ECharts 从后台动态获取数据 (asp.net)
(一) 使用工具 visual studio 2017;Web开发:asp.net
(代码中的js引用路径以及ajax方法调用的url,记得修改哦)
(二) 准备工作(此处写给和我一样小白)
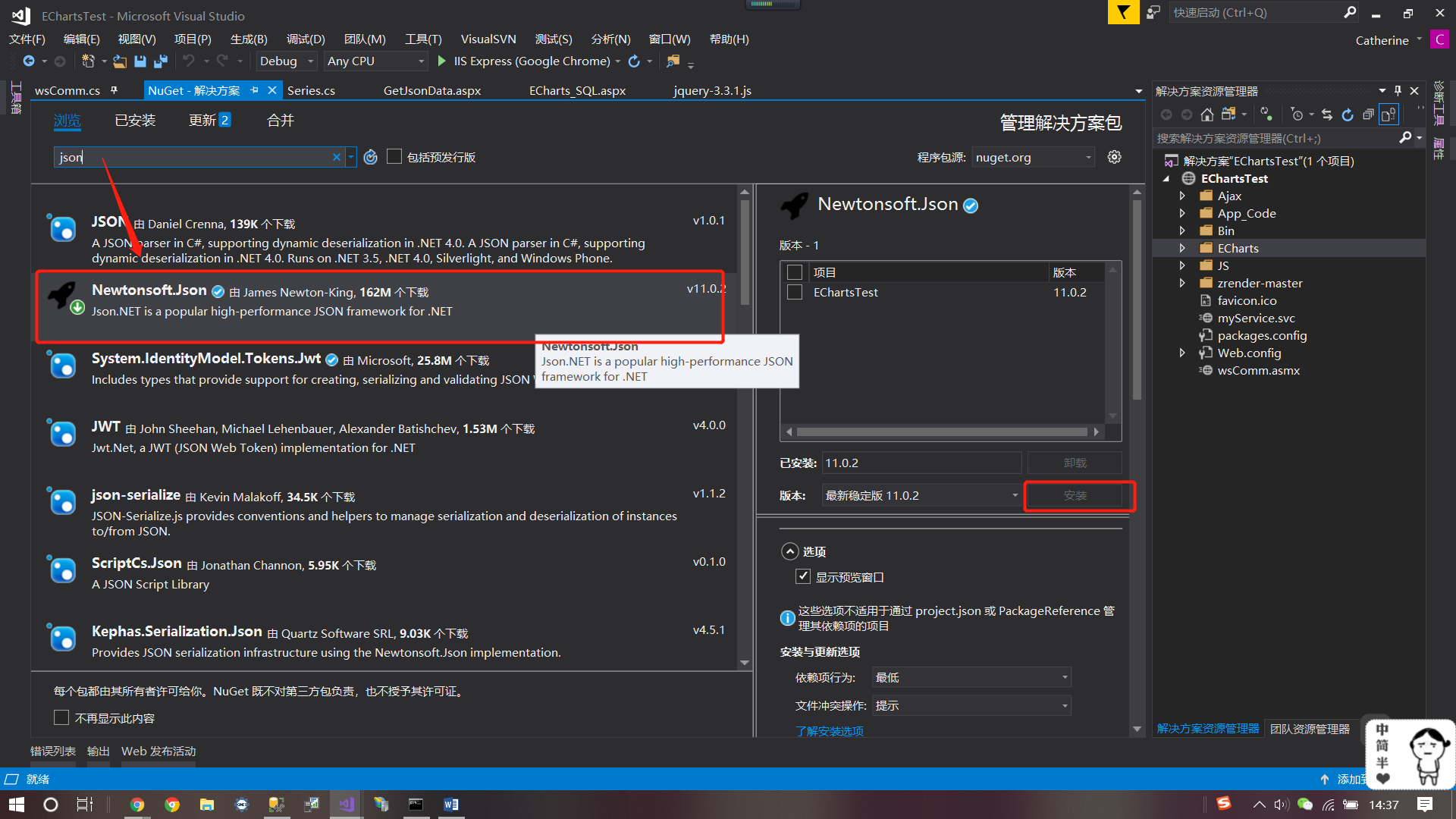
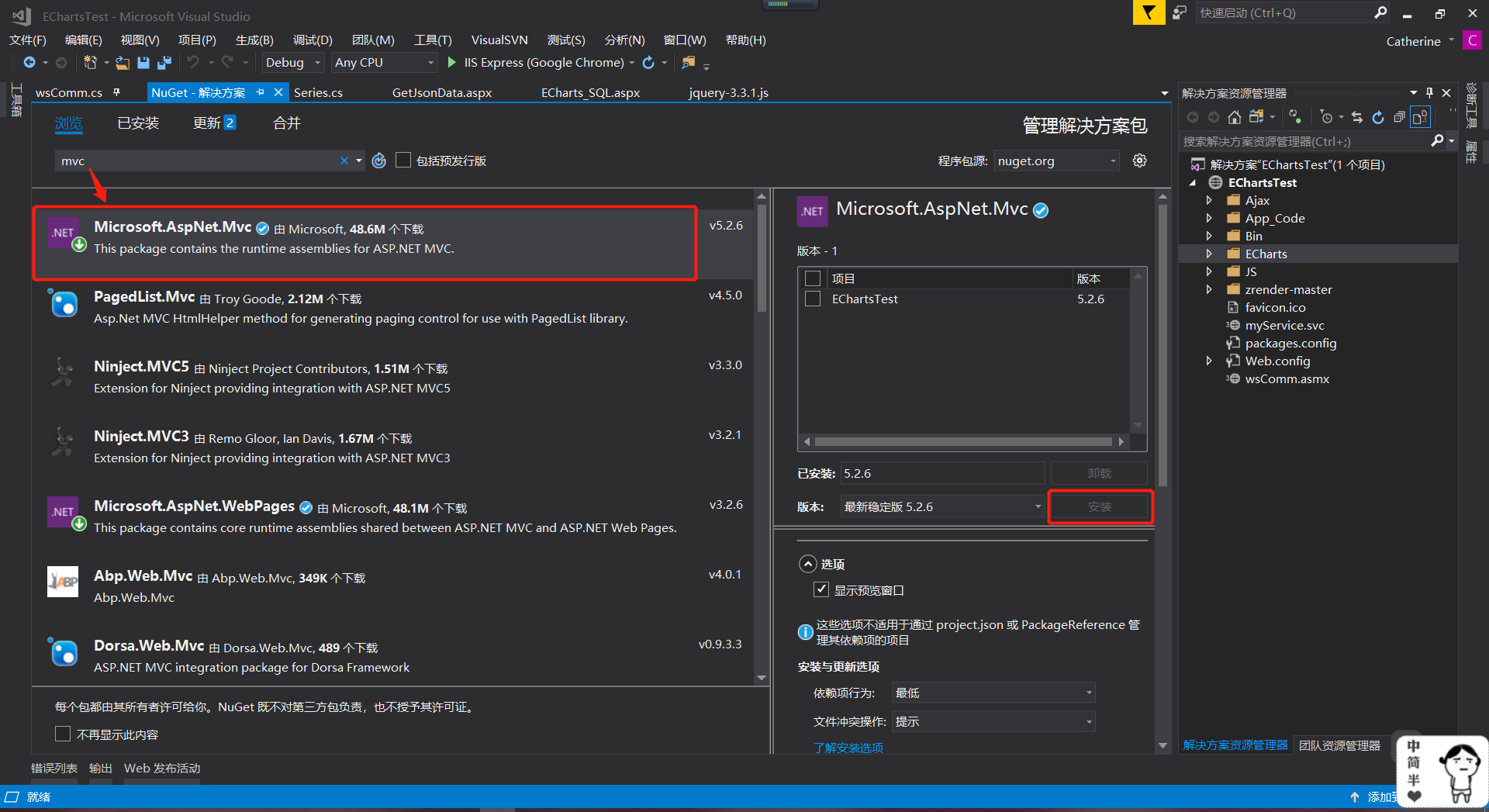
1.动态从后台获取数据,需使用Ajax获取后台Json,为此我们需要做一些准备工作,安装两个包(在vs的NuGet包管理)
一个json的包,一个mvc的包。


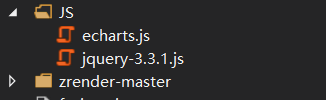
2.添加必要的js。
ECharts和jQuery均可在各自官网下载到。Echarts依赖zrender,但好像项目中是否引用并不影响。原谅我对Echarts还只是初识,理解不够深刻。

(三) 开始吧~
然后现在开始我们的小练习。
先准备一个Series类

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 /// <summary> 7 /// Series 的摘要说明 8 /// </summary> 9 public class Series 10 { 11 public string name; 12 public string type; 13 public int yAxisIndex; 14 public List<double> data; 15 }
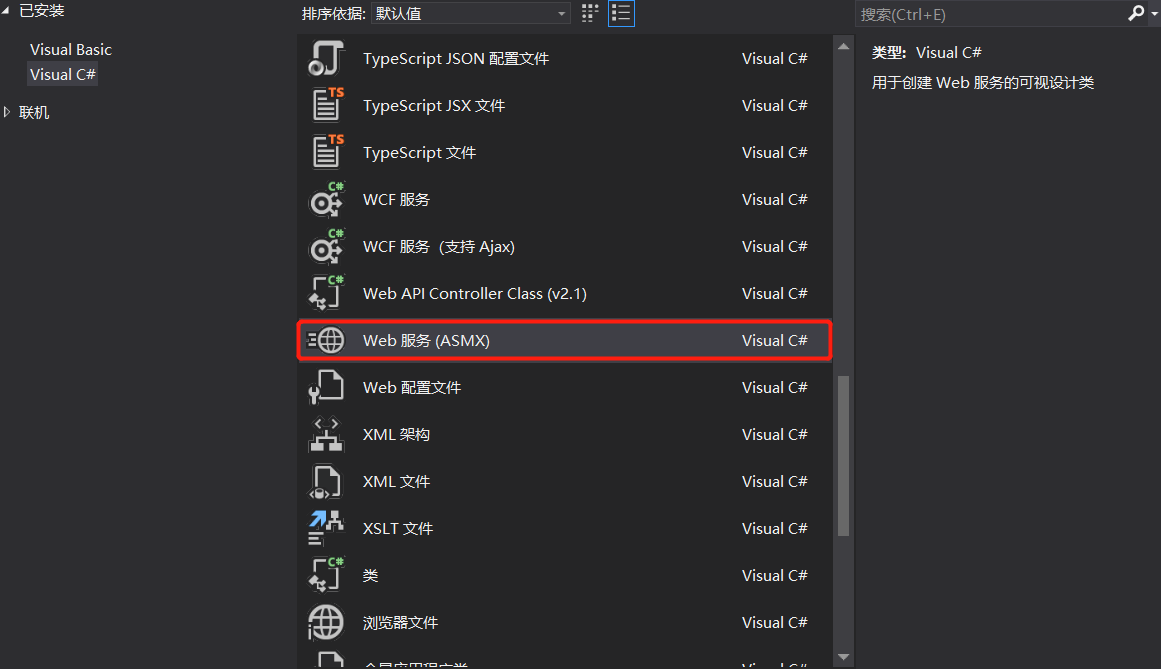
然后我们添加一个web服务

是的,就是这个~ 我给的名字叫 wsComm
(VS很智能的告诉我要取消如下注释,然而我一开始仍然没有看到,瞎了大概)

然后我们需要在这里面写一个webmethod,以便在前台进行数据获取(关于webmethod的问题,这里不做详述)。

1 /// <summary> 2 /// wsComm 的摘要说明 3 /// </summary> 4 [WebService(Namespace = "http://tempuri.org/")] 5 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] 6 // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 7 [System.Web.Script.Services.ScriptService] 8 public class wsComm : System.Web.Services.WebService 9 { 10 11 /// <summary> 12 /// ECharts图表数据获取 13 /// </summary> 14 /// <returns></returns> 15 [WebMethod] 16 public JsonResult getdataechart() 17 { 18 //考虑到图表的category是字符串数组 这里定义一个string的List 19 List<string> categoryList = new List<string>(); 20 //考虑到Echarts图表需要设置legend内的data数组为series的name集合这里需要定义一个legend数组 21 List<string> legendList = new List<string>(); 22 //考虑到图表的series数据为一个对象数组 这里额外定义一个series的类 23 List<Series> seriesList = new List<Series>(); 24 //设置legend数组 25 legendList.Add("月支出金额"); //这里的名称必须和series的每一组series的name保持一致 26 legendList.Add("月工作量"); //这里的名称必须和series的每一组series的name保持一致 27 //填写第一个Series 28 //定义一个Series对象 29 Series seriesObj = new Series(); 30 seriesObj.name = "月支出金额"; 31 seriesObj.type = "line"; //线性图呈现 32 seriesObj.data = new List<double>(); //先初始化 不初始化后面直直接data.Add(x)会报错 33 34 //模拟两组数据,都放在二组数组中。该数据你可以从数据库中获取,关于如何从后台数据库进行读取,本文不再详述。 35 string[,] MonthCost = new string[,] { { "201701", "10110020" }, { "201702", "2000000" }, { "201703", "3500000" }, { "201704", "4590876" }, { "201705", "5809833" }, { "201706", "5309902" }, { "201707", "7388332" }, { "201708", "2000000" }, { "201709", "19879802" }, { "2017010", "2378945" } }; 36 string[,] ProjectVal = new string[,] { { "201701", "3000" }, { "201702", "7500" }, { "201703", "9500" }, { "201704", "10000" }, { "201705", "12000" }, { "201706", "10050" }, { "201707", "30050" }, { "201708", "7893" }, { "201709", "7312" }, { "2017010", "8905" } }; 37 //设置数据 38 for (int i = 0; i < 10; i++) 39 { 40 //加入category刻度数组 41 categoryList.Add(MonthCost[i, 0]); 42 //加入数据值series序列数组 这里提供为了效果只提供一组series数据好了 43 seriesObj.data.Add(Convert.ToDouble(MonthCost[i, 1])); //数据依次递增 44 } 45 seriesList.Add(seriesObj); 46 //填写第二个Series 47 seriesObj = new Series(); 48 seriesObj.name = "月工作量"; 49 seriesObj.type = "bar"; //线性图呈现 50 seriesObj.yAxisIndex = 1; 51 seriesObj.data = new List<double>(); //先初始化 不初始化后面直直接data.Add(x)会报错 52 //设置数据 53 for (int i = 0; i < 10; i++) 54 { 55 seriesObj.data.Add(Convert.ToDouble(ProjectVal[i, 1])); //数据依次递增 56 } 57 seriesList.Add(seriesObj); 58 //最后调用相关函数将List转换为Json 59 //因为我们需要返回category和series、legend多个对象 这里我们自己在new一个新的对象来封装这两个对象 60 JsonResult json = new JsonResult(); 61 var newObj = new 62 { 63 category = categoryList, 64 series = seriesList, 65 legend = legendList 66 }; 67 json.Data = JsonConvert.SerializeObject(newObj); 68 return json; 69 } 70 }
前台:

1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head runat="server"> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <script type="text/jscript" src="../JS/jquery-3.3.1.js"></script> 5 <script type="text/jscript" src="../JS/echarts.js"></script> 6 <title></title> 7 </head> 8 <body> 9 <form id="form1" runat="server"> 10 <div id="main" style="height: 400px"></div> 11 <script type="text/javascript"> 12 var myChart = echarts.init(document.getElementById('main')); 13 //图表显示提示信息 14 myChart.showLoading({ 15 text: "图表数据正在努力加载..." 16 }); 17 //定义图表options 18 var options = { 19 title: { 20 text: "测试报表1", 21 }, 22 //右侧工具栏 23 toolbox: { 24 show: true, 25 feature: { 26 mark: { show: true }, 27 dataView: { show: true, readOnly: false }, 28 magicType: { show: true, type: ['line', 'bar'] }, 29 restore: { show: true }, 30 saveAsImage: { show: true } 31 } 32 }, 33 tooltip: { 34 trigger: 'axis' 35 }, 36 legend: { 37 data: [] 38 }, 39 calculable: true, 40 xAxis: [ 41 { 42 type: 'category', 43 name: '月份', 44 data: [] 45 } 46 ], 47 yAxis: [ 48 { 49 type: 'value', 50 name: '金额', 51 axisLabel: { 52 formatter: '{value} Y' 53 }, 54 splitArea: { show: true } 55 }, 56 { 57 type: 'value', 58 name: '工作量', 59 axisLabel: { 60 formatter: '{value} M3' 61 }, 62 splitArea: { show: true } 63 } 64 ], 65 series: [] 66 }; 67 //通过Ajax获取数据 68 $.ajax({ 69 type: "POST", 70 async: false, 71 contentType: 'application/json; charset=utf-8', 72 url: "../wsComm.asmx/getdataechart", 73 dataType: "json", //返回数据形式为json 74 success: function (result) { 75 var obj = JSON.parse(result.d.Data); //一定要注意大小写,本语句中,一直把Data写成data,总是取不出数据,耽误了半天 76 if (result) { 77 //将返回的category和series对象赋值给options对象内的category和series 78 //因为xAxis是一个数组 这里需要是xAxis[i]的形式 79 options.yAxis[0].data = obj.value; 80 options.xAxis[0].data = obj.category; 81 options.series= obj.series; 82 options.legend.data = obj.legend; 83 myChart.hideLoading(); 84 myChart.setOption(options); 85 } 86 }, 87 error: function (XMLHttpRequest, textStatus, errorThrown) { 88 alert(XMLHttpRequest.responseText); 89 alert(XMLHttpRequest.status); 90 alert(XMLHttpRequest.readyState); 91 alert(textStatus); 92 } 93 }); 94 </script> 95 </form> 96 </body> 97 </html>
嗯,然后就完成了。
参考原文:https://blog.csdn.net/guoxy_nb/article/details/78943185
posted on 2018-11-15 15:36 深爱不及久伴ler 阅读(8233) 评论(9) 编辑 收藏 举报




