20144306《网络对抗》Web基础
1 实验内容
- Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
- Web后端:编写PHP网页,连接数据库,进行用户认证。
- 最简单的SQL注入,XSS攻击测试。
2 实验过程记录
2.1 Apache
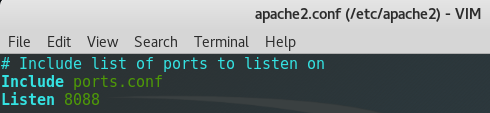
-
Apache侦听端口配置

-
测试Apache
浏览器打开 127.0.0.1:8088,可以正常打开上次实验的139邮箱登陆界面,表明Apache可以正常工作:

测试apache可读取工作目录下的文件:
新建text文件

浏览器可以打开

2.2 前端编程
- 编写一个前端网页
编辑4306.html


编辑4306.css


显示一下效果吧

看起来还可以,但是还不能登录,因为后端php文件还没有写。
2.3 javascript动态功能
源代码

(function () {
//4306
if (window.changyan !== undefined || window.cyan !== undefined) {
return;
}
var createNs = function () {
if (window.changyan !== undefined) {
return;
} else {
window.changyan = {};
window.changyan.api = {};
window.changyan.api.config = function (conf) {
window.changyan.api.tmpIsvPageConfig = conf;
};
window.changyan.api.ready = function (fn) {
window.changyan.api.tmpHandles = window.changyan.api.tmpHandles || [];
window.changyan.api.tmpHandles.push(fn);
};
window.changyan.ready = function (fn) {
if (window.changyan.rendered) {
fn && fn();
} else {
window.changyan.tmpHandles = window.changyan.tmpHandles || [];
window.changyan.tmpHandles.push(fn);
}
}
}
};
var createMobileNs = function () {
if (window.cyan) {
return;
}
window.cyan = {};
window.cyan.api = {};
window.cyan.api.ready = function (fn) {
window.cyan.api.tmpHandles = window.cyan.api.tmpHandles || [];
window.cyan.api.tmpHandles.push(fn);
};
};
var loadVersionJs = function () {
var loadJs = function (src, fun) {
var head = document.getElementsByTagName('head')[0] || document.head || document.documentElement;
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('charset', 'UTF-8');
script.setAttribute('src', src);
if (typeof fun === 'function') {
if (window.attachEvent) {
script.onreadystatechange = function () {
var r = script.readyState;
if (r === 'loaded' || r === 'complete') {
script.onreadystatechange = null;
fun();
}
};
} else {
script.onload = fun;
}
}
head.appendChild(script);
};
var ver = +new Date() + window.Math.random().toFixed(16);
var protocol = (('https:' == window.document.location.protocol) ? "https://" : "http://");
var url = protocol + 'changyan.itc.cn/upload/version-v3.js?' + ver;
loadJs(url);
};
createNs();
createMobileNs();
loadVersionJs();
}());
如果不输入用户名就点击“登录”,会出提示框:

如果不输入密码就点击“登录”,会出提示框:

2.4 后端编程PHP
-
测试php

没问题
-
编辑4306.php


- 登陆测试

点击登陆后会跳转

2.5 MYSQL
-
MYSQL登录
开启MYSQL

登录MYSQL

- 创建数据库


可以添加表项

2.5 php+mysql实现登录网页编写
- php连接数据库
关键语句

用户在登录界面输入用户名和密码,首先会和数据库已有项进行比对,如果有就会登录成功,没有就会失败。
登录成功效果:

登录失败效果:

2.6 SQL注入
- 关于SQL注入
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
- 万能登录
那就用我们刚做好的网站试一下吧
构造SQL语句:在用户名输入框中输入' or 恒等式 #,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 恒等式#' and password=password('')。

登录成功

- 在后方数据库注入自己喜欢的用户名、密码方便登录
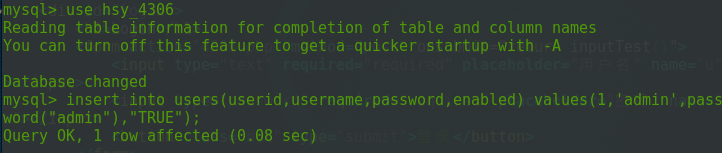
在用户名处输入';insert into users(userid,username,password,enabled) values(4,'hijack',password("hijack"),"TRUE");#,密码随便输。
这时候的合成后的SQL查询语句为select * from users where username='';insert into users(userid,username,password,enabled) values(4,'hijack',password("hijack"),"TRUE");#' and password=password('')。
点击登录后,页面跳白,我们用注入的用户名和密码登录一下试试


登录成功
- 另一种万能登录
在用户名处输入' or userid=1 ;#,密码随便输入。
这时候的合成后的SQL查询语句为select * from users where username=' or userid=1 ;#' and password=password('')。
ps:这种方式需要试,不一定存id的表项名就是userid


2.7 XSS攻击
- 关于XSS
XSS一直是OWASP排名前三的漏洞。
简单说,就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。
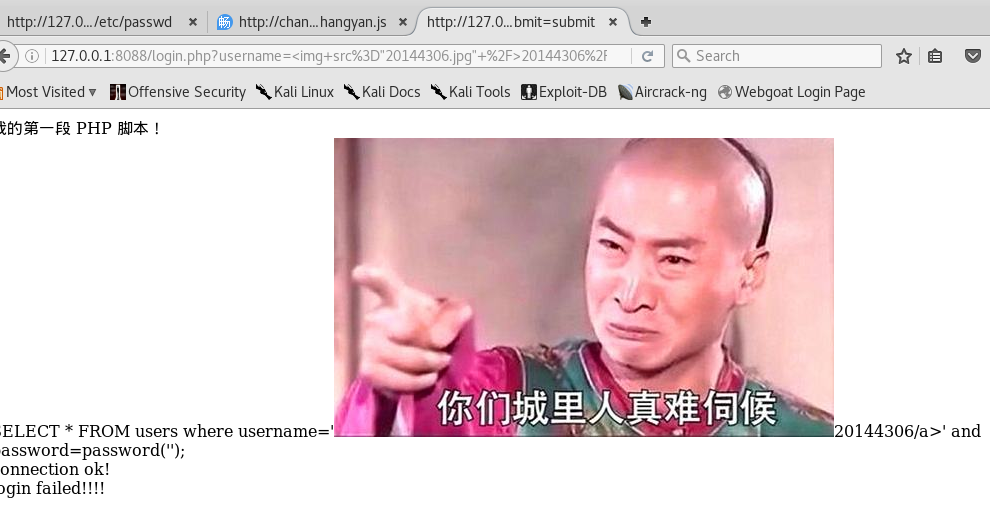
- XSS尝试
在用户名处输入<img src="20144306.jpg" />20144306/a>

点击登录

2.8 验证码&会话管理
- 实现的功能以及linux下tomcat连接mysql数据库环境搭建
我下面要实现的功能的验证码登录和会话管理功能,验证码是要防止暴力破解密码,绘制验证码我想要java实现,也就是需要jsp页面,但是firefox-apache不能直接运行jsp动态界面,jsp页面需要jsp容器先执行该页面的java代码再生成html页面。为了实现这个功能,我下载了tomcat。
apache可以支持php\cgi\perl,但是要使用java的话,需要tomcat在apache后台支撑,将java请求由apache转发给tomcat处理。apache是web服务器,Tomcat是应用(java)服务器,它只是一个servlet(jsp也翻译成servlet)容器,可以认为是apache的扩展,但是可以独立于apache运行。
这就涉及到了一个更复杂的问题,tomcat连接mysql数据库,需要jdk!!!!
下面是搭建过程(图太多,直接文字描述了):
- 下载jdk,并配置Java环境:
官网下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
以jdk-8u131-linux-x64.tar.gz为例:
将jdk-8u131-linux-x64.tar.gz解压并放在/usr/local/下:
配置环境变量:
在 /etc/profile添加一下语句:
export JAVA_HOME=/usr/local/jdk1.7.0_79
export CLASS_PATH=/usr/local/jdk1.7.0_79/lib
export PATH=$JAVA_HOME/bin:$PATH
保存退出 运行命令 source /etc/profile 使配置立即生效
看Java配置是否正确通过Java命令,如果系统识别该命令说明配置成功!
- 下载安装Tomcat
官网下载地址:http://tomcat.apache.org/
以为例:apache-tomcat-7.0.77.tar.gz为例:
将apache-tomcat-7.0.77.tar.gz解压并重命名为tomcat并放在/usr/local/下:
配置环境变量:
在 /etc/profile添加一下语句:
export TOMCAT_HOME=/usr/local/tomcat
保存退出 运行命令 source /etc/profile 使配置立即生效
启动tomcat服务器
cd /usr/local/tomcat/bin
./startup.sh
出现下面的语句则启动tomcat成功:
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr/local/jdk1.8.0_131
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
Tomcat started.
在浏览器中输入
http://localhost:8080/
测试出现tomcat页面则测试成功

- 下载 mysql-connector-java
官网下载地址:http://dev.mysql.com/downloads/connector/j/
以mysql-connector-java-5.1.42.tar.gz为例:
将mysql-connector-java-5.1.42.tar.gz解压并放在/usr/local/下:
cd mysql-connector-java-5.1.42
cp mysql-connector-java-5.1.42-bin.jar /usr/local/tomcat/lib
重启tomcat
cd /usr/local/tomcat/bin
./shutdown.sh
./startup.sh
- 测试tomcat是否能连接Mysql
cd /usr/local/tomcat/webapps
mkdir test
touch index.jsp
vim index.jsp
先在数据库新建一个test 表,并插入一条语句:



在test.jsp编辑如下内容:

1 <%@ page language="java" import="java.util.*" pageEncoding="gbk"%> 2 <%@ page import="java.naming.*" %> 3 <%@ page import="java.sql.*" %> 4 <html> 5 <head> 6 <title>HELLO</title> 7 </head> 8 9 <body> 10 11 <h1> 12 <% 13 try { 14 15 //加载驱动 16 Class.forName("com.mysql.jdbc.Driver"); 17 18 Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/test","root","p@ssw0rd"); 19 //创建状态 20 Statement state=con.createStatement(); 21 22 //String sql="insert into users(userid,username,password,enabled) values(1,'admin',password("admin"),"TRUE");"; 23 //state.executeUpdate(sql); 24 25 String sql2="SELECT * FROM users;"; 26 ResultSet rs=state.executeQuery(sql2); 27 while(rs.next()){ 28 int id=rs.getInt("userid"); 29 String name=rs.getString("username"); 30 out.println("userid:"+id+" "+"username:"+name+"<br>"); 31 } 32 out.println("success..."+"<br>"); 33 state.close(); 34 con.close(); 35 36 } catch (Exception e) { 37 e.printStackTrace(); 38 } 39 %> 40 41 </h1> 42 43 </body> 44 45 </html>
连接数据库的核心语句:

在浏览器中输入:http://localhost:8080/test/index.jsp 如果出现下面的界面表示成功:

- 验证码功能实现
原理:主要通过session来实现,session是浏览器和服务器之间访问的一个会话对象,用来记录用户访问服务器的一段持续周期:30分钟;session有一个id,每一个访问服务器的用户,都会有一个自己独有的session,该session在这个周期内唯一。session依靠cockie技术实现。
用户提交数据的时候的会提交验证码,服务器端首先通过request获得用户输入验证码,和session中的验证码对对,如果一致,则继续验证。如果不一致,不继续验证,报登陆错误;
画验证码的代码如下:

1 <%@page contentType="image/jpeg" language="java" import="java.util.*,java.awt.*,java.awt.image.*,javax.imageio.*" pageEncoding="utf-8"%> 2 3 <%! 4 Color getRandColor(int fc,int bc){ 5 Random random = new Random(); 6 if(fc > 255){ 7 fc = 255; 8 } 9 if(bc < 255){ 10 bc = 255; 11 } 12 int r = fc +random.nextInt(bc-fc); 13 int g = fc +random.nextInt(bc-fc); 14 int b = fc +random.nextInt(bc-fc); 15 16 17 return new Color(r,g,b); 18 } 19 %> 20 21 <% 22 //设置页面不缓存 23 response.setHeader("Pragma","no-cache"); 24 response.setHeader("Cache-Control","no-catch"); 25 response.setDateHeader("Expires",0); 26 27 //在内存中创建图象 28 int width = 60; 29 int height = 20; 30 BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); 31 32 //创建图象 33 Graphics g = image.getGraphics(); 34 //生成随机对象 35 Random random = new Random(); 36 //设置背景色 37 g.setColor(getRandColor(200,250)); 38 g.fillRect(0,0,width,height); 39 //设置字体 40 g.setFont(new Font("Tines Nev Roman",Font.PLAIN,18)); 41 //随机产生干扰线 42 g.setColor(getRandColor(160,200)); 43 for(int i = 0; i < 255; i++){ 44 int x = random.nextInt(width); 45 int y = random.nextInt(height); 46 int xl = random.nextInt(12); 47 int yl = random.nextInt(12); 48 } 49 //随机产生认证码,4位数字 50 String sRand = ""; 51 for(int i = 0; i < 4; i++){ 52 String rand = String.valueOf(random.nextInt(10)); 53 sRand += rand; 54 //将认证码显示到图象中 55 g.setColor(new Color(20 + random.nextInt(110),20 + random.nextInt(110),20 + random.nextInt(110))); 56 g.drawString(rand,13*i+6,16); 57 } 58 session.setAttribute("rCode",sRand); 59 //图像生效 60 g.dispose(); 61 //输出图像到页面 62 ImageIO.write(image,"JPEG",response.getOutputStream()); 63 out.clear(); 64 out = pageContext.pushBody(); 65 %>
画好后,把正确的验证码保存在session里:

验证是否验证码输入是否正确的代码:

<% %>里写入的是java语句。

效果就是这样,不填报错:

填错报错:

并跳回原界面,重新登录:
如果输入正确:

进入hello.jsp界面
- 会话管理功能
关于session指令:
session.setAttribute(“sessionName”,Object); 用来设置session值的,sessionName是名称,object是你要保存的对象。
session.getAttribute(“sessionName”); 用来得到对应名称的session值,即得到object对象,注意需要进行类型转换!
我的需求是:login界面验证登录后,进入hello界面,可以选择重新登录,也可以选择注销,注销界面有登录选项
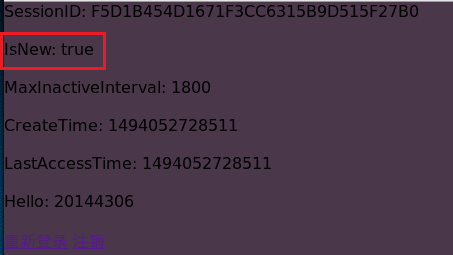
用户第一次登录:

可以在reponse中看到cookie值,和上面的session id是一致的:

再次登陆同一用户,cookie值没有改变:


点击注销:

注销后重新登录,可以识别出20144306不是新用户,但是cookie变了,开始新的会话:

如果我禁用cookie,每次刷新登录页面login2.jsp,都会得到一个新的session id。
2.9 发帖功能
发帖注意页面跳转控制,以及session和cookie的设置,其实实现很简单。

注意,发帖内容要同步到后台数据库做记录。
发帖后跳转

我用的tomcat服务器,不能运行php页面,不识别php语句,想要运行php,需要将apache、tomcat整合,又是一个大工程~
3 实验问题回答
(1)什么是表单?
表单是一个包含表单元素的区域。 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。表单使用表单标签 <form> 来设置。
(2)浏览器可以解析运行什么语言?
html,css,javascript
(3)WebServer支持哪些动态语言?
php,asp,.NET(我终于把这些全都玩了一遍了。)
4 实验体会
我大一的时候上过网站设计基础,当时用Adobe的Dw来编辑网页:

后端用的asp,数据库用的access,这次实验让我想起了当时上那门课的辛酸,但是当时好多听不懂的地方,现在却莫名其妙的全懂了,也算是一种进步吧。我想这门课并非让我学会了很多奇技淫巧,重要的是真得让我以前很多半懂非懂,不懂装懂的内容有了新的认识。
posted on 2017-05-04 12:34 ranransbean 阅读(315) 评论(2) 编辑 收藏 举报




