Fullpage.js 踩坑(滚动条)
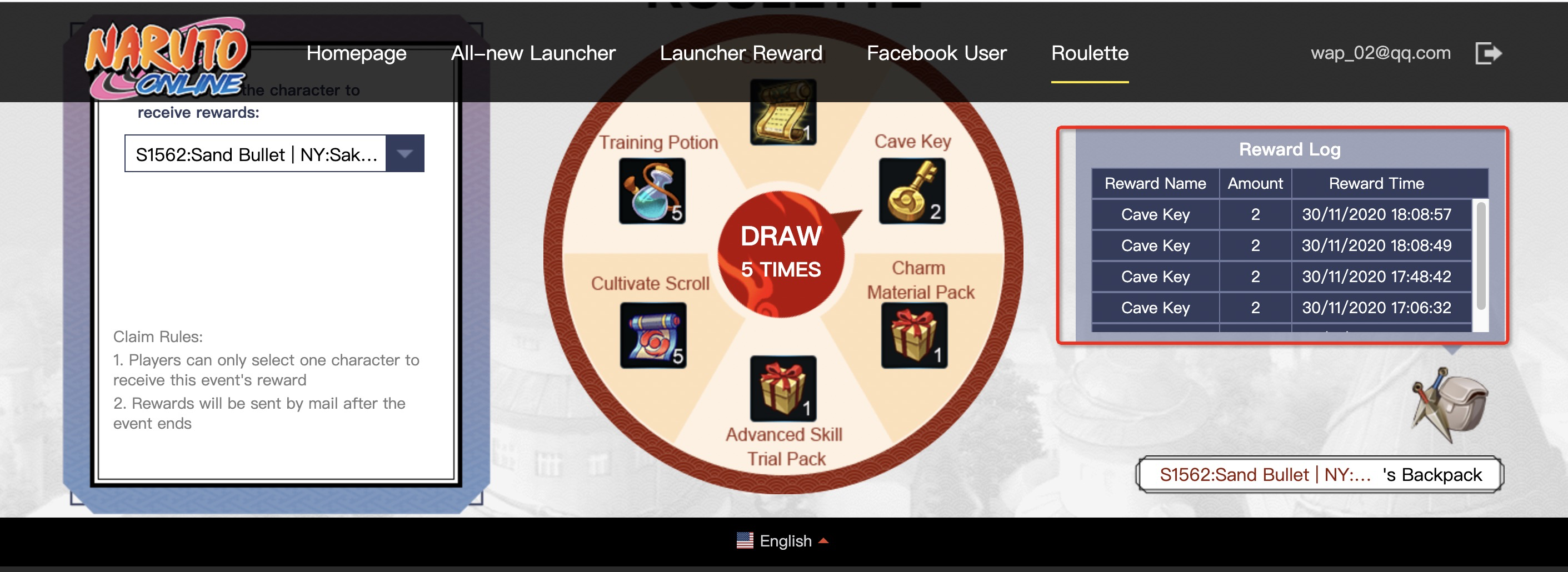
场景:该专题官网共5屏翻页,最后一屏有个抽奖记录,需要在指定区域(超过区域时)滚动查看。
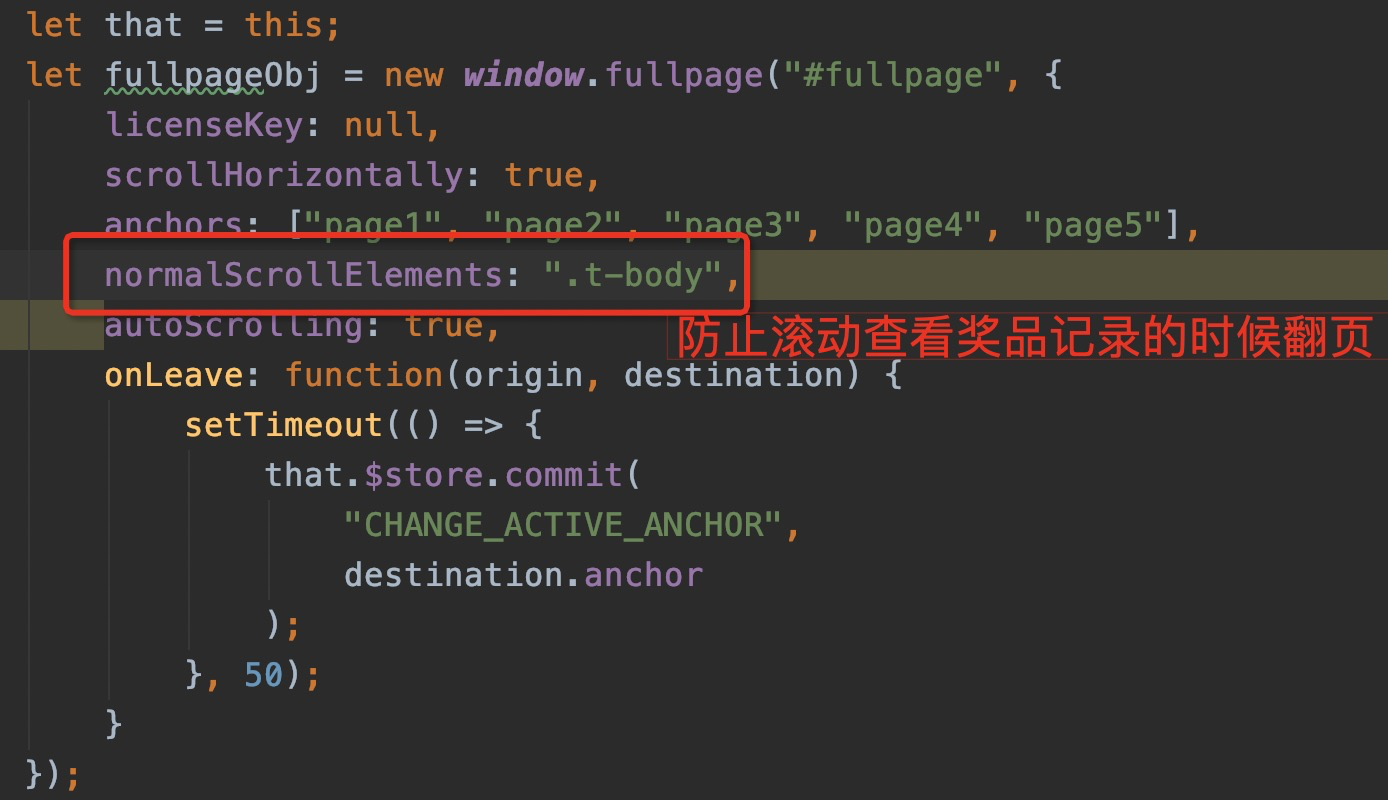
解决方案:为了防止在特定元素上滚动时翻页,需要在调用fullpage的时候加 normalScrollElements:false 配置.


⚠️ 若fullpage使用了一个字符串,中间靠逗号分隔选择器,他的文档里这样写:
$(document).ready(function() {
$('#fullpage').fullpage({
//其他略去
//Scrolling
normalScrollElements: '#element1, .element2',
//
});
});



