已经好久没想写面经了……菜鸟面到生无可恋。
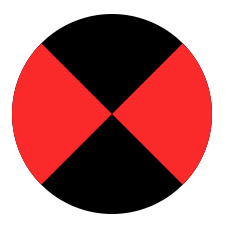
1.用CSS实现下面圆形

答案:
<!DOCTYPE html> <html> <head> <style type="text/css"> .circle{ height: 0px; width: 0px; border-radius :50%; border-left:50px solid transparent; border-right: 50px solid transparent; border-top: 50px solid transparent; border-bottom: 50px solid transparent; border-left-color: #000; border-right-color: #000; border-top-color:red; border-bottom-color:red; } .circle1{ height: 0px; width: 0px; border-radius :50%; border:50px solid; border-color:black red black red; } </style> </head> <body> <div class="circle"></div> </body> </html>
上面circle和circle1两个class皆可以。
2.堆排序,手动画图实现堆排序。如何建堆,如何排序。
3.其实是leetcode上面的一道原题:https://leetcode.com/problems/container-with-most-water/description/
先用最笨的办法O(n2)解,也就是循环遍历求每两根之间的盛水量,再求出最大值。
再就是用两根指针索引,双指针,first和last,时间复杂度为O(N)。
这道题网上解法很多,可自行查看。
4.html的盒子模型
IE的盒子模型,标准盒子模型,box-sizing的用法。
5.float元素塌陷的原因和解决办法,顺便问到了BFC盒子的触发方式。
原因:当元素设置浮动后,会自动脱离文档流
解决办法:
1、给父元素也添加float。这样让父元素与子元素一起脱离文档流浮动起来,保证子元素在父元素内,这样父元素就能自适应子元素的高度,但是此方法有一弊端,一定会影响父元素之后的元素排列,甚至影响布局。
2、给父元素一个固定高度,此方法适用于子元素高度已知并且固定的情况。
3、添加一个块级元素,并给此元素设置clear:both;清除浮动。在很早之前用的就是这种解决办法,新建一个空的div,为这个div设置clear:both;这样无疑是增加了无意义的标签,一个大型页面中,这种标签太多是不好的。
4、给父元素添加 overflow:hidden;
5、通过伪类::after清除浮动
BFC盒子的触发方式:
- 根元素或包含根元素的元素
- 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、``table-row、table-row-group、``table-header-group、``table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或inline-table) overflow值不为visible的块元素display值为[flow-root](https://drafts.csswg.org/css-display/#valdef-display-flow-root)的元素contain值为layout、content或strict的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括 ``column-count为1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)
6.margin塌陷问题
在垂直方向(水平方向没这问题),上面元素的margin-bottom和下面的margin-top,在文档流中,只会取其中较大的一个实行,而不是上面的margin-bottom+下面的margin-top。
解决办法:触发BFC盒子、
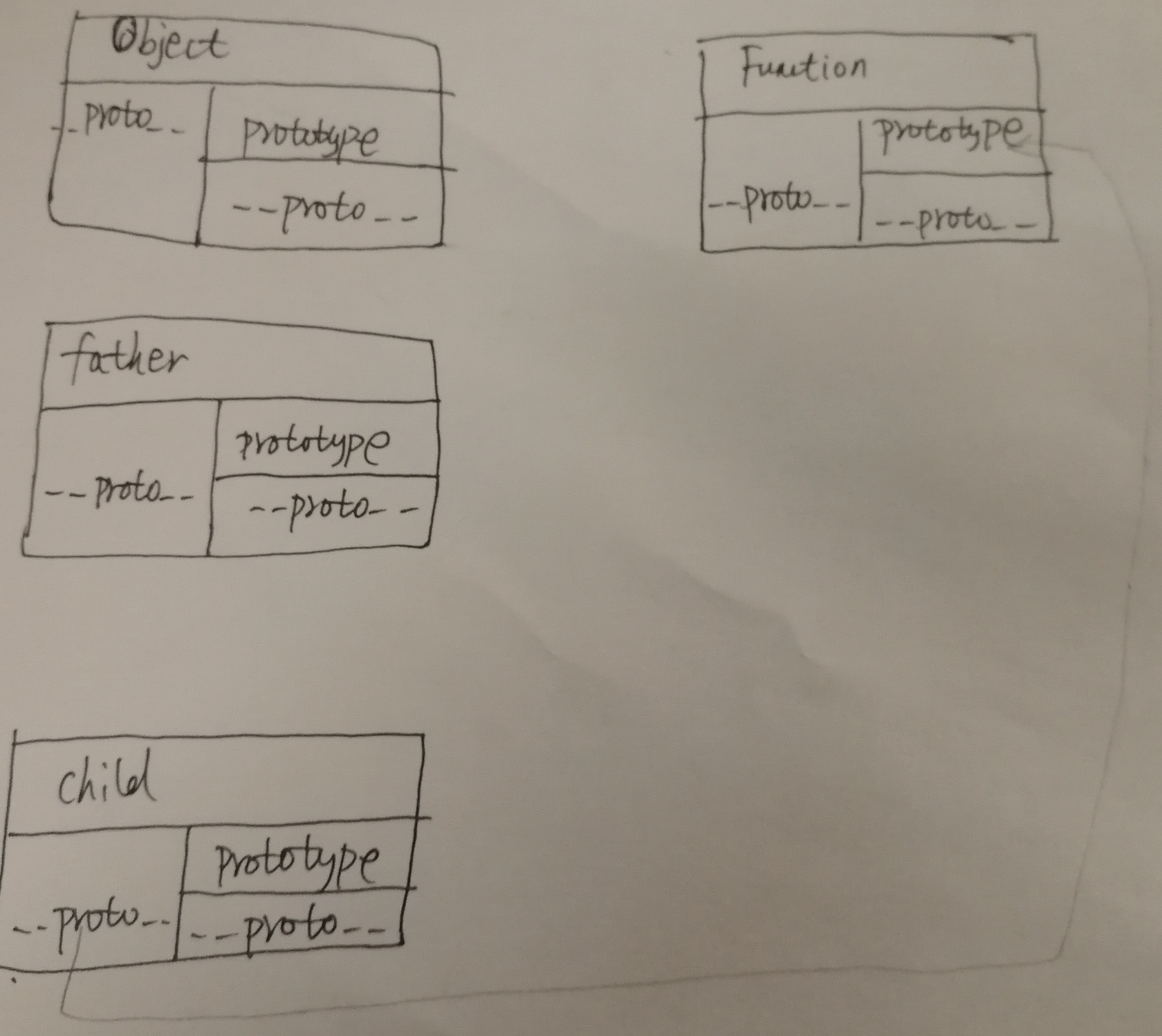
7.js的原型链和构造器,连线

我已经懵了,有小伙伴连好了,可以私信我一下。
8.Object.assign的特性和用法
浅拷贝
9.https的加密方式,对称加密和不对称加密
10.线程和进程的异同点,如何加锁。
11.TCP协议的特点,三次握手四次挥手,拥塞控制,重传之类的。
12.看代码,说输出结果和原因
<script> window.onload=function(){ function test(flag){ if(flag){ return function getValue(){ console.log('a'); } } else{ return function getValue(){ console.log('b'); } } return getValue; } var c=test(true); c();// a } </script>
这段考的是函数提升的问题,一共定义了俩getValue,那个生效了?因为flag===true,所以没有执行到else,所以第一个getValue生效。
对于重复定义,变量的重复声明是无用的,不会覆盖之前同一作用域声明的变量,但函数的重复声明会覆盖前面的声明的同名函数或同名变量。
//变量的重复声明无用 var a = 1; var a; console.log(a);//1 //覆盖同名变量 var a; function a(){ console.log(1); } a();//1 //覆盖同名函数 a();//2 function a(){ console.log(1); } function a(){ console.log(2); }
13.看代码,说输出结果和原因
window.onload=function(){ var a=11; function test(){ var a=1; var obj={ a:10, b:2, fn:function(){ console.log(this.a+this.b); } }; obj.fn();//12 } test(); }
当obj.fn()被执行的时候,此时的this指向的是 obj 这个对象,因为fn函数是通过obj这个对象直接调用的。
14.看代码,说输出结果和原因
var a=11; function test(){ var a=1; setTimeout(function(){ console.log(this.a);//11 },0); } test();
在一般情况下,this对象时在运行时基于函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象。但是,匿名函数的执行环境具有全局性,因此它的this对象通常指向windows.
15.看代码,说输出结果和原因
var a=11; function test(){ console.log(a);//undefined var a=1; } test();
函数test有自己的作用域,并且作用域内声明了变量a,根据变量提升的规则,在该作用域内未定义之前就是undefined。
16. 1+undefined=NaN
17.git常用步骤
git clone / git pull / git fetch
git checkout -b branchname
git add ./ git commit -m""/ git push
git merge / git rebase / git squash
18.jsonp 跨域
function getScript(url,callback){ var script = document.createElement("script"); script.type="text/javascript"; if(script.readyState){ script.onreadystatechange = function(){ if(script.readyState=="loaded"||script.readyState=="complete"){ script.onreadystatechange=null; callback(); } } }else{ script.onload = function(){ callback(); } } script.src = url; document.getElementsByTagName("head")[0].appendChild(script); }
什么是同源策略,怎么比较两端的同源策略?两端指的是那两端?
还有那些html标签默认跨域:script、img、link、iframe
https://blog.csdn.net/ligang2585116/article/details/73072868
19.script是阻塞式加载?非阻塞式加载?
这也涉及了页面渲染过程,各部分资源加载过程。
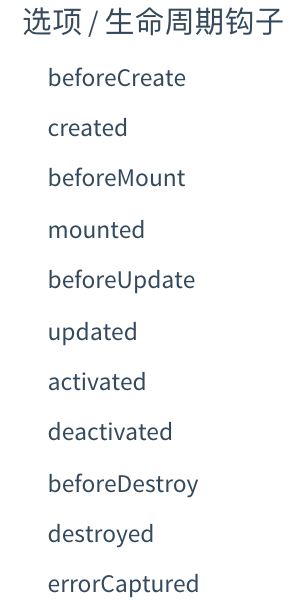
20.vue的生命周期
见:https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA

data定义在那个阶段?
解:当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。
watch发生在哪个阶段?create阶段一般做什么事情?mounted阶段做什么事情?
active动态阶段会发生什么?
window.onload发生在vue的那个周期?
怎么将vue的生命周期同普通html页面加载周期对应起来。
vue的深入响应式原理?
解:https://cn.vuejs.org/v2/guide/reactivity.html 主要还是用了Object.defineProperty 的数据属性和访问其属性,跟踪依赖,在属性被访问和修改时通知变化。受现代 JavaScript 的限制 (以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
21.在vue中,template、html、render都可以作为模板,有什么区别?
见:html:https://cn.vuejs.org/v2/api/#el
template:https://cn.vuejs.org/v2/api/#template
render:https://cn.vuejs.org/v2/api/#render
22.vue页面和普通html页面有什么需要注意的事项?
<div class="test"> <li>123</li> <li>123</li> <li>123</li> </div>
上面这种情况中的li元素在两种页面中都会渲染吗?
23.隐式转换
var a={}; var b={}; var c=[]; var d=[]; console.log(a==b);// false console.log(c==d);// false console.log(a==true);// false console.log(b==true);// false console.log(b==0);// false console.log(a==0);// false console.log(b==null);// false console.log(a==null);// false console.log(a=='1');// false console.log(b=='1');// false
上面每一步比较,都发生了隐式转换,转换了什么?比较的是什么?结果是什么?为什么?
其实引用类型比较的是该对象的地址,每个变量都开辟了一块属于自己的地址,所以 a!=b
具体见mdn:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Equality_comparisons_and_sameness
https://dorey.github.io/JavaScript-Equality-Table/
24.如何获得某个id为“test”的元素的CSS属性值?
<!DOCTYPE html> <html> <head> <style> #test{ width :100px; height:100px; }</style> </head> <body> <div id="test" style="background-color:red"> </div> <script> var dom = document.getElementById("test"); console.log(dom.style.backgroundColor);// red console.log(dom.style.width);// 什么都没输出 var computedStyle = document.defaultView.getComputedStyle(dom, null); console.log(computedStyle.width);// 100px console.log(computedStyle.backgroundColor);// rgb(255, 0, 0) </script> </body> </html>
所以dom.style这个方法只能JS只能获取写在html标签中的写在style属性中的值(style=”…”),而无法获取定义在<style type="text/css">里面的属性。也就是说只能获得内联样式值。
而getComputedStyle可以获取所有样式值。
还有IE的currentStyle,大家可以了解一下。
25.webpack的用处
转码解码,压缩,tree shaking等……
26.计算下面俩div a和 b是否相交?如果相交,交集的面积多大?js实现

最简单的方式就是计算两者style的top 和 left,然后计算。
或者找到两个div的中心点,判断是否隔离?相交?嵌套?
其他方法寻找中,可评论告知。
两面,一共差不多就面了这几个问题,两个小时+……







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通