WEB学习笔记14-HTML5新特性的使用
(1)定义文档类型声明
<!DOCTYPE html>
(2)定义页面编码
<!—HTML 4.01中定义的设置页面编码的方式-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!—HTML5中定义的设置页面编码的方式-->
<meta charset="UTF-8">
(3)样式和脚本文件的引用
当<link>元素的属性rel设置为stylesheet时,且type属性没有设置时,默认的type是text/css;在<script>元素中,如果type属性没有设置,则默认的type是text/javascript。
<link rel="stylesheet" href="/css/lib/base.css"/>
<script src="jquery.min.js"></script>
(4)HTML5中的新标签
- HTML5中的新标签:语义化标签、功能性标签以及新的输入控件类型.
如下是一个符合HTML5规范的页面结构,HTML5中新引入的语义化标签包括:section、article、aside、hgroup、header、footer、nav、figure及figcaption。功能性的标签,如<svg>、<canvas>、<audio>、<video>等
1 body> 2 <header id="header">...</header> 3 <nav id="navigation">...</nav> 4 <section id="main">...</section> 5 <aside id="sidebar">...</aside> 6 <footer id="footer">...</footer> 7 </body>
- HTML5中新增的标签属性
(1)<script>标签的async属性
<script>标签中有两个和脚本加载时机有关的属性,即async和defer。属性async是HTML5规范中新定义的属性,它表明脚本以异步的方式加载和执行.属性defer的作用是让脚本后置加载,相当于把脚本放置于页面最后面加载和执行。属性async的作用是让脚本异步加载和执行。两个属性的差别是:设置async属性后不能保证脚本按照顺序加载和执行,脚本加载完成后会立即执行,而设置defer的脚本还是会按照原有的顺序执行。因此,如果脚本执行之间有依赖关系,则不能使用async属性;如果页面中有内联的脚本依赖于加载的脚本,则不适合使用defer属性。
1 <!-- HTML 4.01规范中定义了defer属性 --> 2 <script src="file.js" defer="defer"></script> 3 <!-- HTML5规范中定义了async属性 --> 4 <script src="file.js" async="async"></script>
(2)<base>标签的target属性
1 <head> 2 <base target="_blank"> 3 </head> <!--属性target设置为_blank,单击页面上的超链接时会在新窗口打开。-->
(3)<input>和<textarea>中的placeholder、required及autofocus属性
输入控件上的这几个属性是非常有用的,增强了用户体验。有关这几个属性的具体功能,可以参考W3C官方的文档。
(4)标签上的自定义属性data–*。如下示例展示了自定义数据的定义和读取:
1 <ol> 2 <li id="byond_sea" data-length="2m11s">Beyond The Sea</li> 3 ... 4 </ol> 5 //对应的读取和设置数据的方式如下: 6 var beyondSea = document.getElementById('byond_sea'); 7 // 获取数据 8 beyondSea.dataset['length']; 9 // 设置数据 10 beyondSea.dataset['length'] = '3m11s';
注意:
(1)<i>、<b>、<u>和<small>这4个标签表示将包含的字符设置为斜体、黑体、下划线和小字体。标签<em>和标签<i>的默认样式一样,其语义为“强调”。标签<strong>和标签<b>的默认样式也是一样的,其语义为“重要”。
(2)<script>标签除了可以包含脚本代码之外,还可以包含用户自定义的数据块。在实际应用中,<script>标签包含的数据块有HTML模板、XML数据等。
不要使用HTML5中已废弃的标签和属性
(1)标签仅仅是为了设置外观,没有任何语义,而且这些标签可以使用CSS代替。
涉及的标签包括:<basefont>、<big>、<center>、<font>、<strike>和<tt>。
<basefont>标签定义文档中默认字体颜色、大小。
<big>标签设置文本的大字体。<big>标签设置文本的大字体
<center>用于将文本居中。应该使用CSS样式(text-align:center)设置文本居中。
<font>标签用于设置文本的字体样式。应该使用CSS样式中的字体设置相关样式。
<strike>标签定义加删除线的文本,可以使用CSS样式(text-decoration:line-through)实现相同的效果。如果为了表示“删除”语义,则可以使用<del>标签。
<tt>标签用于定义打字机文本。和<big>、<strike>及<font>标签一样,也是用于设置字体样式的标签。此标签的效果可使用CSS样式font-weight设置代替。
(2)标签破坏了可用性
该类标签包括:<frame>、<frameset>、<noframes>。
(3)标签很少被使用,能引起混淆或者是有更好的代替标签
该类标签包括:<acronym>、<applet>、<isindex>和<dir>。应该使用输入控件代替使用<isindex>标签。标签<acronym>、<applet>和<dir>对应的代替标签是<abbr>、<object>、<ul>。
如何处理浏览器的兼容问题
(1)让浏览器识别HTML5规范中的新标签
IE 8/IE 7/IE 6支持通过document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持HTML5新标签,代码如下:
1 var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', '); 2 var i= e.length; 3 while (i--){ 4 document.createElement(e[i]) 5 } 6 <!--浏览器支持新标签后,还需要添加标签默认的样式--> 7 article,aside,figcaption,figure,footer,header,hgroup,nav,section{display:block} 8 mark{background:#FF0;color:#000} 9 <!--html5shim的使用方法很简单,在页面的head部分添加框架的引用即可--> 10 <!--[if lt IE 9]> 11 <script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script> 12 <![endif]-->
(2)HTML5中新特性的向后兼容
(3)音频和视频的兼容
浏览器支持的音频格式的列表见表

从支持的格式来看,要让所有的浏览器可以播放<audio>元素上的音频,最佳的方式是提供MP3和Ogg_Vorbis两种格式,兼容代码如下:
1 <audio controls> 2 <source src="elvis.mp3" type='audio/mpeg; codecs="mp3"'> 3 <source src="elvis.oga" type='audio/ogg; codecs="vorbis"'> 4 <!-- 向后兼容代码:如显示提示信息、提供下载链接使用Flash播放器等 --> 5 浏览器不支持<code>audio</code>标签 6 </audio>
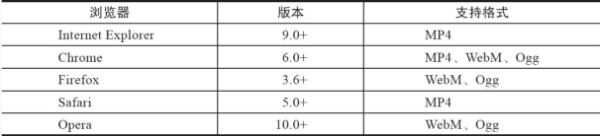
浏览器支持的视频格式的列表

从浏览器支持的视频格式来看,最佳的方式是提供WebM和MP4两种格式的视频,兼容代码如下:
1 <video controls> 2 <source src="video.webm" type="video/webm"> 3 <source src="video.mp4" type="video/mp4"> 4 <!—向后兼容代码: --> 5 <iframe width="480" height="360" 6 src="http://www.*****.com/embed/xzMUyqmaqcw rel=0" 7 frameborder="0" allowfullscreen></iframe> 8 </video>



