1.video-js
是否开源:是
是否免费:是
官网地址:https://videojs.com/
特点:支持hls、dash、.mp4、webm 等多种视频类型,

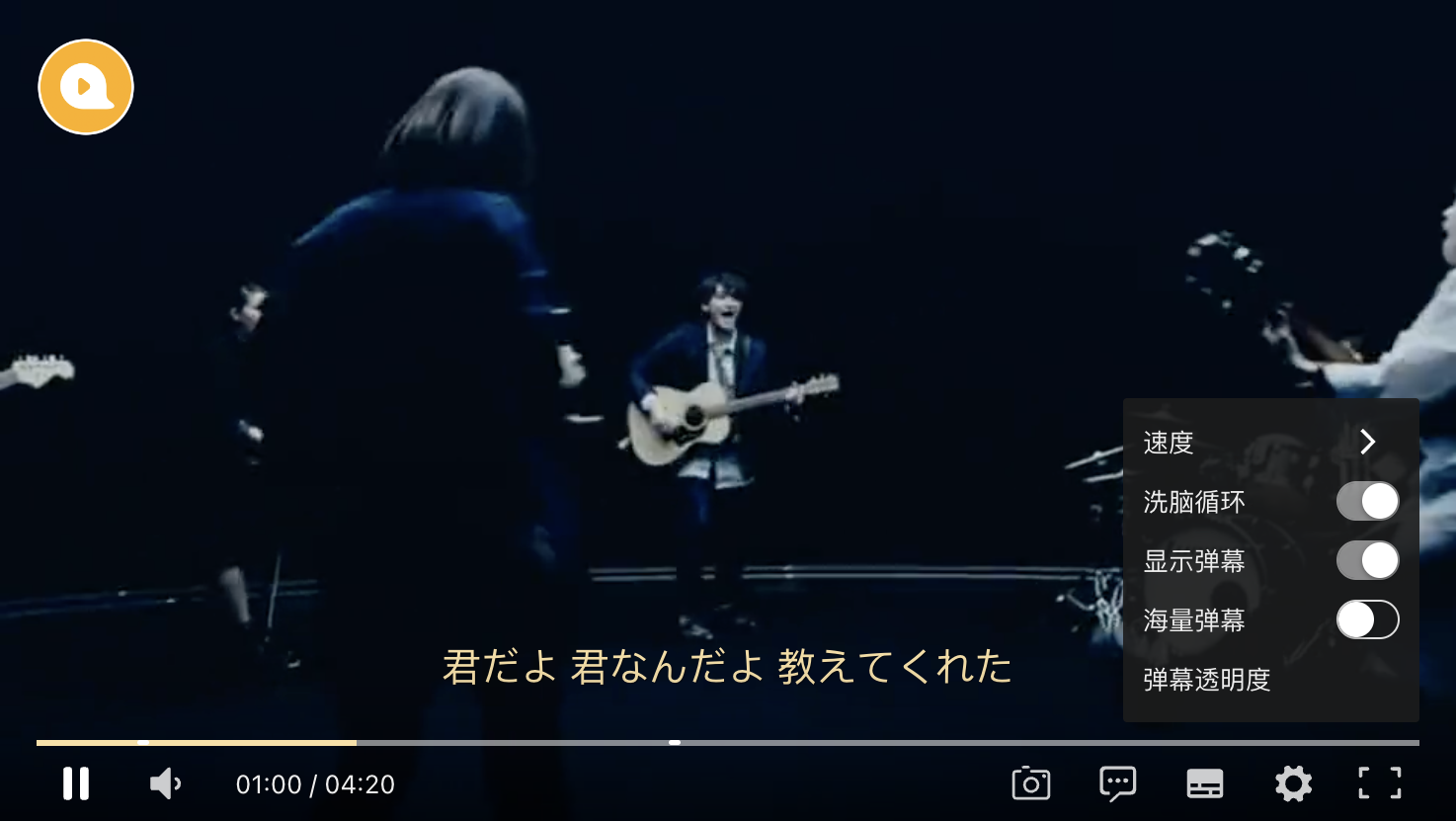
2.西瓜播放器
是否开源:是
是否免费:是
官网地址:https://v2.h5player.bytedance.com/
特点:一款带解析器、能节省流量的HTML5视频播放器。支持播放hls、.m3u8、.flv、dash、.mp4等多种视频类型,支持弹幕、还支持音频播放。支持记忆播放·、视频旋转等。可以在线生成代码并预览。
兼容性:


3.DPlayer
是否开源:是
是否免费:是
官网地址:https://dplayer.diygod.dev/zh/
特点:支持播放hls、.m3u8、.flv、dash、.mp4等多种视频类型。支持弹幕、支持视频截图、支持切换字幕等。

const dp = new DPlayer({ element: document.getElementById("dplayer"), video: { url: livePlayerStore.url, type: "customHls", customType: { customHls: function (video, player) { hls.value = new Hls(); hls.value.loadSource(video.src); hls.value.attachMedia(video); }, }, }, autoplay: false, }); // 用完需要 dp.destroy();
4.mediaElement.js
是否开源:是
是否免费:是
官网地址:http://www.mediaelementjs.com/
特点:MediaElement是一款HTML5播放器,使用<video><audio>标签,使用简单,一个js文件,一种UI支持多个浏览器。
var videoPlayer = new MediaElementPlayer('moviePlayer'); videoPlayer.setSrc('sample.mp4'); videoPlayer.play();
不推荐
5.nPlayer-移动端播放器
是否开源:是
是否免费:否
官网地址:https://nplayer.com/
特点:NPlayer是一个强大的Web视频播放器,基于JavaScript、TypeScript、Vue.js和CSS3。它支持多格式、全功能控制和自定义选项,适用于在线教育、媒体网站等场景。支持MP4、WebM等多种视频格式。
不推荐
6.clappr
是否开源:是
是否免费:是
官网地址:http://clappr.io/ git地址:https://clappr.github.io/
特点:与HLS.js和Dash.js等库兼容,实现不同网络环境下的流畅播放。

7. 谷歌的 shaka-player
是否开源:是
是否免费:是
官网地址:https://jackpu.com/gu-ge-kai-yuan-h5-liu-mei-ti-bo-fang-qi-shaka-player-chu-tan/
特点:目前对 HLS 支持还有稍许 bug。
8.dash.js
是否开源:是
是否免费:是
官网地址:https://dashjs.org/
特点:dash.js播放器是最佳MPEG-DASH播放器之一。

9.Aliplayer
是否开源:否
是否免费:是,若要支持H.265编码和 H.266编码,需要先申请license
特点:支持所有常见的视频类型。支持多种加密方案,包括标准加密、阿里云视频加密(私有加密)和DRM加密,有效防止恶意下载和扩散。
10.Mui Player
是否开源:是
官网地址:https://muiplayer.js.org/zh/
特点:支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。支持弹幕

11.Artplayer
是否开源:是
官网地址:https://artplayer.org/document/start/option.html
特点:视图依赖于容器尺寸。默认支持三种视频文件格式:.mp4, .ogg, .webm。支持弹幕








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通