WEB学习笔记12-高可读性的HTML之如何正确设计表单
网站中的用户登录、注册、用户调查等都是通过页面中的表单提交到网站服务器的。假设要实现让用户设置个人信息的一个表单。

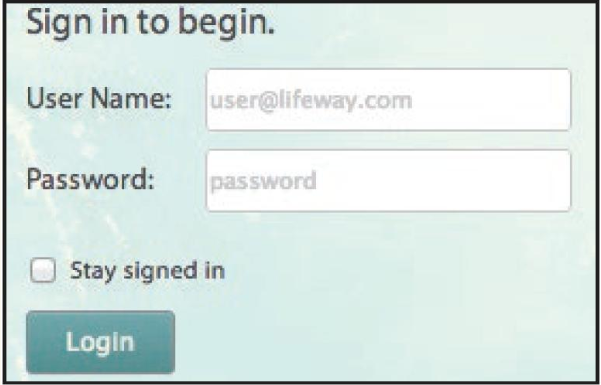
该表格为两栏布局,第一栏中的文本左对齐,第二栏的表单控件右对齐,构成了最容易实现的表单布局设计。<label>用于为输入控件定义文本标签(label)——即显示在输入控件旁边的说明性文字。要为<label>指定关联的输入控件,只需把相关控件的id赋值给<label>标签的for属性。for属性的作用是:不仅把<label>元素上的触发事件指向了for属性指代的表单元素,也从语义上绑定了label元素和此表单元素。
1 <form action="/service/user" method="post"> 2 <label for="userName">User Name:</label> 3 <input type="text" id="userName" name="userName" /> 4 <label for="password">Password:</label> 5 <input type="text" id="password" name="password" /> 6 <input type="checkbox" id="staySigned" name="staySigned" /> 7 <label for="staySigned">Stay signed in</label> 8 <input type="submit" value="Login" /> 9 </form>
此外,还可以使用<fieldset>元素给表单控件分组。和<fieldset>相关的一个元素是<legend>元素,<legend>元素用来定义控件组的标题。表单使用<label>标签、<fieldset>标签和<legend>标签后的代码如下:
1 <form action="/service/user" method="post"> 2 <fieldset> 3 <legend>Sign in to begin.</legend> 4 <label for="userName">User Name:</label> 5 <input type="text" id="userName" name="userName" /> 6 <label for="password">Password:</label> 7 <input type="text" id="password" name="password" /> 8 <input type="checkbox" id="staySigned" name="staySigned" /> 9 <label for="staySigned">Stay signed in</label> 10 </fieldset> 11 <input type="submit" value="Login" /> 12 </form>
下面介绍一下提高表单易用性的手段:
(1)使用<label>标签,并设置<label>标签的for属性.
<label>元素上的鼠标事件会转移到其关联的输入控件上,这一特性为鼠标用户增强了可用性,尤其是对单选框和复选框等使用鼠标操作的输入控件来说。
1 <input type="checkbox" id="keepSigned" name="keepSigned" value="" /> 2 <label for="keepSigned">Keep Me Signed In For 30 Days.</label> 3 // 省略for属性,把输入控件作为label的子元素 4 <label><input type="checkbox" id="keepSigned" name="keepSigned" value="" /> Keep Me Signed In For 30 Days.</label>
(2)给输入控件设置合适的水印提示
推荐使用HTML5中引入的placeholder属性.
1 <input type="text" name="email" id="email" placeholder="user@lifeway.com" />
(3)如有必要,给输入控件设置tab顺序
如果实际的顺序并不是期望的顺序,则需要给输入控件设置tabindex属性来设置输入控件的切换顺序,示例代码如下:
1 <input type="text" tabindex="2" />
(4)使用HTML5中引入的表单控件
结合以上所述的易用性表单设计原则,给相关表单控件设置placeholder属性、tabindex属性和require属性,并更改用户名输入框的类型为email。最终的HTML代码为:
1 <form action="/service/user" method="post"> 2 <fieldset> 3 <legend>Sign in to begin.</legend> 4 <label for="userName">User Name:</label> 5 <input type="email" id="userName" name="userName" placeholder=user@lifeway.com" tabindex="1" required="true" /> 6 <label for="password">Password:</label> 7 <input type="text" id="password" name="password" placeholder=" 8 password" tabindex="2" required="true" /> 9 <label for="staySigned"> 10 <input type="checkbox" id="staySigned" name="staySigned" tabindex= 11 "3" /> 12 Stay signed in 13 </label> 14 </fieldset> 15 <input type="submit" value="Login" tabindex="4" /> 16 </form>
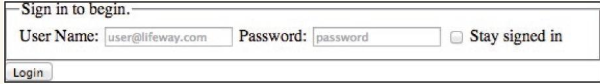
为了检验HTML是否符合语义,尝试去掉作用于表单上的CSS样式,此时在Chrome浏览器中显示的效果如图

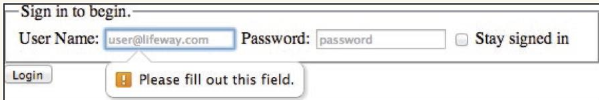
因为设置了用户名和密码输入框的require属性,即输入不允许为空,所以当单击“Login”按钮时,会出现默认的错误提示框。

在Firefox浏览器中显示的效果和Chrome浏览器中显示的效果类似,只是外观稍有不同




