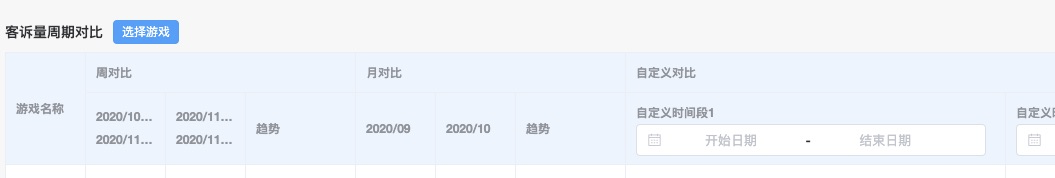
element表格自定义表头数据不更新的问题
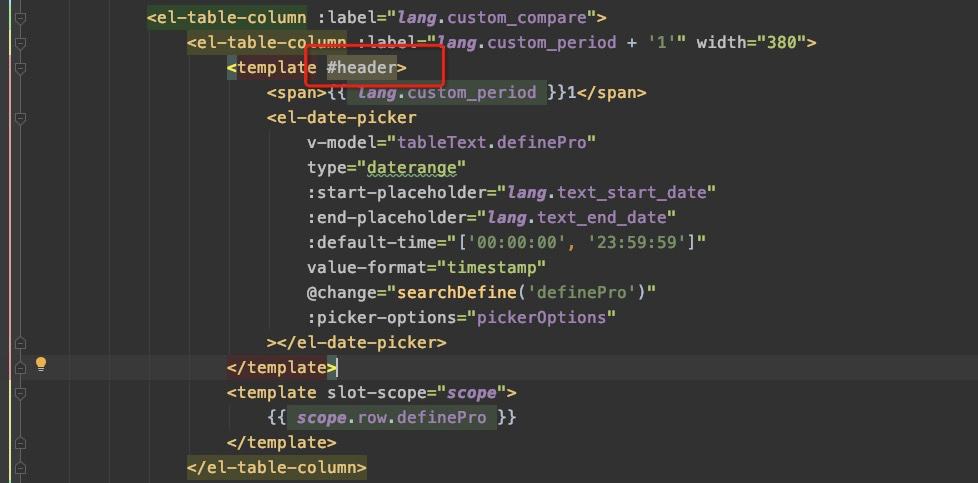
element 官网上 slot=“header”,这种写法,template 内的变量,打印出来的一直是初始值,将slot=“header” 改成#header ,就可以了


* 在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的 attribute。
具体参考:
https://cn.vuejs.org/v2/guide/components-slots.html
https://cn.vuejs.org/v2/api/#v-slot



