WEB学习笔记13-高可读性的HTML之精简HTML代码/过时的块状元素和行内元素
1 <a id="more-intro">点击此处 <img src="down-arrow.png" /></a>
(1)删除多余的容器
1 <div id="container-up"> 2 <div id="signin_logo"> 3 <img alt="" src="images/signin.png" /> 4 </div> 5 <span><a href="#">Click to close</a></span> 6 </div>
代码中<div>元素实现的是让图片独占一行的效果,可以通过设置图片的display样式为block来代替。代码精简为:
1 <div id="container-up"> 2 <img id="signin_logo" alt="" src="images/signin.png"/> 3 <a href="#">Click to close</a> 4 </div>
(2)装饰性的元素使用CSS样式实现

不严谨的HTML代码可能是这样的:
1 <a id="more-intro">点击此处 <img src="down-arrow.png" /></a>
因为效果图中的向下箭头不属于内容的一部分,所以应该通过设置CSS样式实现,代码类似如下:
1 <style> 2 .more-intro { 3 background: url(ico.png) no-repeat 420px -28px 4 } 5 </style>
6 <a id="moreIntro">点击此处</a>
另外一个很有用的技巧是使用::before和::after伪元素。Bootstrap框架中正是利用这两个伪元素来实现下拉菜单的箭头的.

1 .navbar .nav > li > .dropdown-menu::before { 2 position: absolute; 3 top: -7px; 4 left: 9px; 5 display: inline-block; 6 border-right: 7px solid transparent; 7 border-bottom: 7px solid #ccc; 8 border-left: 7px solid transparent; 9 border-bottom-color: rgba(0, 0, 0, 0.2); 10 content: ''; 11 } 12 .navbar .nav > li > .dropdown-menu::after { 13 position: absolute; 14 top: -6px; 15 left: 10px; 16 display: inline-block; 17 border-right: 6px solid transparent; 18 border-bottom: 6px solid #ffffff; 19 border-left: 6px solid transparent; 20 content: ''; 21 }
(3)避免使用table布局
常见的块状元素有:<div>、<p>、<table>、<ul>、<ol>、<h1>~<h6>等。
常见的行内元素有:<span>、<img>、<a>、<em>、<input>、<select>等。
按照元素具体的语义重新划分了元素的类型,如下:

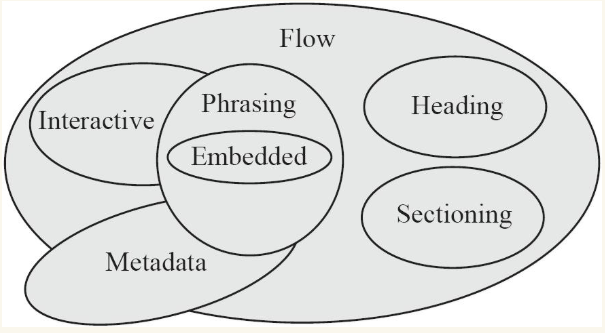
规范中还提供了一张各元素类型之间的包含关系图,如图4-11所示。