的两种方法
(1)req.params
服务端代码如下:
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router
前端访问地址 http://localhost:3000/testRoute/testParams
req.params.name 即为testParams
(2)req.query
服务端代码如下:
router.get('/', function(req, res, next) {
var res = res
var req = req
var sql = "select parent_id, cat_name, cat_logo, level from syscategory_cat WHERE parent_id=" + req.query.testKey
connection.query(sql, function(err, rows, fields) {
res.send(rows)
})
})
前端代码如下:
getCategory() {
this.$ajax.get('http://localhost:3000/category/', {
params: {
testKey: testValue
}
}).then((res) => {
resolve(res)
}).catch(function (error) {
reject(error)
})
}
此处发送的参数 testKey, 即为req.query.testKey
另附两篇express相关入门文章:
3.商品评论打星星评分功能
思路:
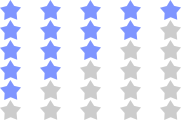
- 把六种分数的星星拼成一张雪碧图
- 点击星星的时候,获取鼠标的位置
- 根据位置来更改background-position的值来显示不同的星星改变分数。
雪碧图如下:

css代码如下:
.star.big {
line-height: 20px;
vertical-align: -4px;
width: 181px;
height: 20px;
background: url(../member/star_b.png) no-repeat 0 -100px;
}
.star.s_5 {
background-position: 0 0;
}
.star.s_4 {
background-position: 0 -20px;
}
.star.s_3 {
background-position: 0 -40px;
}
.star.s_2 {
background-position: 0 -60px;
}
.star.s_1 {
background-position: 0 -80px;
}
js代码如下:
$('.star').on('click',function(event){
var x = event.offsetX;
if(x<21){
this.className = 'star big s_1';
$(this).next().val(1);
return;
}
if(x > 40 && x < 61){
this.className = 'star big s_2';
$(this).next().val(2);
return;
}
if(x > 80 && x < 101){
this.className = 'star big s_3';
$(this).next().val(3);
return;
}
if(x > 120 && x < 141){
this.className = 'star big s_4';
$(this).next().val(4);
return;
}
if(x > 160 && x < 181){
this.className = 'star big s_5';
$(this).next().val(5);
return;
}
});
4.商品浏览历史
思路:使用store.js,在商品详情页设置Local Storage数据,在需要调用的地方获取Local Storage数据。
set设置数据页面代码:
browserStore.set(key, value);
get获取数据页面代码:
browserStore.get(key, function(rs) {
rs = JSON.decode(rs);
});
5.express服务启动命令
set DEBUG=server:* & npm start
启动成功截图:

分类:
每日技术
标签:
Express
, JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理