方案一:推荐
在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖。
npm install echarts --save
npm install --save @types/echarts
然后在需要引用echarts的组件中引入echarts
<script lang="ts"> …… import echarts from 'echarts'; …… </script>
然后设置好option选项,将图表渲染在DOM里:
// HTML部分 <div ref="chart"></div> // Script部分 option={}; const Chart = echarts.init(this.$refs.chart as HTMLCanvasElement); Chart.setOption(this.option);
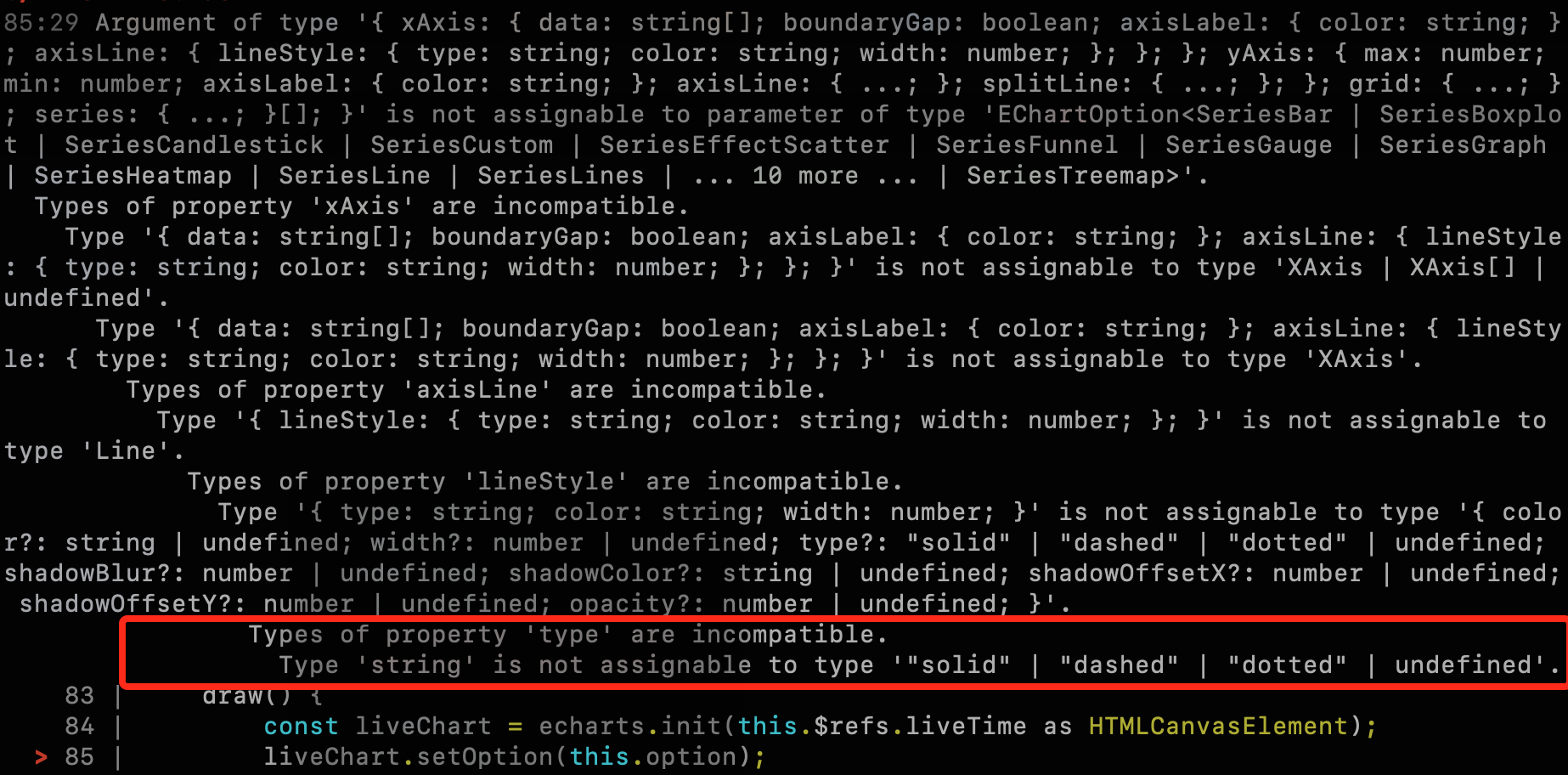
按理来说是这样的,然后我run的时候图表显示也是正确的,但是控制台爆出了类型不兼容的错误,如下:
Argument of type '{ color: string[]; legend: { data: { name: string; textStyle: { color: string; fontSize: number; }; }[]; right: number; top: number; itemWidth: number; itemHeight: number; padding: number; itemGap: number; }; xAxis: { ...; }; yAxis: { ...; }; grid: { ...; }; series: { ...; }[]; }' is not assignable to parameter of type 'EChartOption<SeriesBar | SeriesBoxplot | SeriesCandlestick | SeriesCustom | SeriesEffectScatter | SeriesFunnel | SeriesGauge | SeriesGraph | SeriesHeatmap | SeriesLine | SeriesLines | ... 10 more ... | SeriesTreemap>'.
Types of property 'xAxis' are incompatible.
Type '{ type: string; data: string[]; boundaryGap: boolean; axisLabel: { textStyle: { color: string; }; }; axisLine: { lineStyle: { type: string; color: string[]; width: string; }; }; }' is not assignable to type 'XAxis | XAxis[] | undefined'.
Type '{ type: string; data: string[]; boundaryGap: boolean; axisLabel: { textStyle: { color: string; }; }; axisLine: { lineStyle: { type: string; color: string[]; width: string; }; }; }' is not assignable to type 'XAxis'.
Types of property 'type' are incompatible.
Type 'string' is not assignable to type '"value" | "category" | "time" | "log" | undefined'.
124 | draw() {
125 | const Chart = echarts.init(this.$refs.chart as HTMLCanvasElement);
> 126 | watchChart.setOption(this.option);
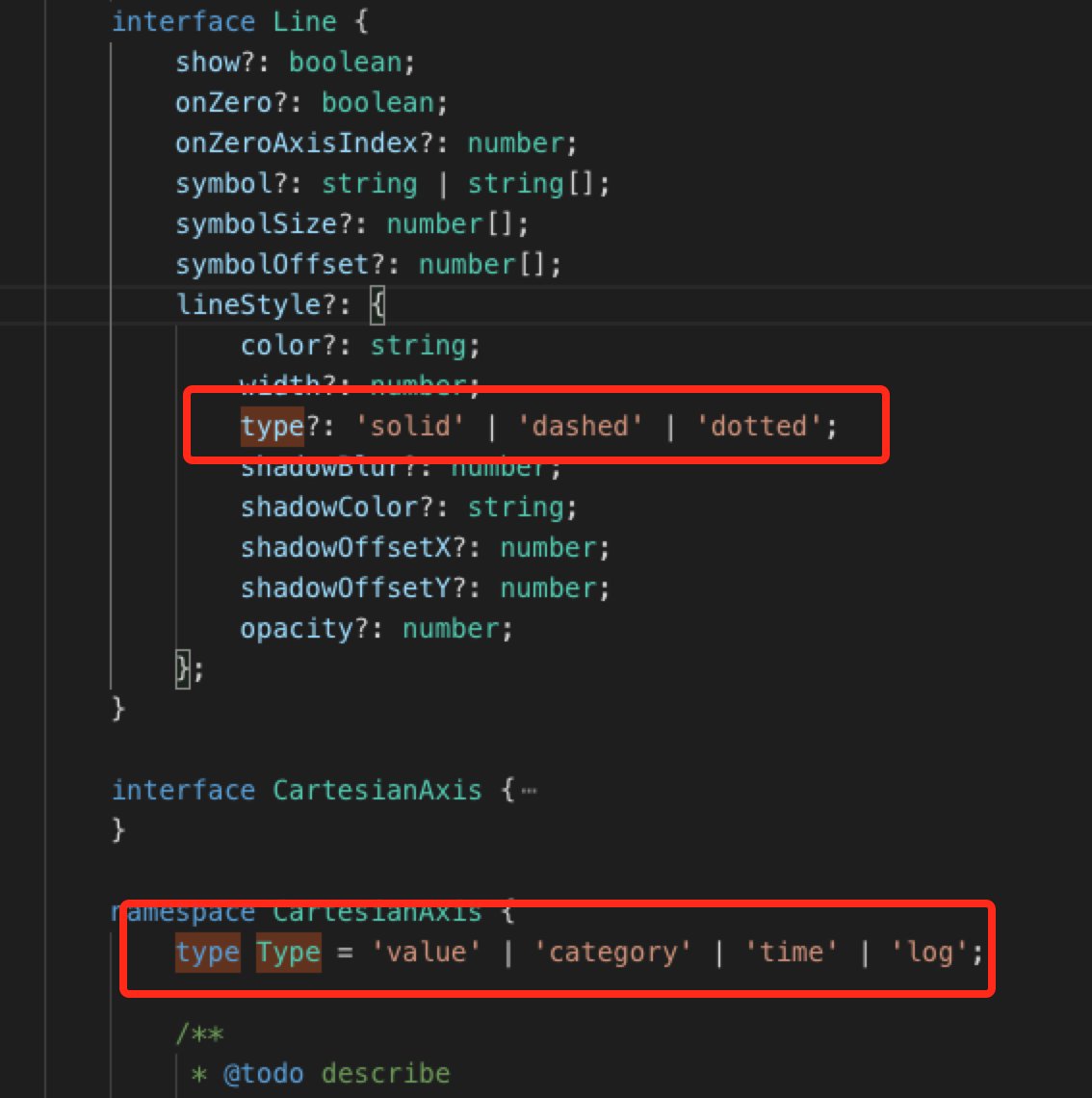
最后发现所有在@type/echarts(node_modules/@types/echarts/index.d.ts)里面声明的一些联合变量类型,类似于下图所示的这种,都会出现这种问题:

也可以说是一个字符串字面量类型,详见: https://ts.xcatliu.com/advanced/string-literal-types.html
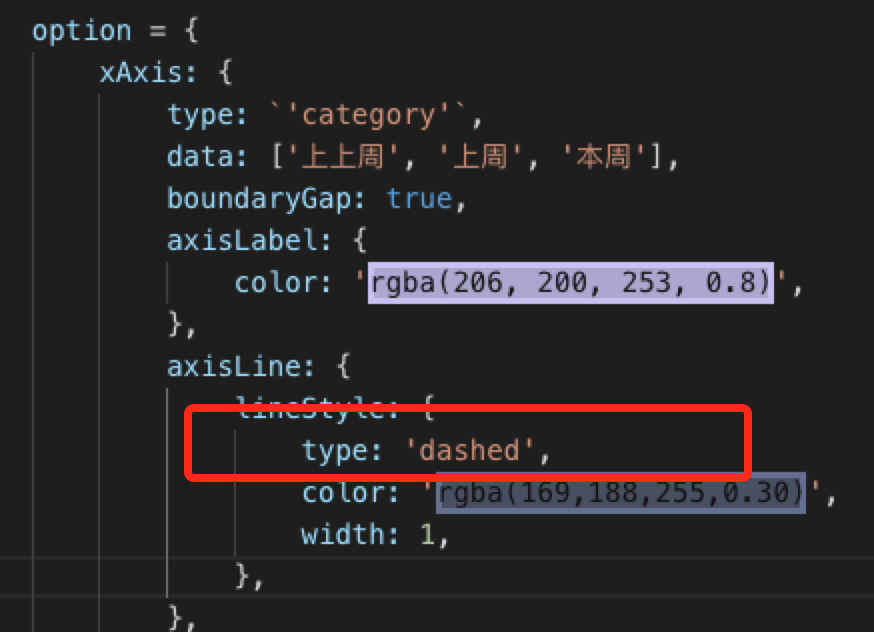
我在引用处代码里面option配置是:

因为声明的时候type是个联合类型,而不是type?:string这种类型,所以导致直接配置参数出现错误:

最后查看了网上的解决办法:https://zhuanlan.zhihu.com/p/28902584
可以直接 const ec = echarts as any; 但是这种做法很不可取。
最后在 https://jkchao.github.io/typescript-book-chinese/typings/literals.html#%E6%8E%A8%E6%96%AD 找到了解决办法,可以采用一个简单的类型断言来告诉 TypeScript 想推断的字面量:
在本实例中就是:
option = { xAxis: { type: ('category' as 'category'), axisLine: { lineStyle: { type: ('dashed' as 'dashed'), }, }, }, }
到此,完美解决了我的问题(其实是个大神帮我找到的解决方法,在此感谢所有的前辈们)。
方案二:成功但是不够严谨
最后删除了 @types/echarts ,在 echarts.d.ts 中自定义了 echarts 的声明 ,
declare module 'echarts' { const echarts: any; export default echarts; }
然后引用成功并且没有爆出类型错误,但是失去了ts强引用的优势。
方案三:简单直接
![]()
直接越过ts的类型检查………………………………………………







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通