iOS Workflow 分享 - Scan QR Code
2019-09-07 07:07 Cat Chen 阅读(1090) 评论(0) 收藏 举报很多时候我们无意识地用微信扫描一个 QR Code,然后无论打开的是什么我们用就是了。我经常会好奇到底 QR Code 编码的是什么信息,到底是一个 ID 呢,还是一个 URL(可能是 deeplink)呢,还是一个 JSON 呢。所以我做了这个简单的 Workflow,先把 QR Code 的纯文本内容显示出来,然后再让我选择使用哪个 app 来接收这个字符串。如果这个字符串是 URL,Workflow 会提示我用浏览器打开,我也可以用 Opener 来打开 deeplink。
如果你还没有安装 Workflow,你可以先去免费下载安装上。然后打开 Scan QR Code 并点击「GET WORKFLOW」,这个 Workflow 就会被自动导入到你的 Workflow 中去,然后你就可以调用它来扫描 QR Code 了。
此外顺便推荐一下上面提到那个叫做 Opener 的 app。它做的事情很简单,你给它一个网站的 URL,如果那个网站有对应的 app 的话,它会尝试通过 deeplink 在 app 里面打开这个 URL 对应的内容。举个例子,我在 Mobile Safari 上打开了一个知乎的问题,然后我可以把这个网页的 URL 发送给 Opener 让它帮我打开知乎 app 且在知乎 app 内打开同一个问题。
原理
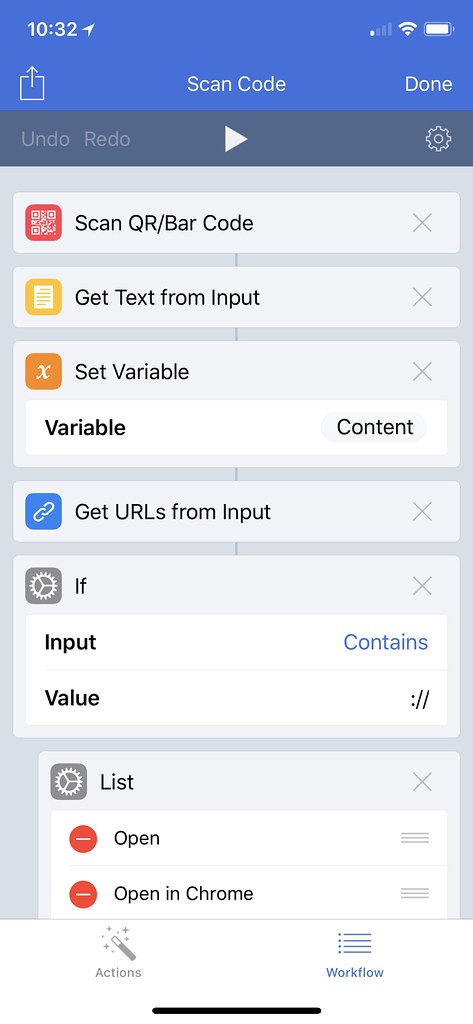
这个 Workflow 最重要的 action 是第一步,利用「Scan QR/Bar Code」把 QR Code 扫描出来。这一个 action 会返回 QR Code 本后编码的字符串,然后我们把它存到 Content 变量中去。
接下来「Get URLs from Input」这个 action 可以把 Content 中看似 URL 的内容提取出来,因此如果 Content 是 URL 我们就会得到 URL 否则就没有内容。为了验证 URL 提取成功,检查提出出来的内容包含 ://,如果有的话那就一定是 URL 了,否则就是非 URL 的文本。
对于 URL,我提供 5 个操作的选项;对于非 URL,只有其中的 2 个。然后下面是根据用户作出的选择,执行 5 个操作之一:
- 打开(仅限 URL):使用 iOS 系统方式打开这个 URL。如果这是个 deeplink 或者 Universal Link,那就会在对应的 app 中打开。
- 在 Chrome 中打开(仅限 URL):因为我用 Chrome for iOS 而非 Mobile Safari,所以我会对普通网页使用这个选项。
- 在 Opener 中打开(仅限 URL):如果我想尝试用这个网页对应的 app 打开的话。我在 Opener 中设置了如果找不到对应的 app 就默认提示我用 Chrome 打开。
- 复制:复制字符串。
- 分享:调用系统的分享功能。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号