vue-i18n实现多语言国际化
需求:项目中需要自定义切换中/英文
基于vue.js,结合vue-i18n,ElementUI, 以下是使用方法。
ElementUI国际化链接: http://element-cn.eleme.io/#/...
vue-i18n:https://github.com/kazupon/vu...
vue-i18n基本使用
安装: npm install vue-i18n
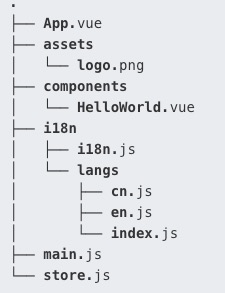
在main.js同级建i18n文件夹,并里面建i18n.js、langs文件夹,langs文件夹下建en.js、cn.js
目录如下:

//i18n.js import Vue from 'vue' import VueI18n from 'vue-i18n' import messages from './langs' Vue.use(VueI18n) const i18n = new VueI18n({ locale: localStorage.lang || 'cn', messages }) export default i18n
//langs/index.js import en from './en' import cn from './cn' export default { en, cn }
//en.js const en = { message: { 'hello': 'hello, world', } } export default en
//cn.js const cn = { message: { 'hello': '你好,世界', } } export default cn
//main.js import Vue from 'vue' import App from './App' import store from './store' import i18n from './i18n/i18n' Vue.config.productionTip = false window.app = new Vue({ store, i18n, render: h => h(App) }).$mount('#app')
接下来是在页面中使用、切换语言。
//html: <p>{{$t('message.hello')}}</p> // hello, world
//js切换语言 data() { return { lang: 'en' } }, methods: { switchLang() { this.$i18n.locale = this.lang } }
通过改变this.$i18n.locale的值就可以自动切换页面的语言了。
vue.js+vue-i18n+elementUI国际化
接下来是将elementUI国际化,更改的地方不多,代码如下👇
//i18n.js import Vue from 'vue' import locale from 'element-ui/lib/locale' import VueI18n from 'vue-i18n' import messages from './langs' Vue.use(VueI18n) const i18n = new VueI18n({ locale: localStorage.lang || 'cn', messages }) locale.i18n((key, value) => i18n.t(key, value)) //重点:为了实现element插件的多语言切换 export default i18n
//en.js import enLocale from 'element-ui/lib/locale/lang/en' const en = { message: { 'hello': 'hello, world', }, ...enLocale } export default en
//cn.js import zhLocale from 'element-ui/lib/locale/lang/zh-CN' const cn = { message: { 'hello': '你好,世界', }, ...zhLocale } export default cn
main.js保持不变,现在切换中英文,elementUI内部语言也会改变。

参考地址:https://segmentfault.com/a/1190000012779120


